Now that have seen how to create stateless and stateful React components , we are going to see how to handle DOM events with a class-based component. You can handle events with React in a similar fashion as with DOM elements with some minor differences. With JSX, you will have to use properties using the camel-case version of the name of the event that you want to handle. On top of that, you won’t...
After a first part where we have seen how to get move from vanilla JavaScript to React, let’s see how we can create real React components. In order to introduce some dynamicity in our React code, we would like to execute functions to compute some JSX instead of relying only on static JSX code. We are lucky since React.createElement can take not only the name of a standard element (like div or h1 )...
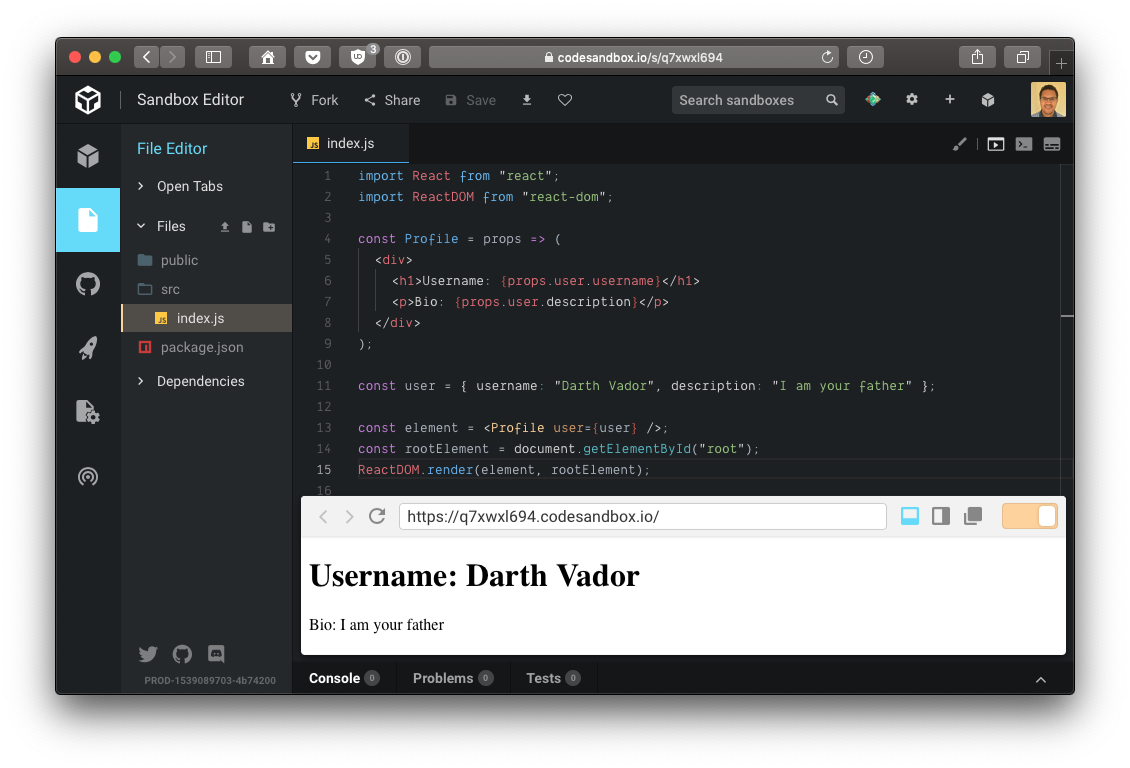
React is a JavaScript framework used to build user interfaces. It can be used to create JavaScript applications by manipulating dynamically the content of the page. The browser already provides an API to create elements in the page, the DOM, so newcomers may wonder what does React bring to the table and how it relates to the DOM. Vanilla JavaScript and the DOM In JavaScript, just like in most prog...
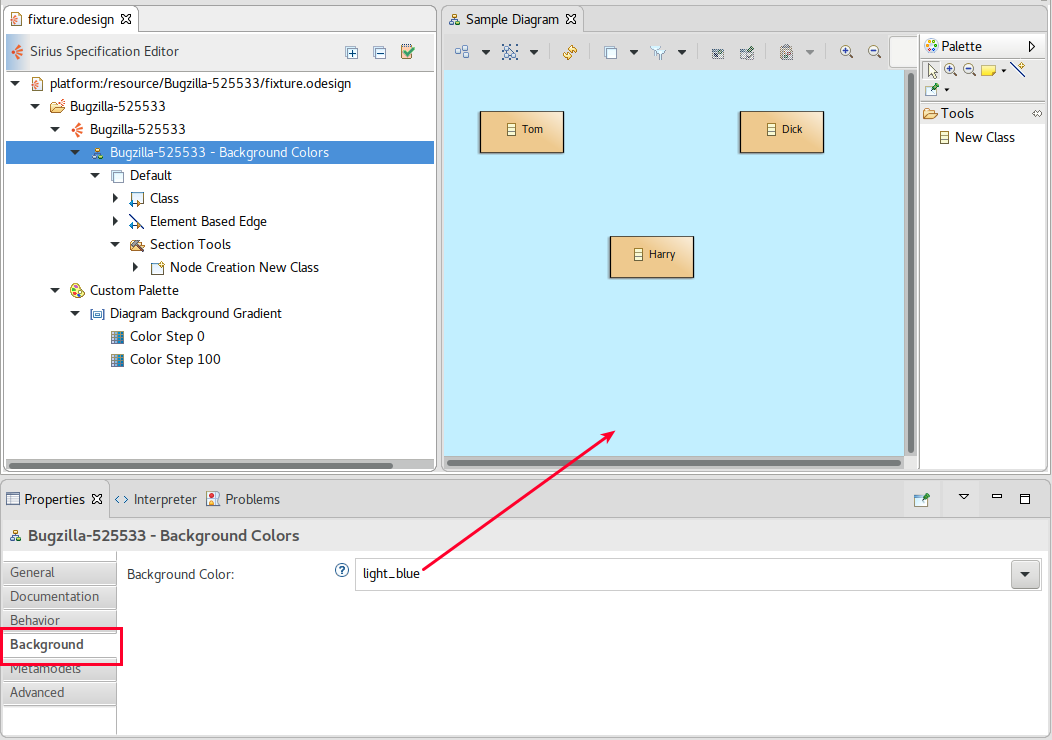
Eclipse Sirius is a framework to easily and quickly create a graphical modeling workbench dedicated to your domain specific language. This year at Obeo , we started working on two aspects: prepare the future of Sirius & provide new features for the upcoming 6.0 release which is part of the Photon release train. Ready for Photon? Sirius 6.0 is there for you! We have added several new features: ...
Last week, I was lucky enough to attend React Europe 2018 in Paris, France. Since we are using React at Obeo to build some of our applications, it was the perfect opportunity to learn more from the community and now that this edition of React Europe is in the rear-view mirror, it’s time to look back on some of its key moments. Day One React Europe 2018 kicked off with a keynote from Ken Wheeler on...
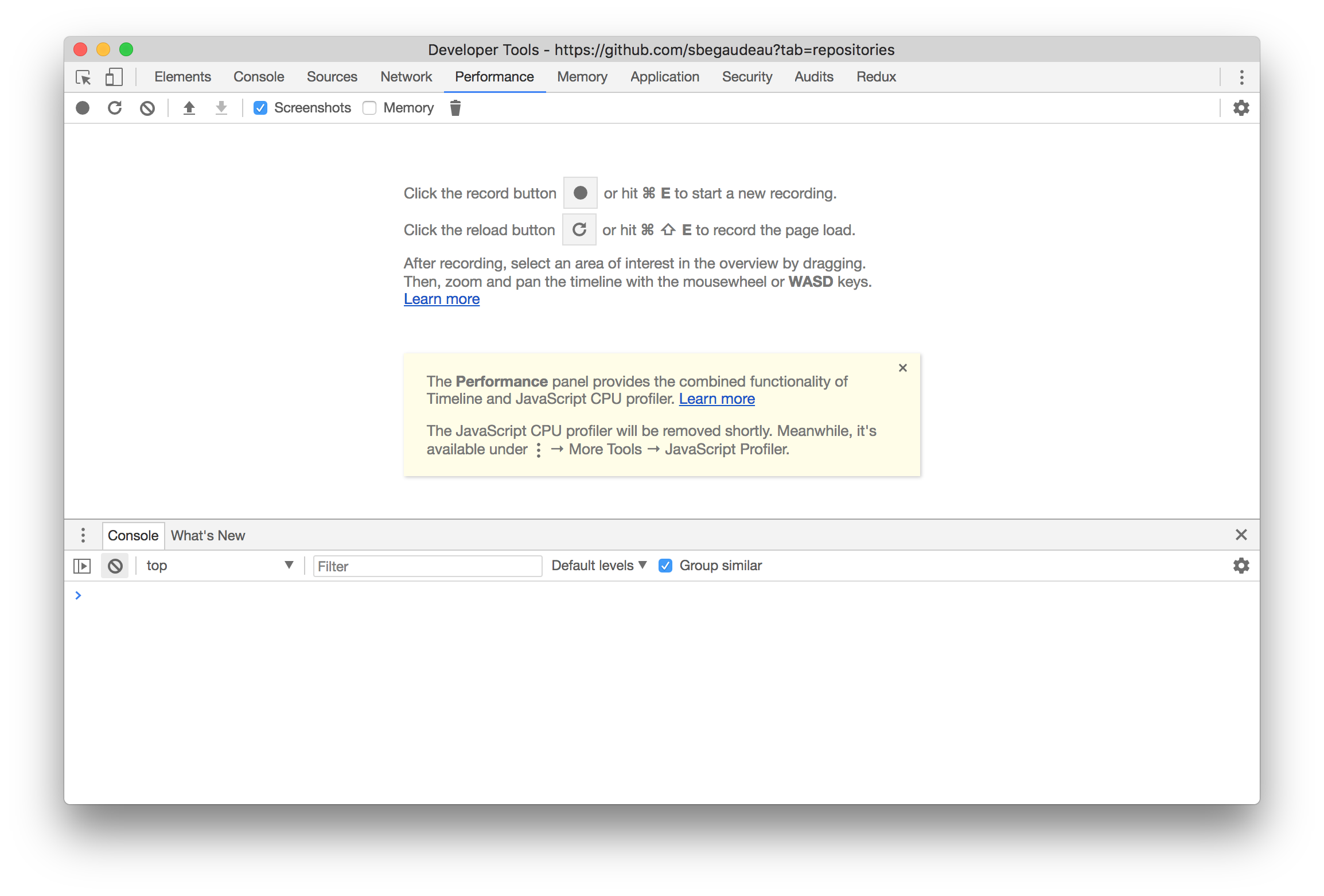
In this post, we will see how to detect issues with the user experience of your web application with the Performance and Memory tabs in the Chrome Devtools. Chrome contains a complete web application profiler in its Performance and Memory tabs. With the Performance tab, it is possible to record everything happening in your web application. You have the ability to start a new recording with ⌘ + e (...
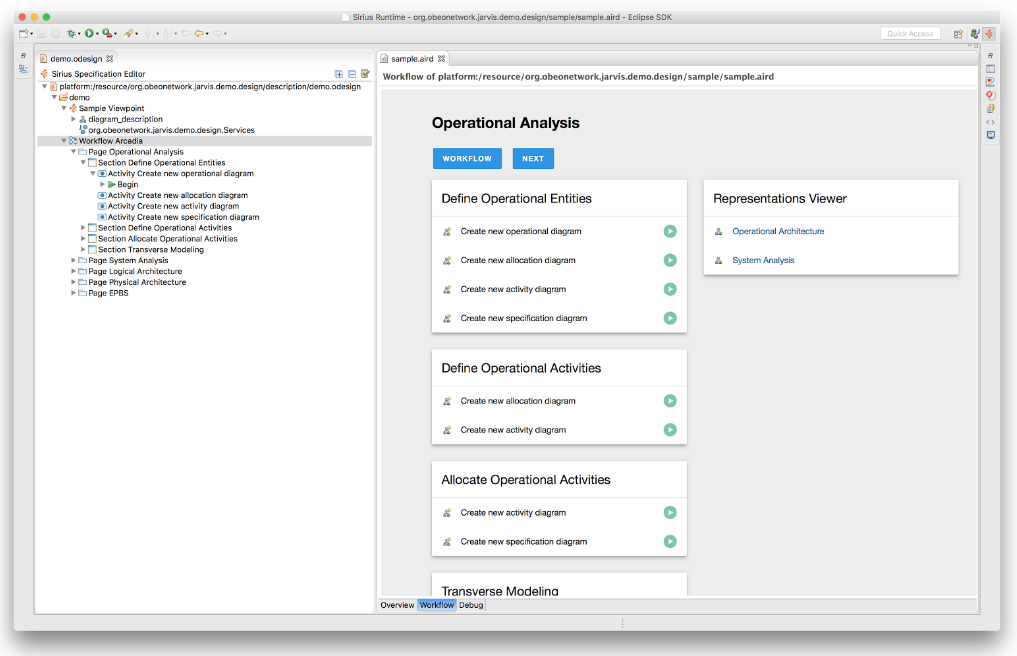
At Obeo , we have done the first steps to bring Sirius to the web. Today we are ready to work with you to bring your own modeling tool up to the cloud. If you are curious about details, this is the longer story… As you know, at Obeo, we have been working on modeling tools for a long time now, and we therefore have a lot of experience developing graphical tools. Obeo is a key player in the Modeling...