This week I had the pleasure to participate in a Red Hat workshop on microservices and Open Shift in Paris. Open Shift is an open source platform to manage microservice-based applications deployed in containers and orchestrated by Kubernetes. I had the opportunity to see some Open Shift demonstrations in the past but it was the first time I could really use it by myself. For this workshop, we also...
Last week, I had the pleasure to go back to DevFest Nantes and, just like last year, it was a great experience. It is the perfect opportunity to stay up to date on technologies such as Android, Firebase, Google Cloud Platform and the web in general. The DevFest was located once again at La Cité Nantes Congress Centre, a perfect place for such conference. The rooms are great, the sound is perfect a...
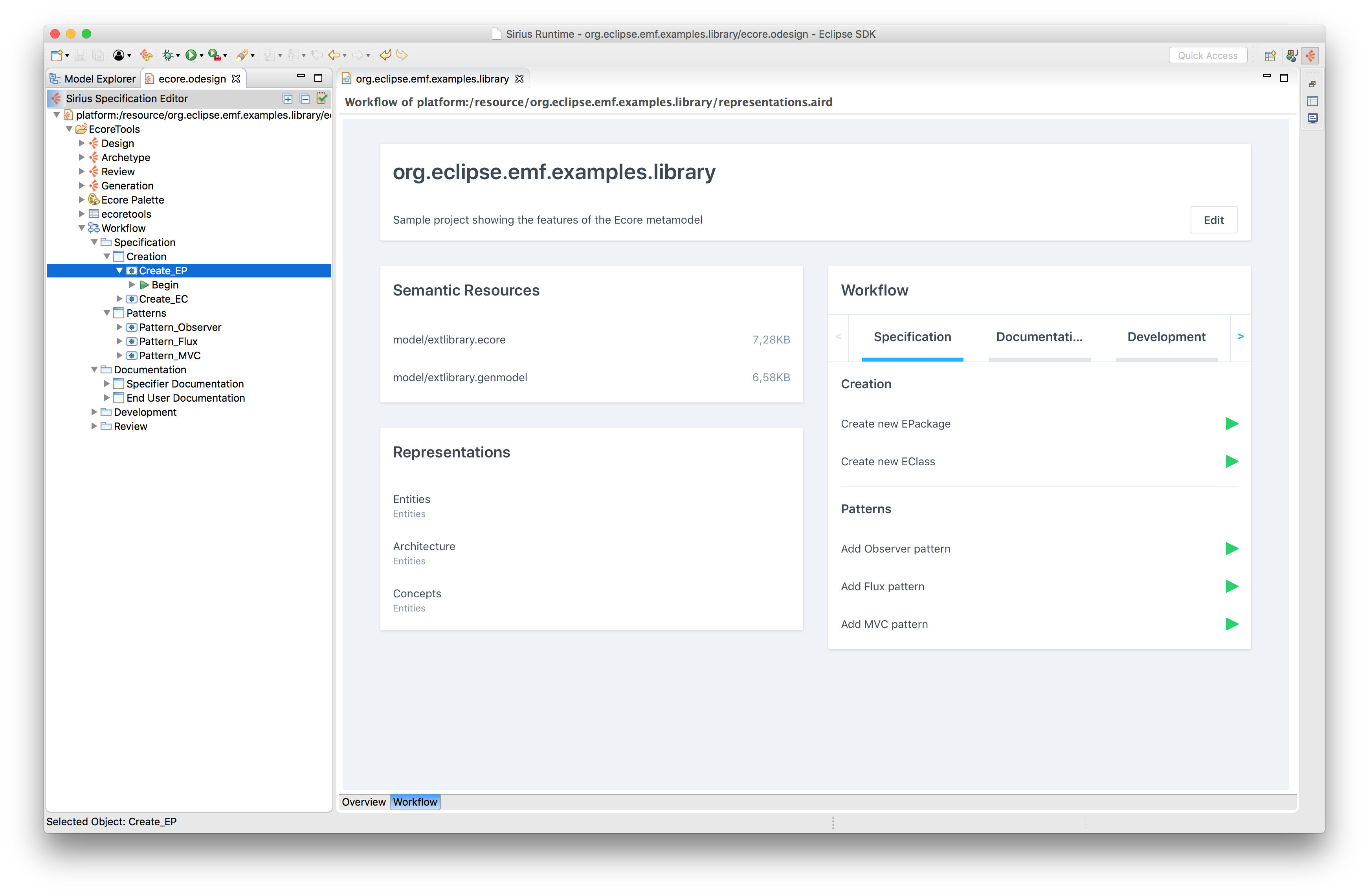
Sirius 6.1 should be released (along with a corresponding Obeo Designer CE ) right before EclipseCon Europe 2018 . This version is mostly about stabilisation of previous work with some nice new features as an extra bonus! We couldn't resist in sharing what's new before ECon EU. Discover them in this series of posts (see also part 1 , part 2 and part 3 ), and come see us at EclipseCon to learn abo...
Now that have seen how to create stateless and stateful React components , we are going to see how to handle DOM events with a class-based component. You can handle events with React in a similar fashion as with DOM elements with some minor differences. With JSX, you will have to use properties using the camel-case version of the name of the event that you want to handle. On top of that, you won’t...
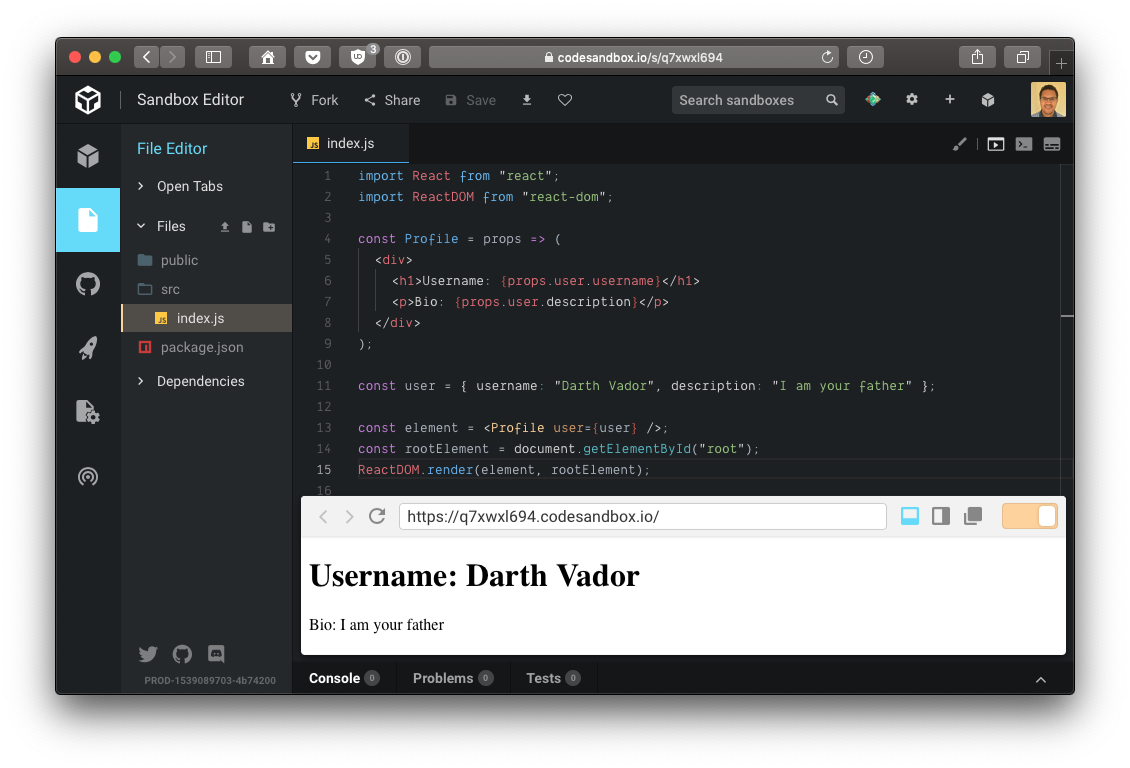
After a first part where we have seen how to get move from vanilla JavaScript to React, let’s see how we can create real React components. In order to introduce some dynamicity in our React code, we would like to execute functions to compute some JSX instead of relying only on static JSX code. We are lucky since React.createElement can take not only the name of a standard element (like div or h1 )...
React is a JavaScript framework used to build user interfaces. It can be used to create JavaScript applications by manipulating dynamically the content of the page. The browser already provides an API to create elements in the page, the DOM, so newcomers may wonder what does React bring to the table and how it relates to the DOM. Vanilla JavaScript and the DOM In JavaScript, just like in most prog...
REST has served us well for more than a decade as the de facto architectural style for our HTTP APIs but it is starting to show its age. It may still be relevant if you are not only the provider but also the (sole?) consumer of your API. In such situation, you can use pretty much anything you want since you know what you have on the back-end and what you want for the front-end. REST can be nice fo...