Cette année, le DevFest a eu lieu les 20 et 21 octobre 2022 à la Cité des Congrès de Nantes et a plongé les visiteurs dans le monde de Jules Vernes. Cet événement était très attendu, comme chaque année, mais peut-être encore plus, suite aux épisodes épidémiques qui ont contraint les organisateurs d'événements ces 2 dernières années à réduire les effectifs, passer en mode virtuel ou carrément annuler.
Une opening keynote
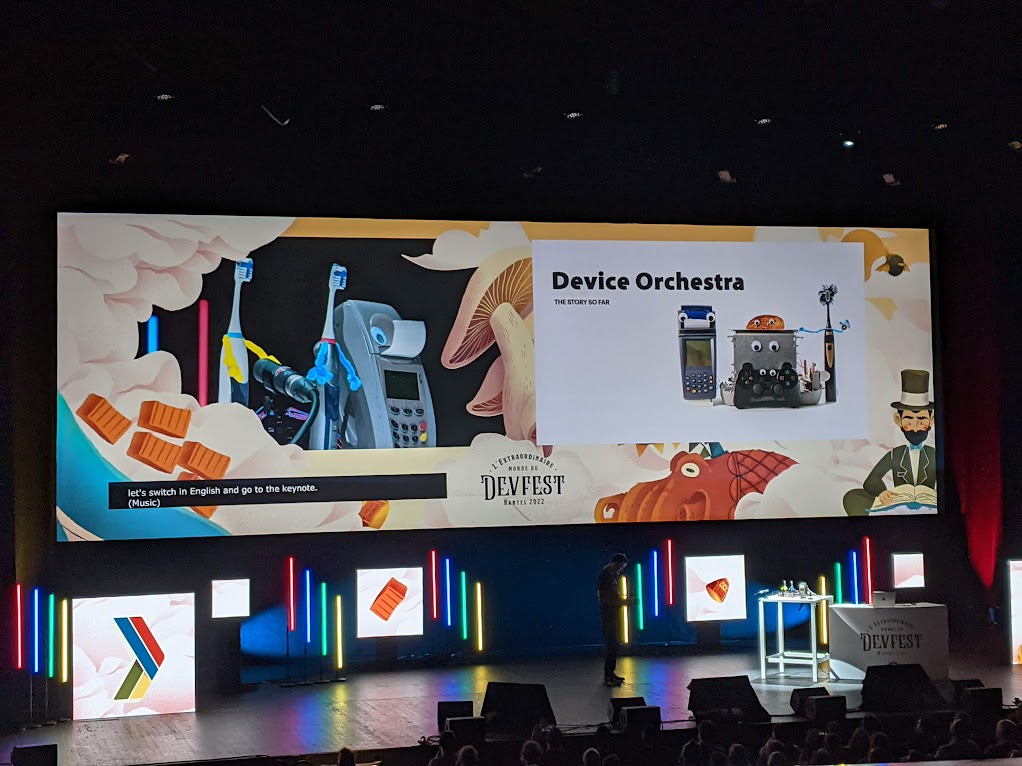
Une ouverture présentée par Tommi Antero de DeviceOchestra avec donc en direct du grand amphi de la Cité des Congrés "Thunderstruck" en mode brosses à dents électriques et TPE. Il nous a présenté toute la chaîne permettant d’aller de son logiciel de partitions à la brosse à dents, en passant par un Arduino pour contrôler les moteurs. On pourrait presque refaire tout ça avec des outils Obeo : Arduino Designer, Acceleo… ? Il ne reste plus qu'à essayer avec une brosse à dents !



Les conférences
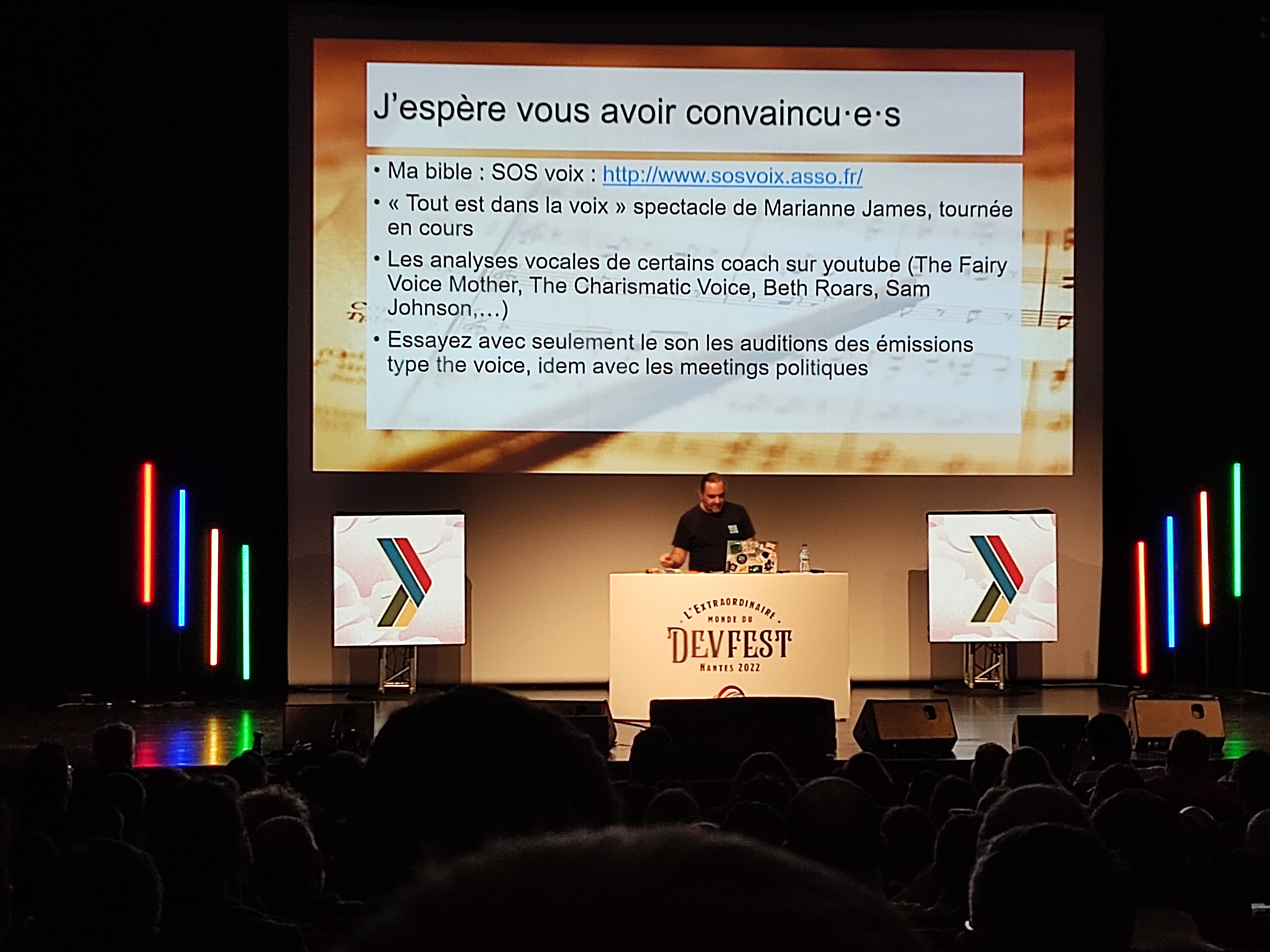
Le DevFest, c'est également l'occasion d’assister à des confs non techniques comme avec Sylvain Coudert qui nous a fait un talk en mode retour d’expérience, d’un timide qui a fait beaucoup de travail sur sa voix et qui montre l’importance que cela peut avoir. On en ressort avec quelques petits trucs et astuces.
Une conférence peut en cacher une autre. Derrière la conférence orientée "amélioration des formulaires Web", on retrouve des choses communes à l'ensemble des UIs présentant des données (formulaires non Web, vues Propriétés...) avec quelques idées retenues :
- Faire un message d'erreur précis : ne pas juste dire “champ invalide”, mais également pourquoi il est invalide.
- Avoir un label précis : un formulaire est un échange asynchrone, le label est la question. Ex : "Identifiant" != "Adresse du mail ou numéro d'abonné"
- Bien contraster les bordures des champs : contraste 1:3, et plus globalement voir les recommandations WCAG
- Les masques de champs sont importants : exemple pour un champ IBAN (Permet indirectement de guider l'utilisateur)
The hitchhiker's guide to web privacy : le but du talk était d'expliquer de manière générale comment s'adapter dans une application web, aux nouvelles contraintes de protection de la vie privée : bannière de sélection des cookies, contraintes des navigateurs (partage de la position, signature du client, etc.).