Discover the latest version of Eclipse Sirius Web 2023.6.0, freshly released and ready to be explored.
Most of the new features concern forms, but you can find all the changes in the changelog.
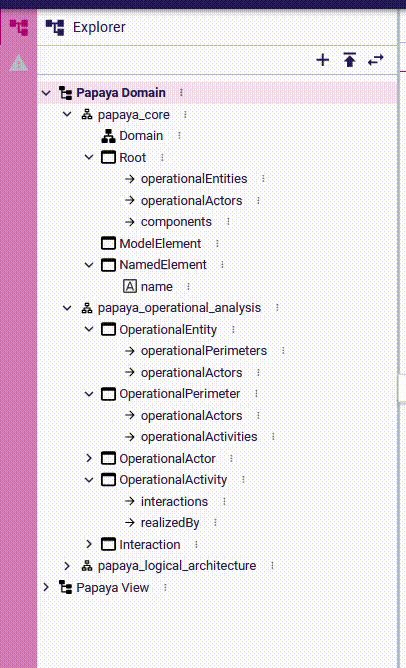
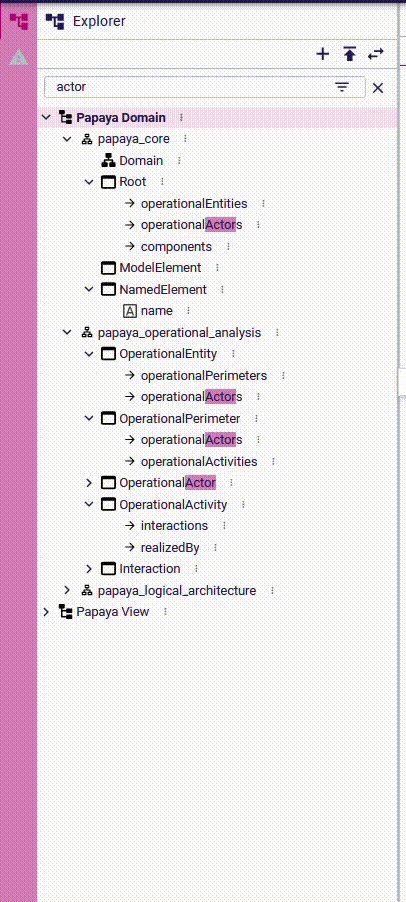
Filter tree-based representations
We’ve added a new feature to filter tree items in the explorer view. It could be useful to retrieve an element in large models.
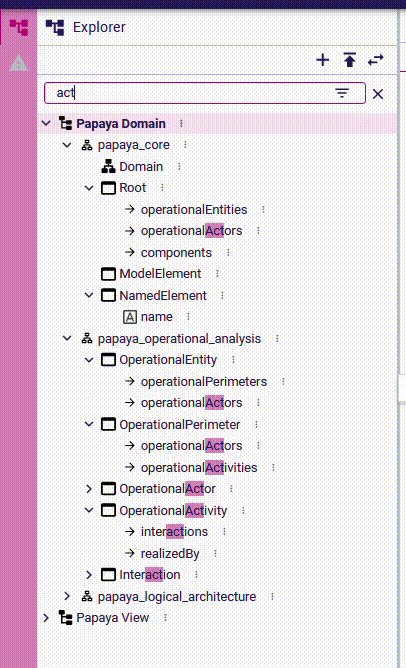
To do this, you just have to use the shortcut CTRL + F when an explorer element is selected and start typing the name of the element you're looking for.
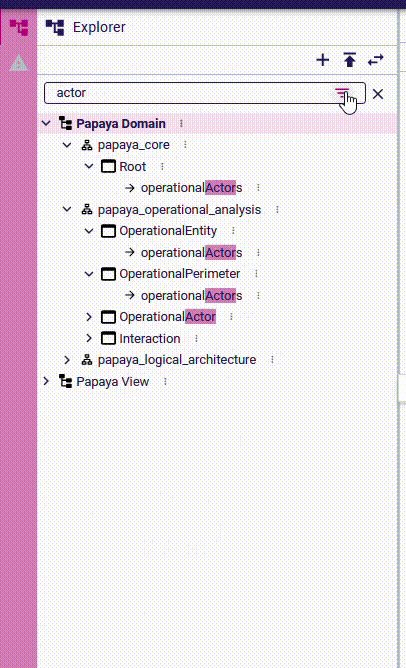
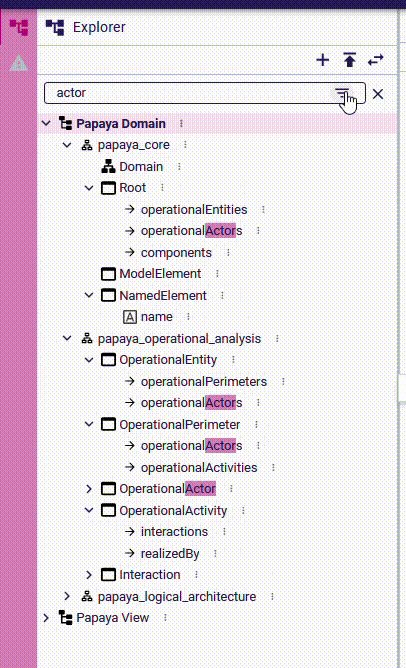
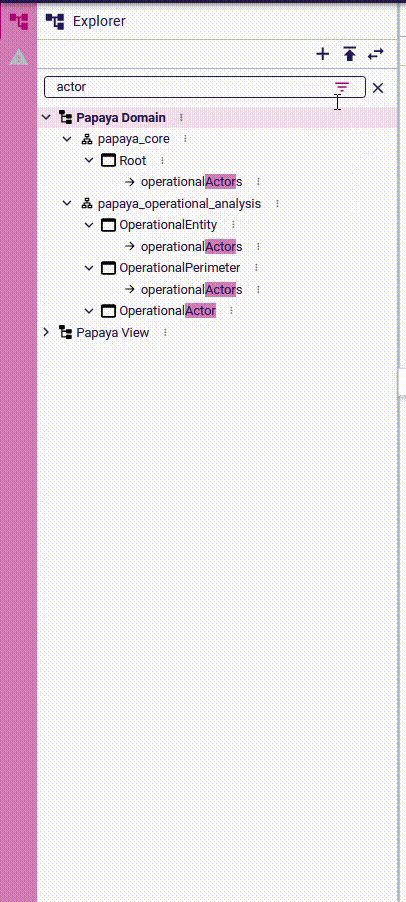
All the matching names will be highlighted, you can also filter all visible leaf trees which don't match.

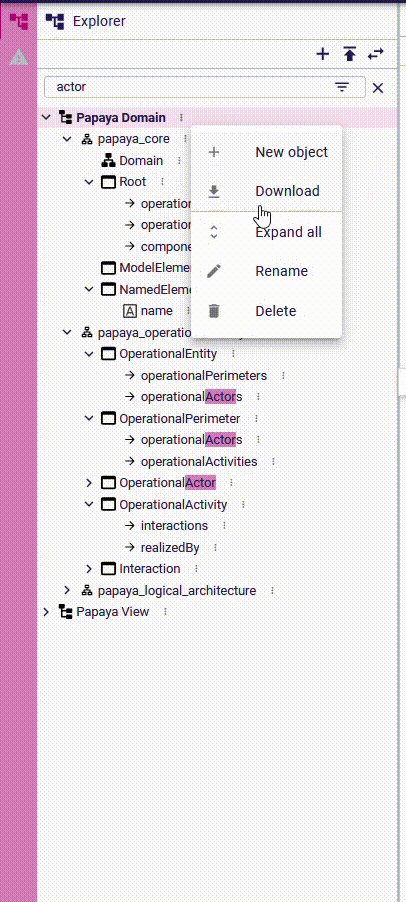
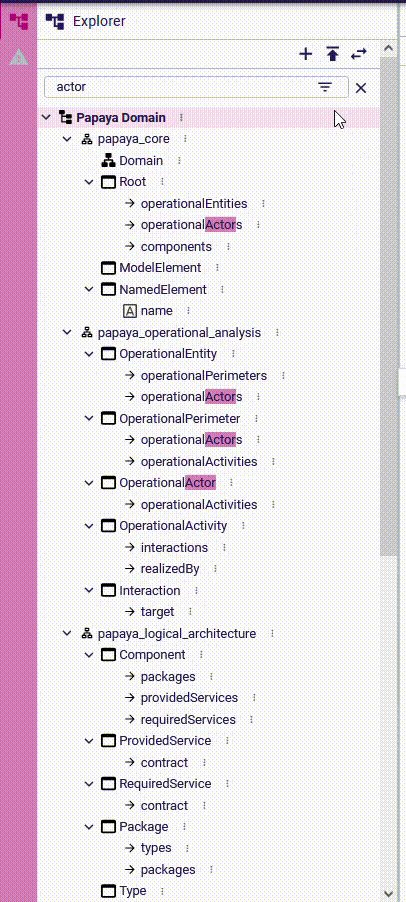
To make it easier to search in large models, we add the possibility to expand entirely a tree node.

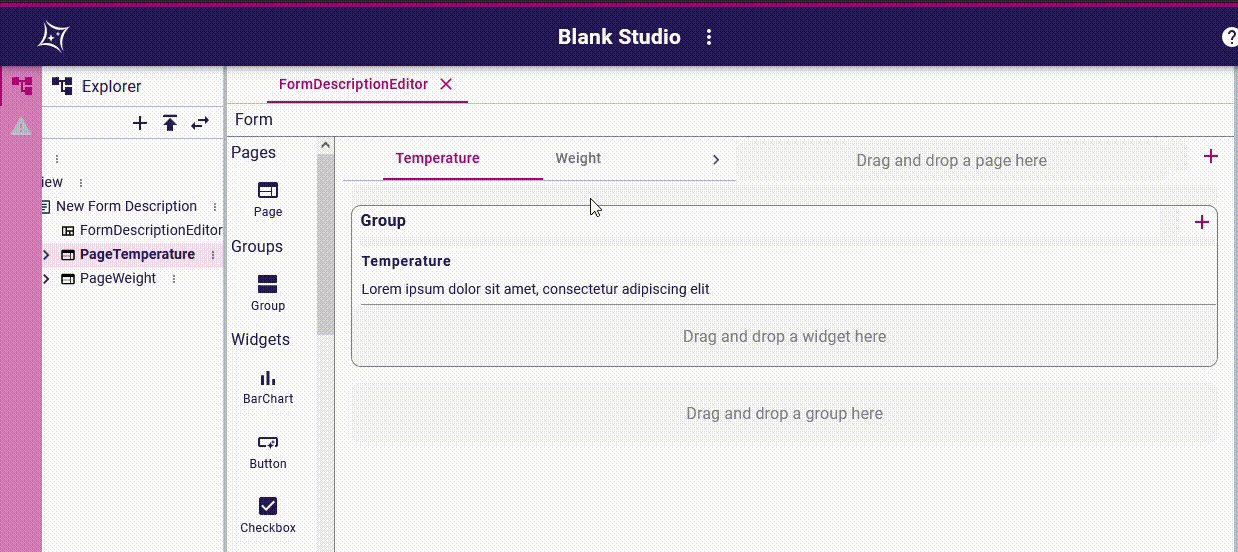
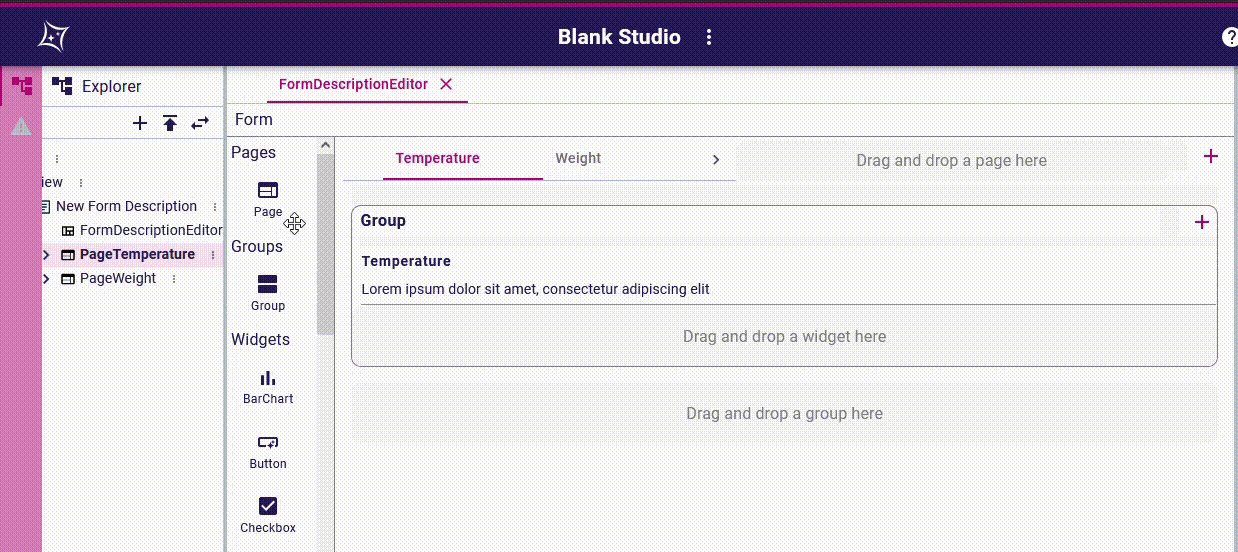
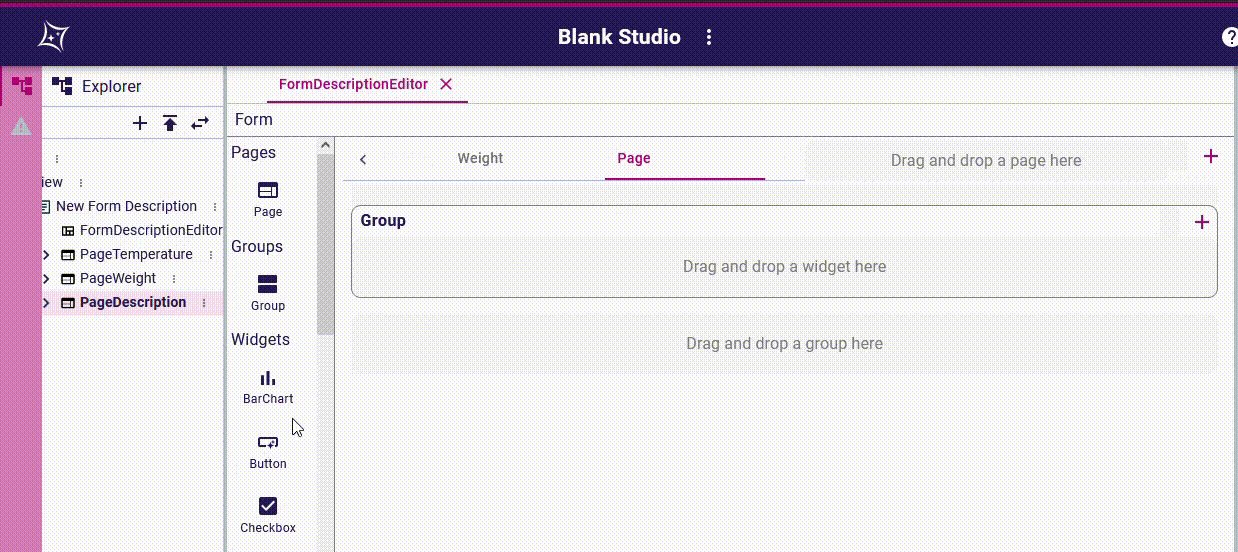
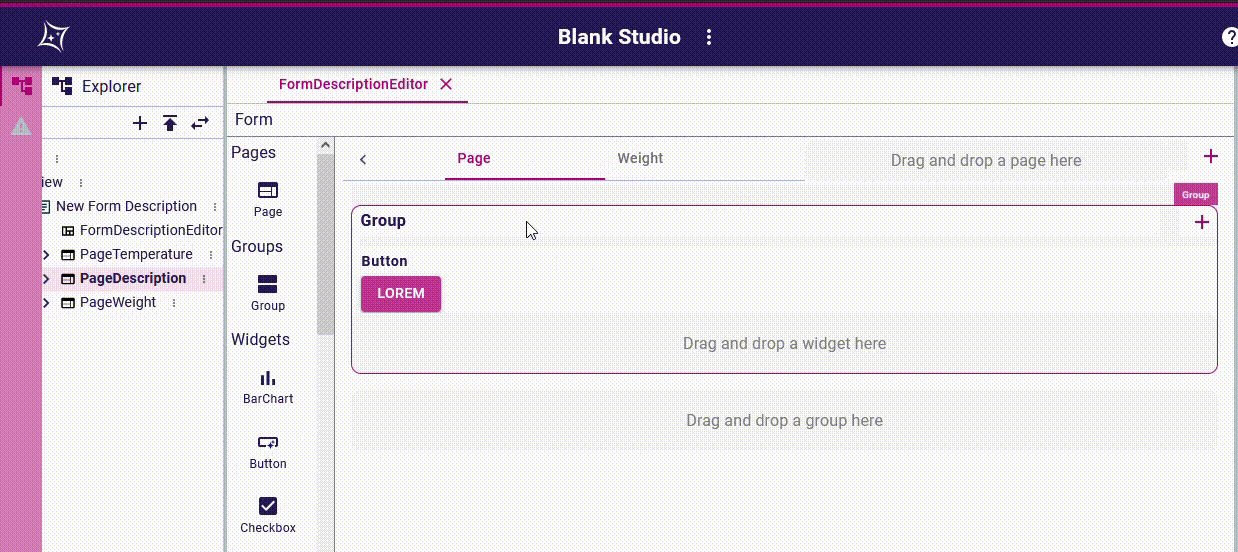
Add pages to form in the view DSL
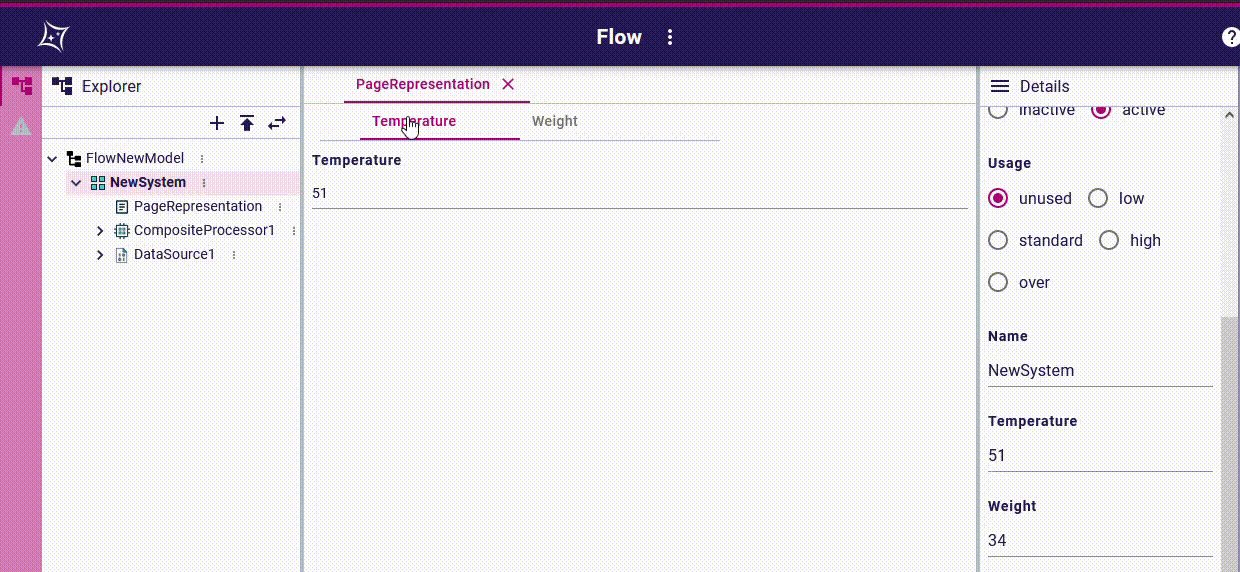
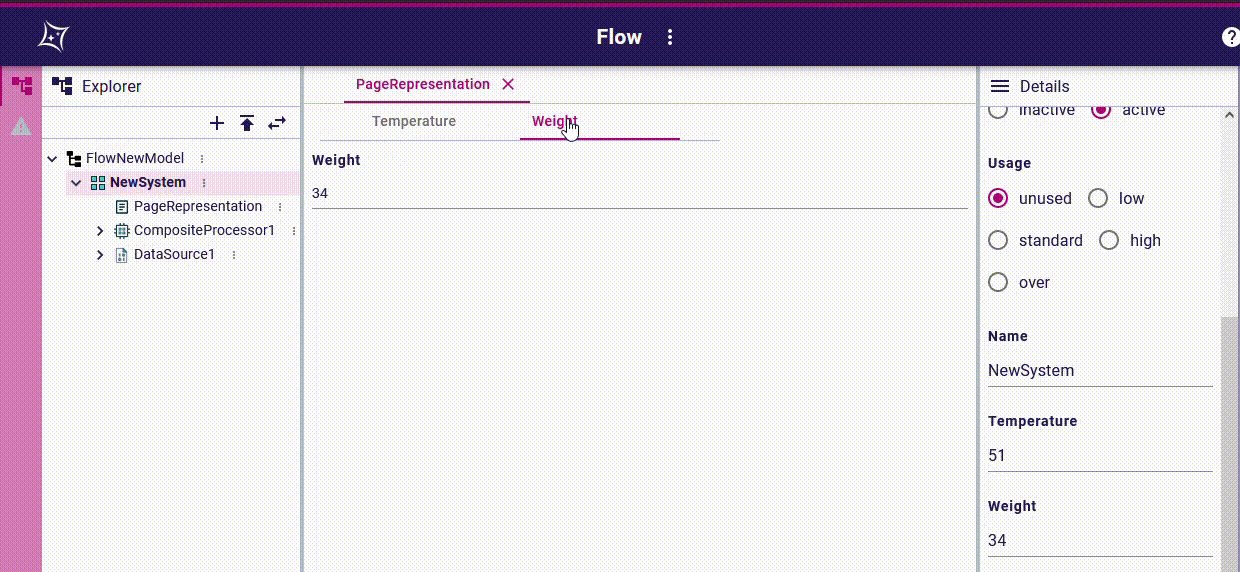
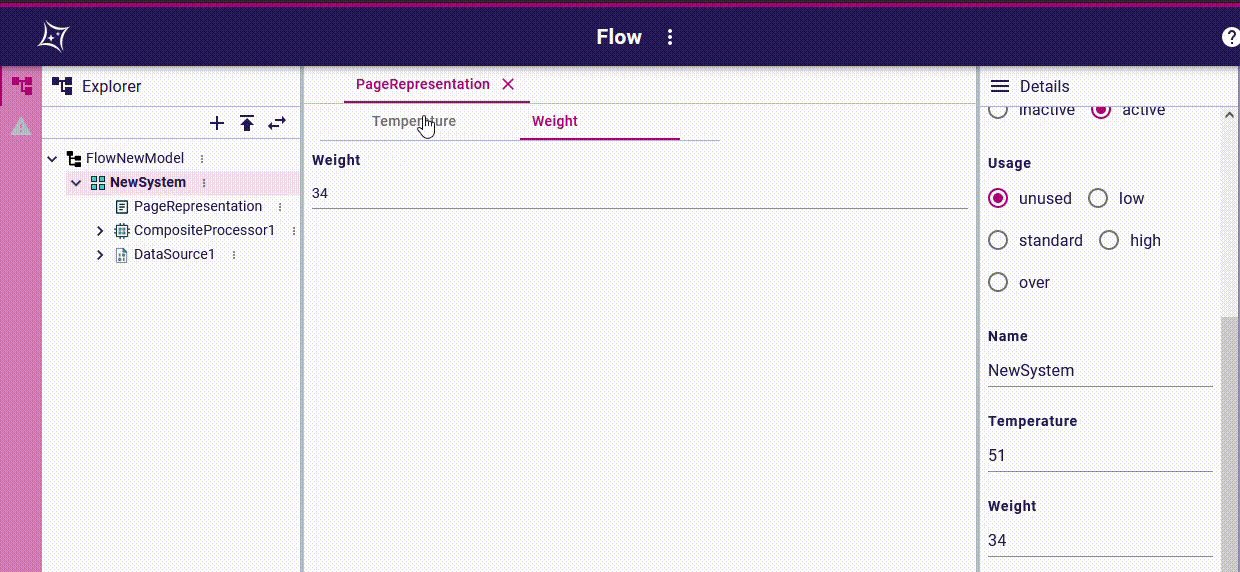
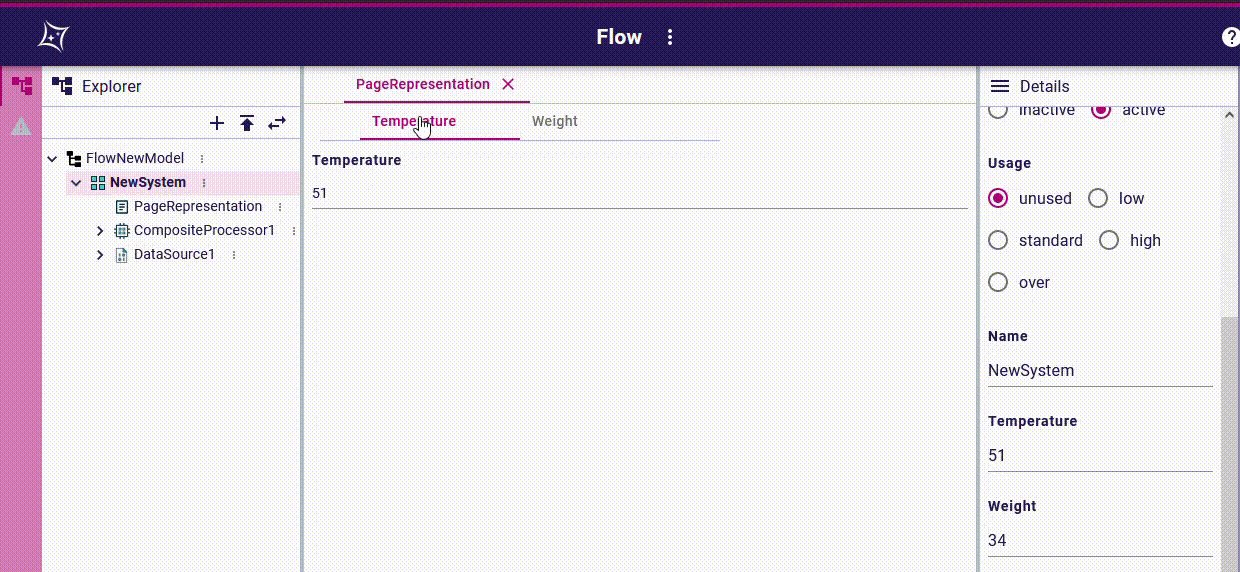
Until now, all forms could only contain a single page. We've added the ability to manage multiple pages, for even greater flexibility.
The page can directly be managed from the form WYSIWYG editor, like the widgets, it supports drag-and-drop, reorder and delete actions.

And from the form representation, we retrieve the multipage interface:

Simplify the programmatic creation of view models
We've created a new module, `sirius-components-view-builder`, containing a builder suite to help create models based on the View DSL.
For example, from now on the creation of an EdgeTool is just as simple as :
this.diagramBuilderHelper.newEdgeTool()
.name("Extends Class")
.targetElementDescriptions(classNodeDescription)
.body(this.viewBuilderHelper.newChangeContext()
.expression("aql:semanticEdgeSource")
.children(this.viewBuilderHelper.newSetValue()
.featureName("extends")
.valueExpression("aql:semanticEdgeTarget")
.build())
.build())
.build();
Contribute a specific details view
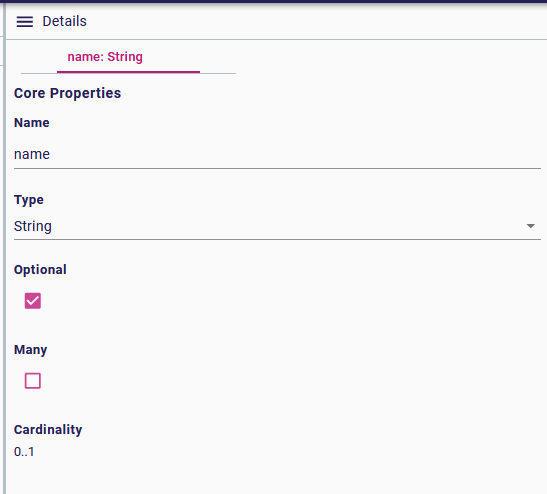
It is now possible to directly use a programmatically created form as a view property.
We’ve added an example in the `sirius-web-sample-application` with a custom view property for the domain attributes (see DomainPropertiesConfigurer).

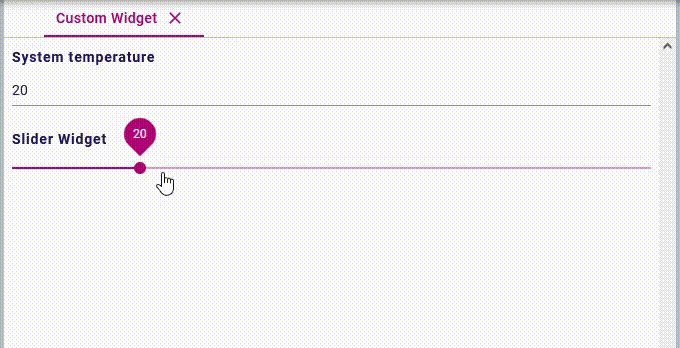
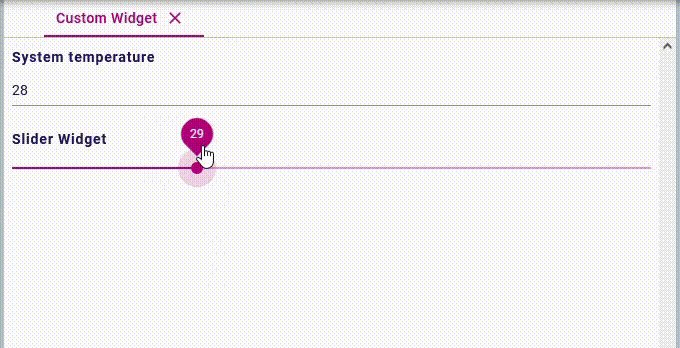
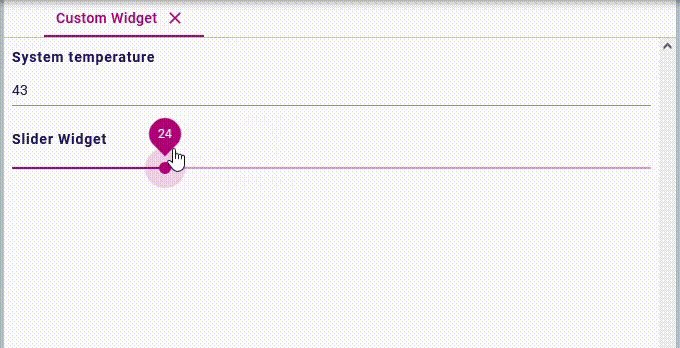
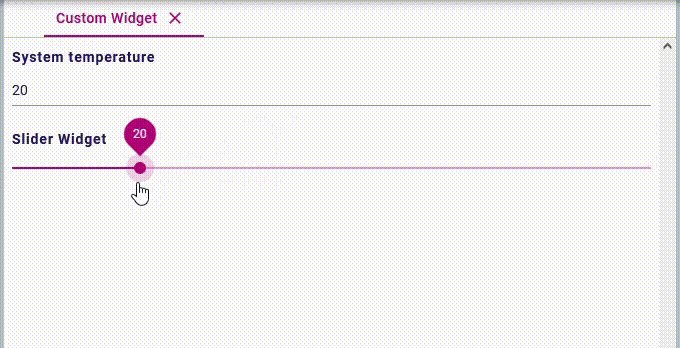
Support custom widgets in Form representations
We've added the ability to contribute custom widgets more easily in a form. As an example of how to do this, we've added a new widget, the slider. You can use it as inspiration to create your own widget.

For these custom widgets, you’ll need to implement in the backend the configuration of your widget and the component responsible for calculating rendering according to the runtime context.
And in the frontend part, the concrete rendering of the widget and a preview for the WYSIWYG editor.
If needed, you can add your own mutations and contribute your GraphQL Schema.
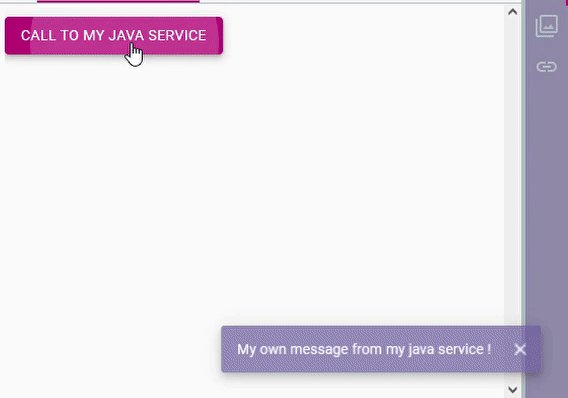
Send a message to the frontend
We’ve added the possibility to send feedback messages from custom java service directly on the UI.
To do that, you just have to depend on our new service `FeedbackMessageService`, in your Java code, and call the method `addFeedbackMessage`.
After your code will be triggered, by the action of a widget for example, the message will be displayed on the screen.
For the moment, it's only possible to add messages on error returns.

In future versions, this feature will continue to be enhanced, in particular, to allow feedback messages on success action and provide a more friendly rendering.
Color palette
We have introduced the color palette concept to group all available colors in a view model in the same place.
From now on, you no longer need to redefine a color shared by several styles many times, simply add it to the ColorPalette and select it from the desired styles.

You can also discover the other releases on our blog and for further information about Sirius Web, check it out the dedicated website!
