We are glad to announce that Sirius Web 2024.1.0 has been released!
As always, the full list of fixes, improvements and new features is available in the changelog.
In this blog post, I will present some of the new features introduced by this new release.
Diagram Rendering Powered by React Flow!
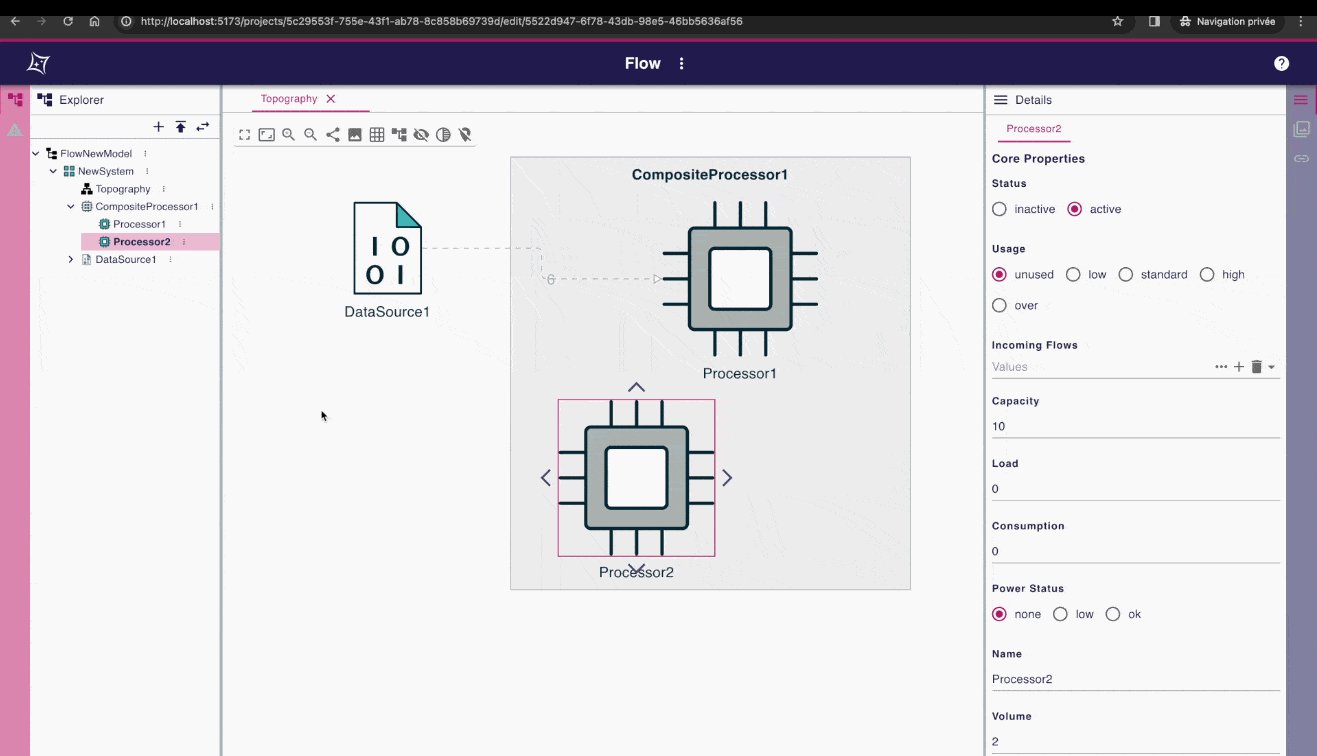
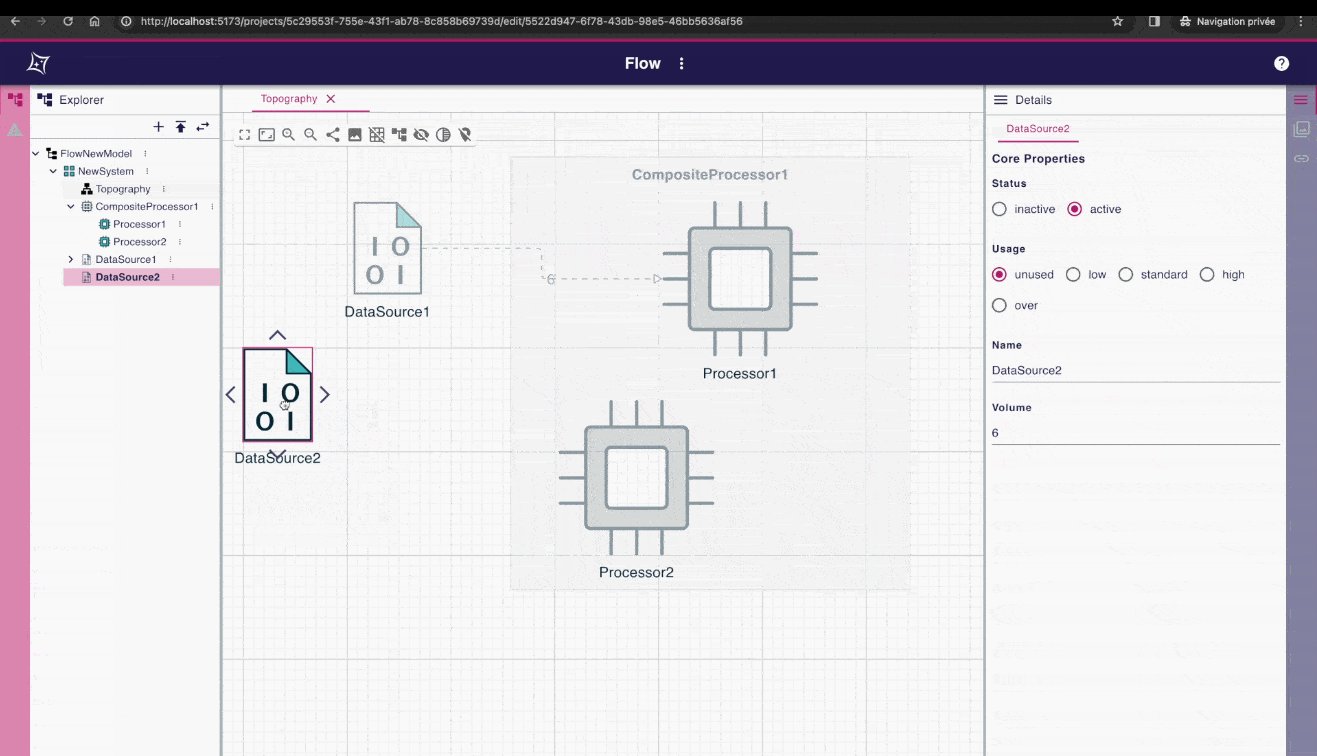
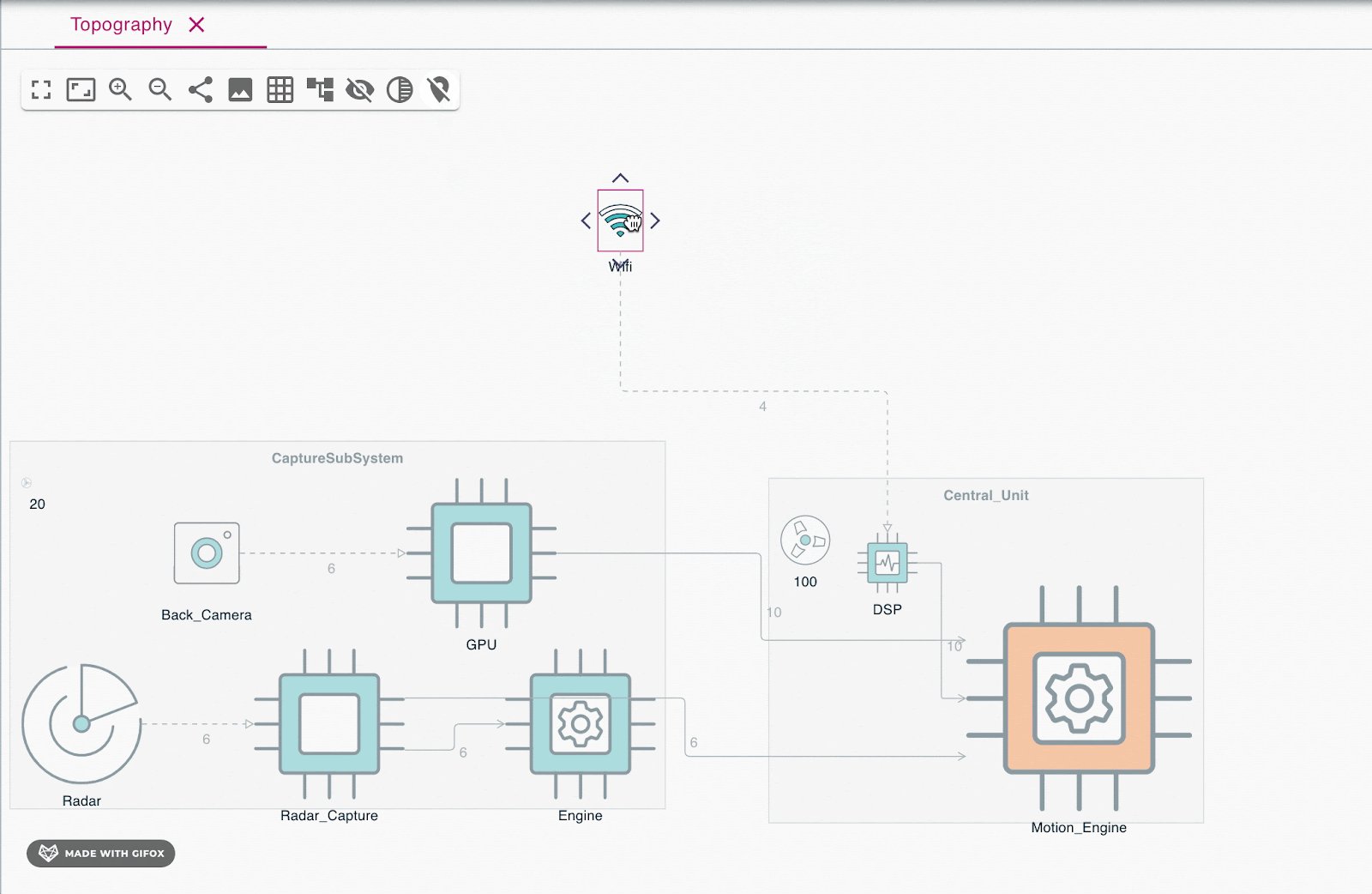
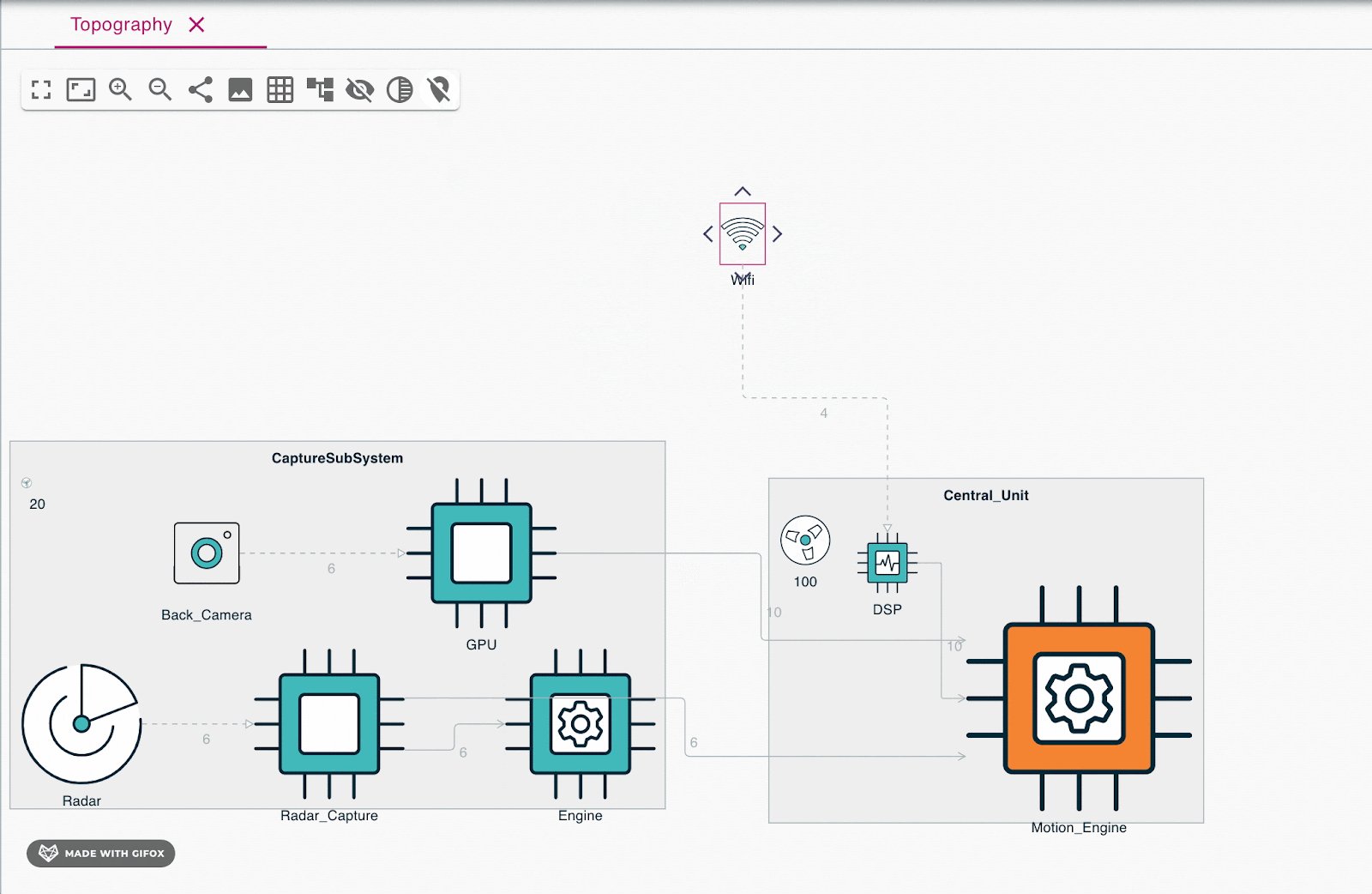
Initiating the transition in the closing month of 2023, we're thrilled to share a significant upgrade in the Sirius Web landscape: the adoption of React Flow for our diagram rendering. While some final touches are still in progress, we couldn't wait to share the significant improvements in diagram rendering with you. This transition marks a strategic move towards enhancing the overall user experience and unlocking new possibilities.

What's React Flow?
React Flow is a robust library for building interactive node-based graphs, and it aligns seamlessly with our commitment to delivering a dynamic and intuitive modeling environment. Its flexibility and feature-rich nature make it a perfect fit for elevating the diagramming capabilities of Sirius Web.
How Does It Benefit You?
- Enhanced Performance: React Flow brings optimized rendering, ensuring smoother interactions even in complex diagrams.
- Intuitive Interactions: Enjoy a more natural and responsive diagramming experience with improved drag-and-drop, connection handling, and overall user interface responsiveness.
- Rich Functionality: React Flow's feature set allows us to explore and implement advanced functionalities, promising an enriched modeling experience for our users.
What's Next?
This transition opens the door to a myriad of possibilities. We're excited about the potential for future enhancements, advanced features, and even more dynamic and visually appealing diagrams. Our commitment to providing a cutting-edge modeling platform remains unwavering.
Gantt representation
In Sirius Web, now you can specify and manipulate Gantt charts. This is a well-known kind of visual representation that shows the start and finish dates of various elements. It is composed of a timeline on the top, and horizontal bars positioned and sized according to dates and durations. The bars can be linked to represent dependencies between them. It is commonly used to illustrate the scheduling of tasks in a project, but its applicability extends to any domain involving dates.

Now, as a studio developer, you can define a specific Gantt representation and specify what kind of model elements you want to visualize as Bars, how they will be displayed, and how the user can interact with them.
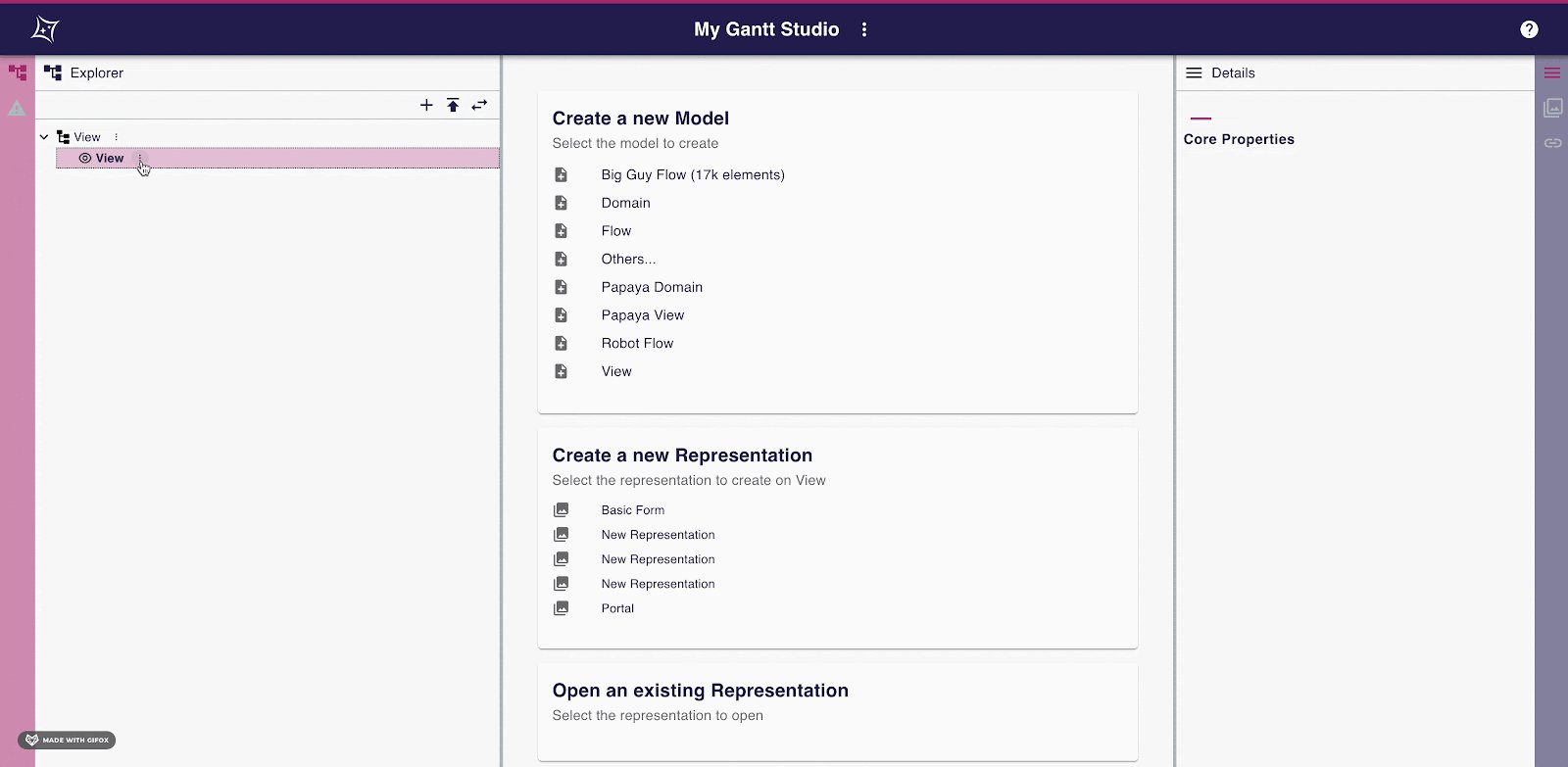
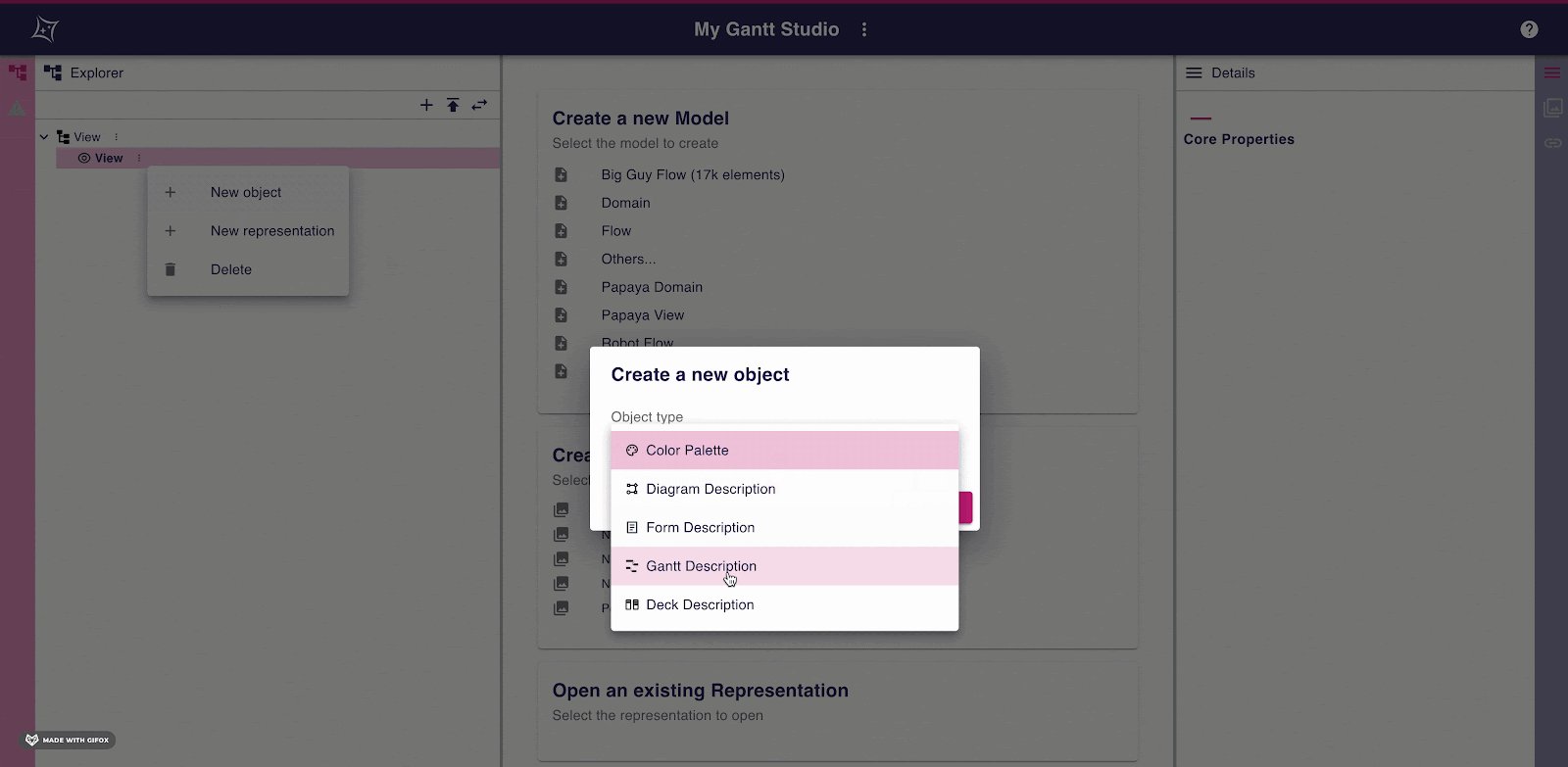
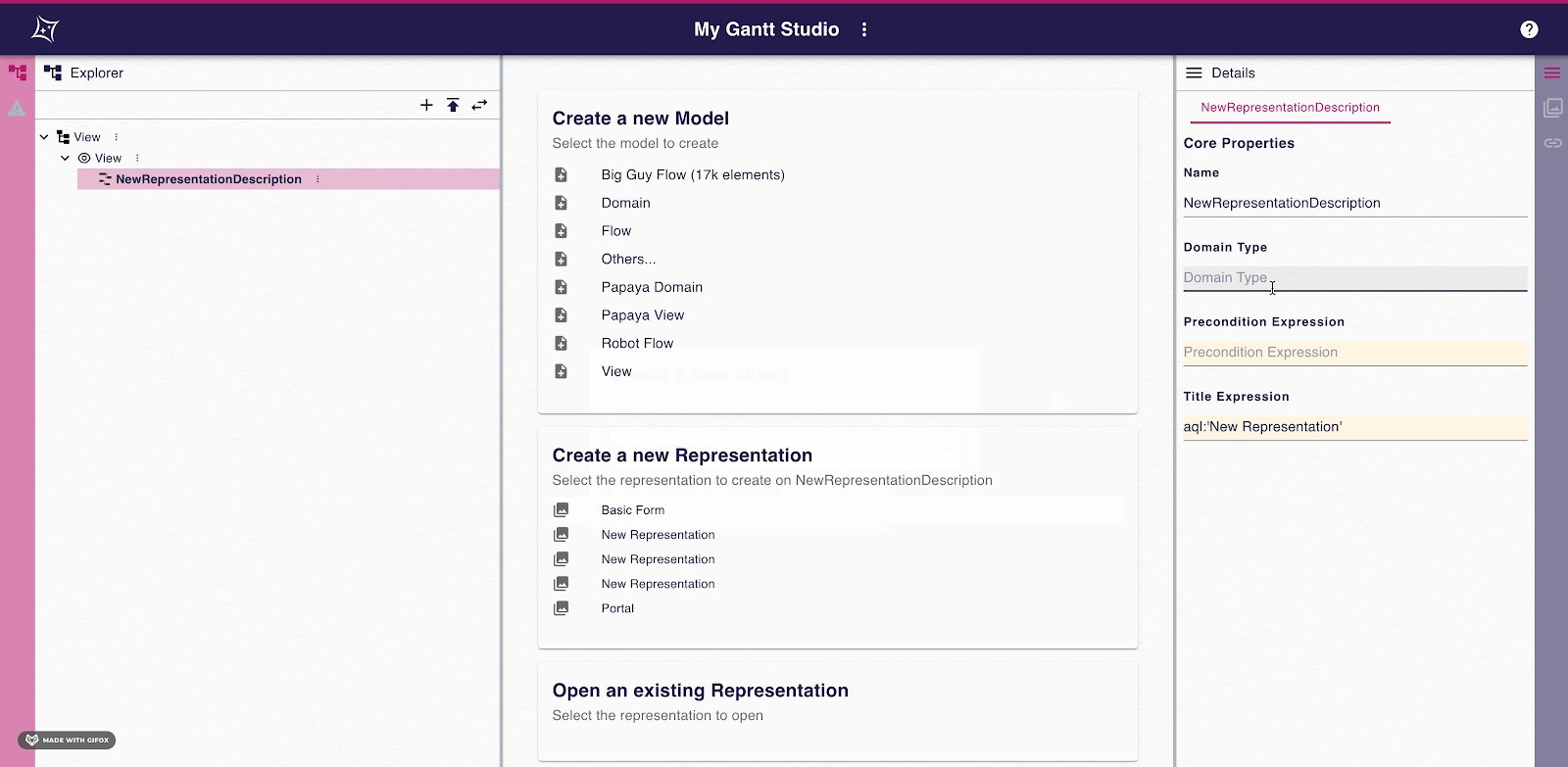
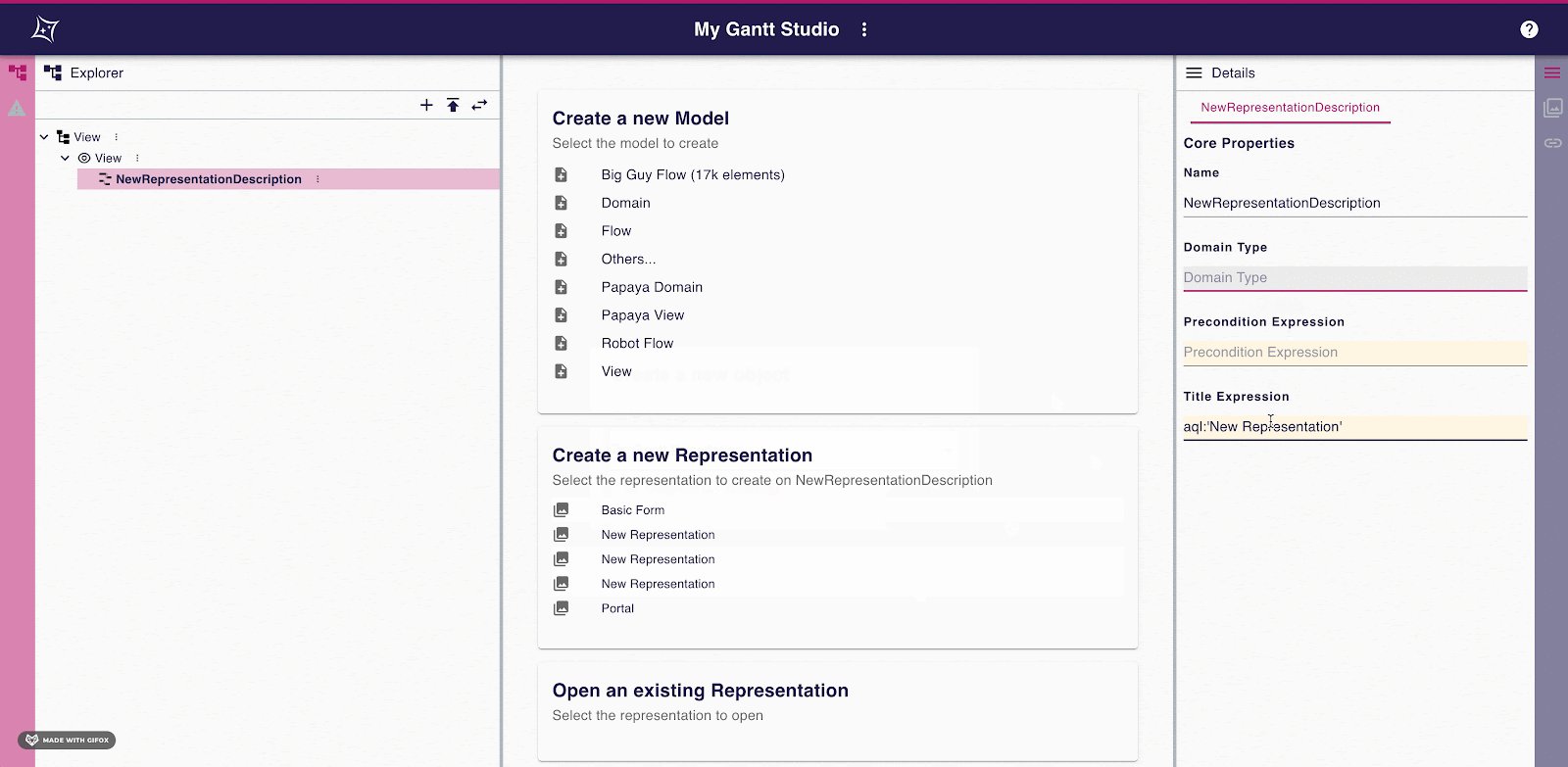
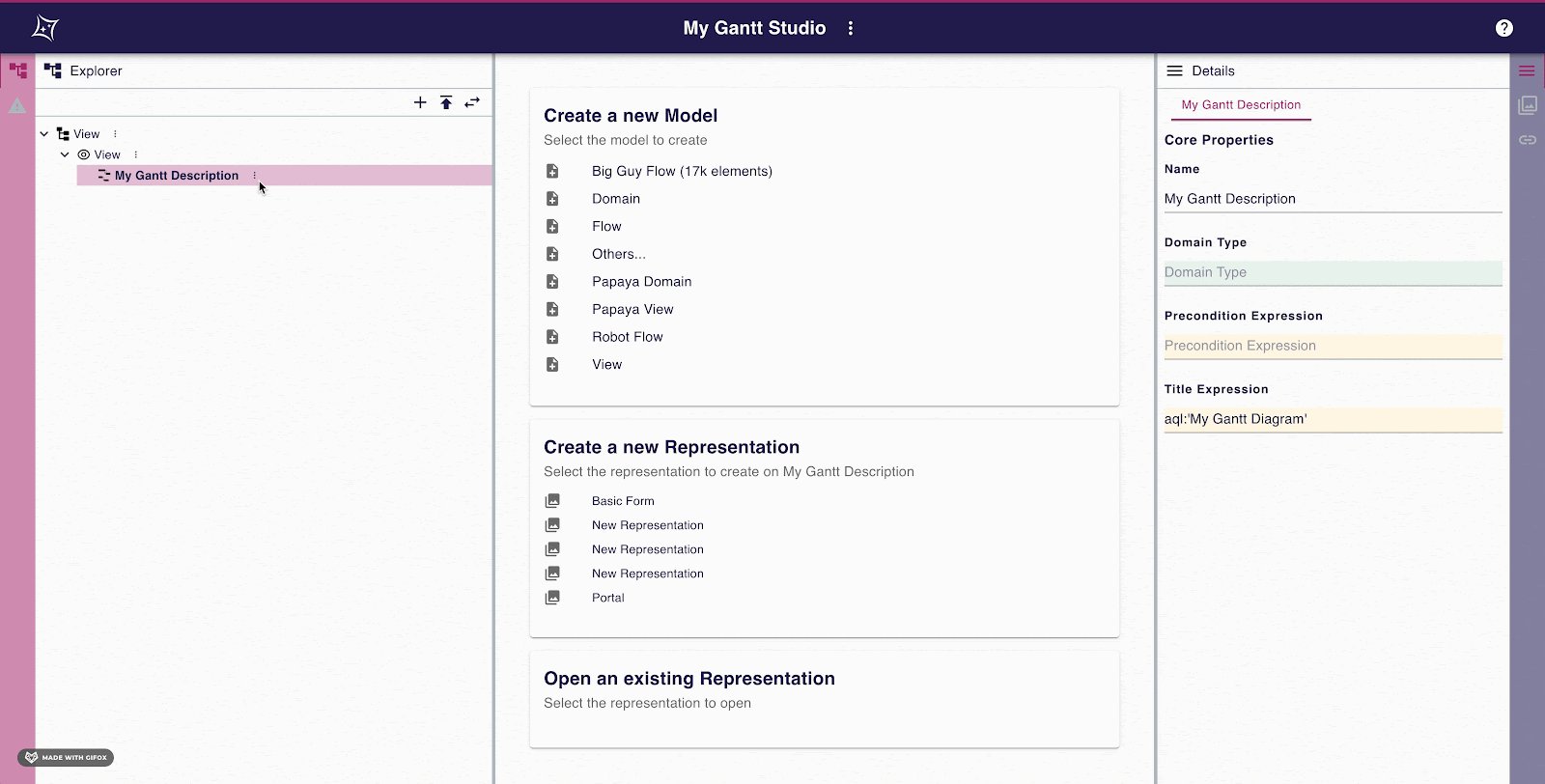
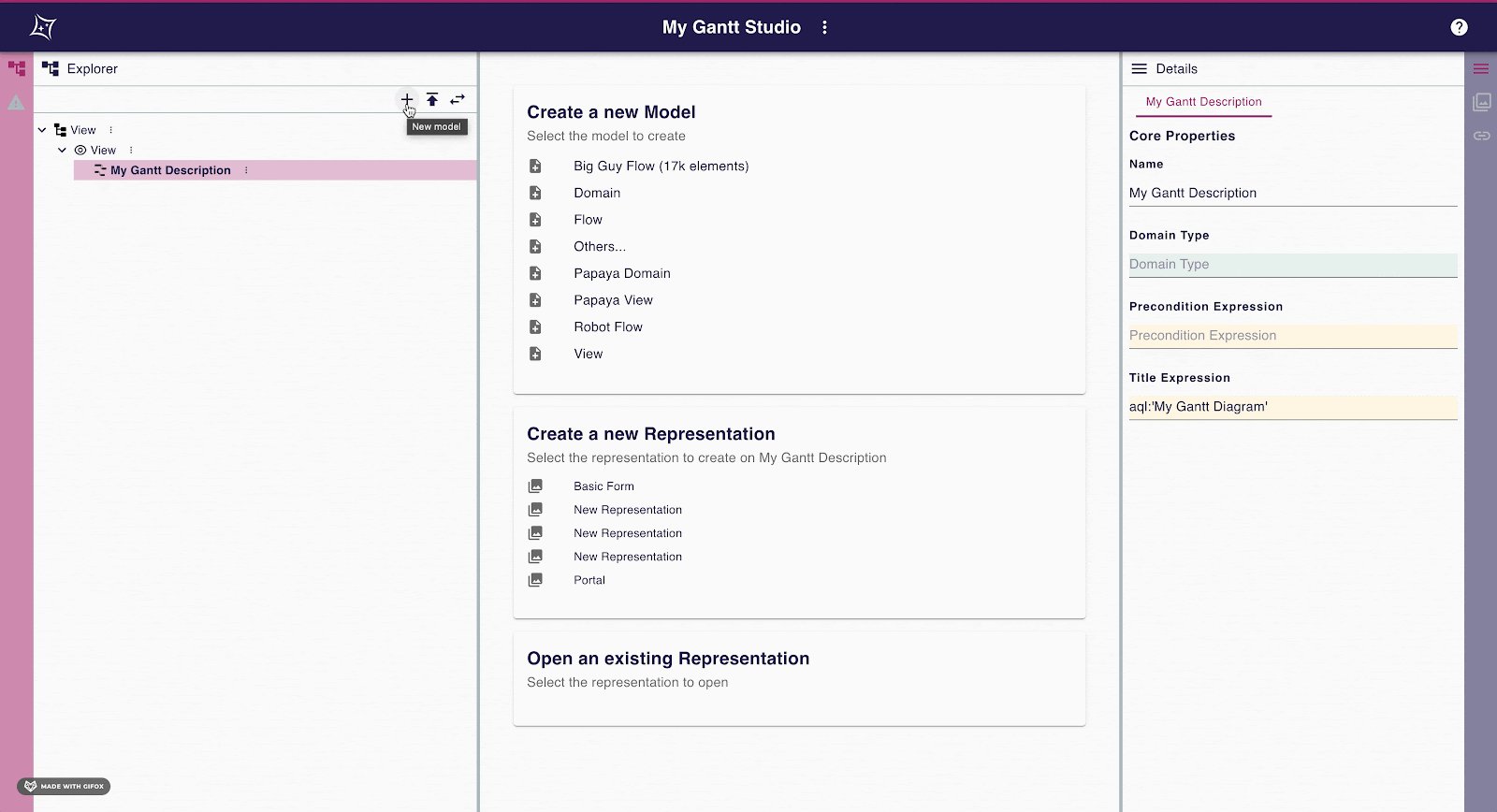
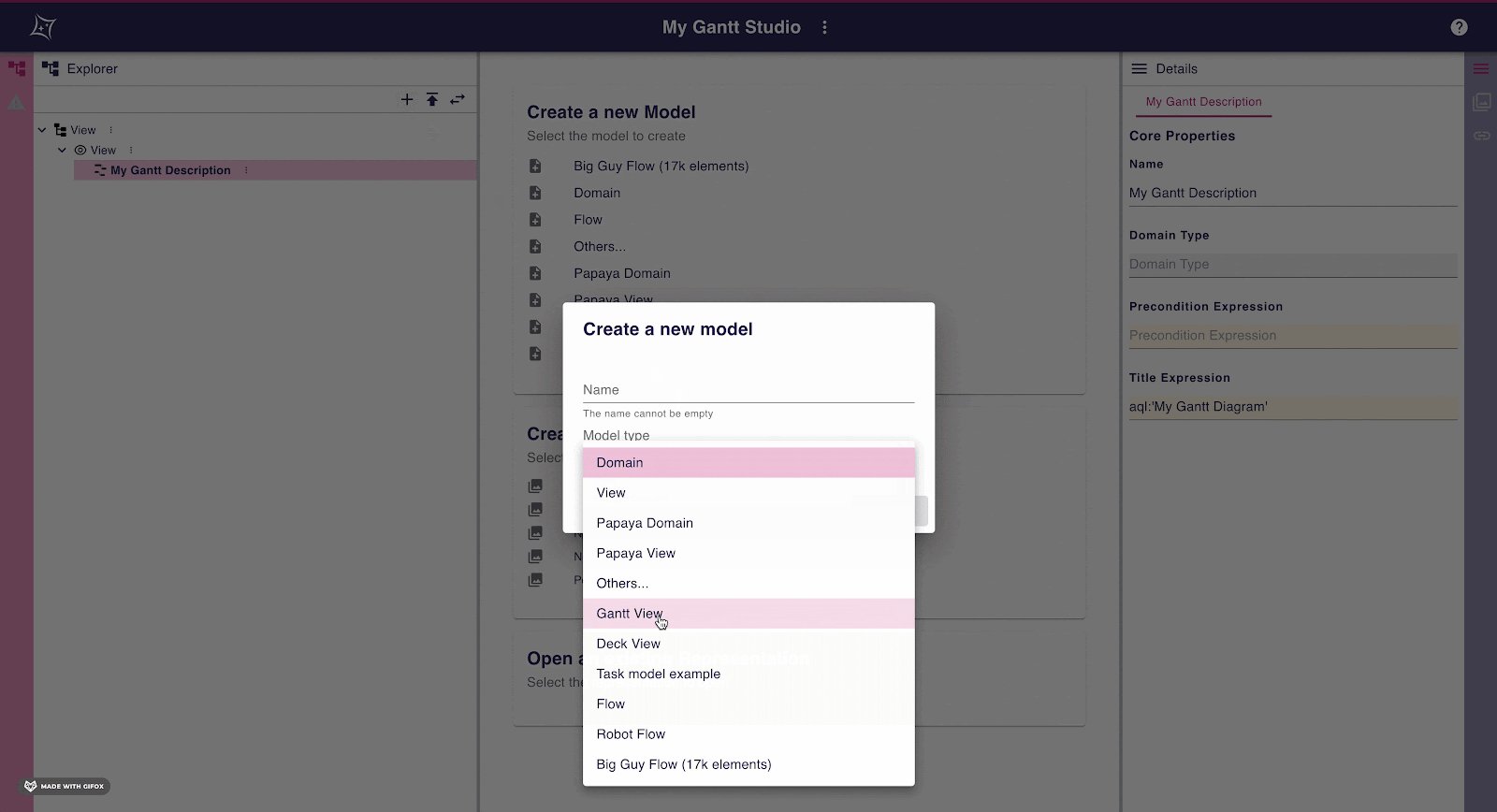
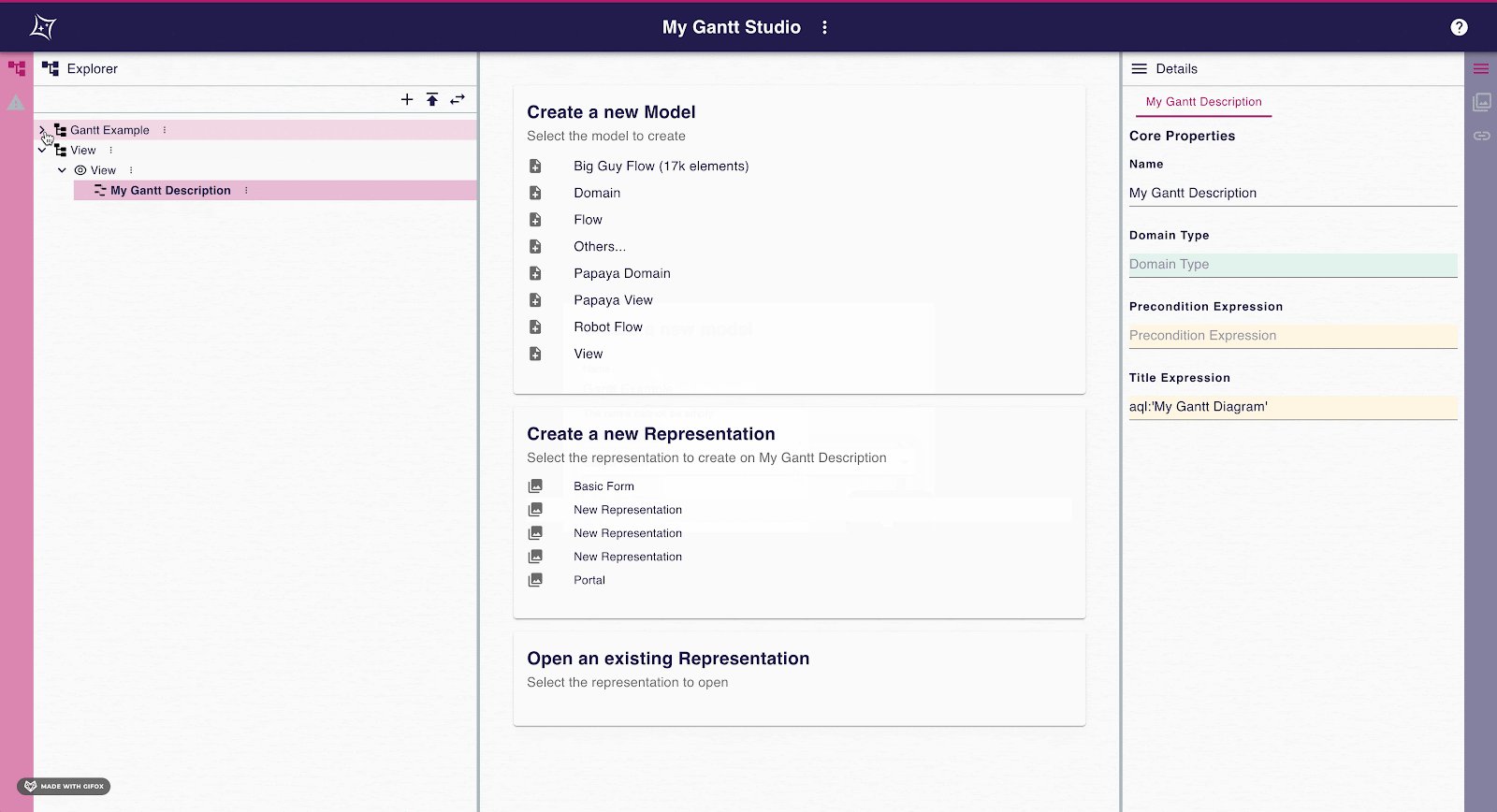
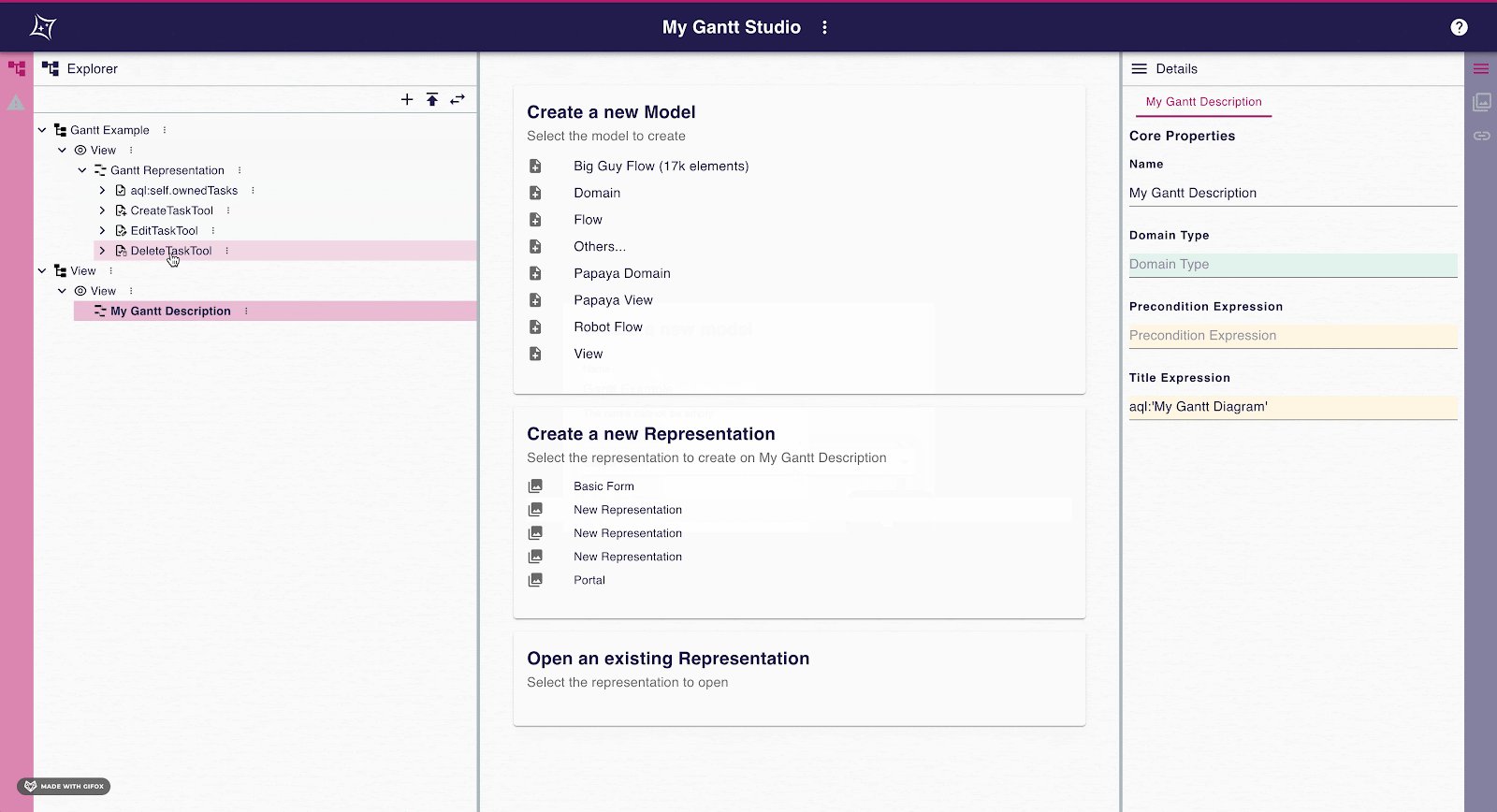
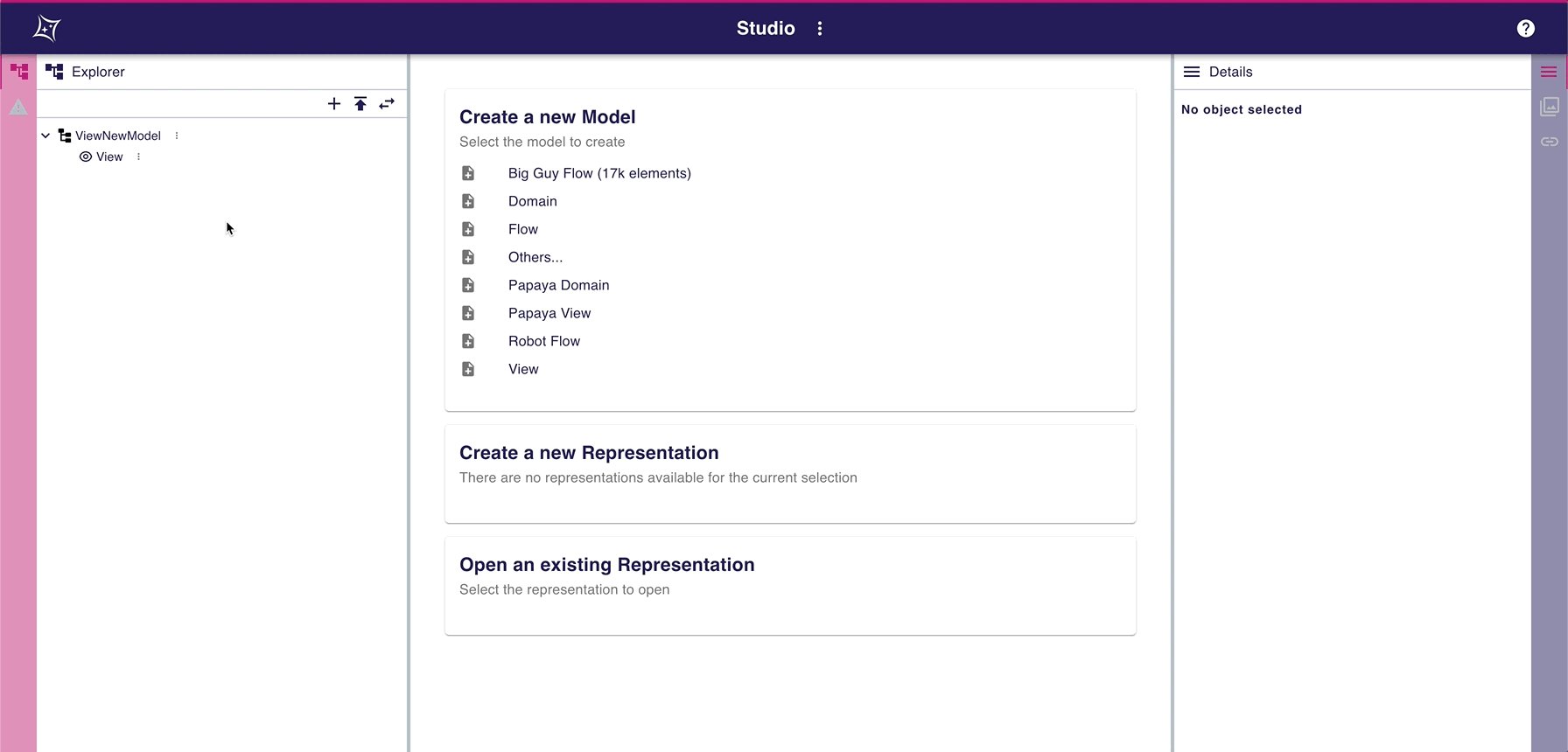
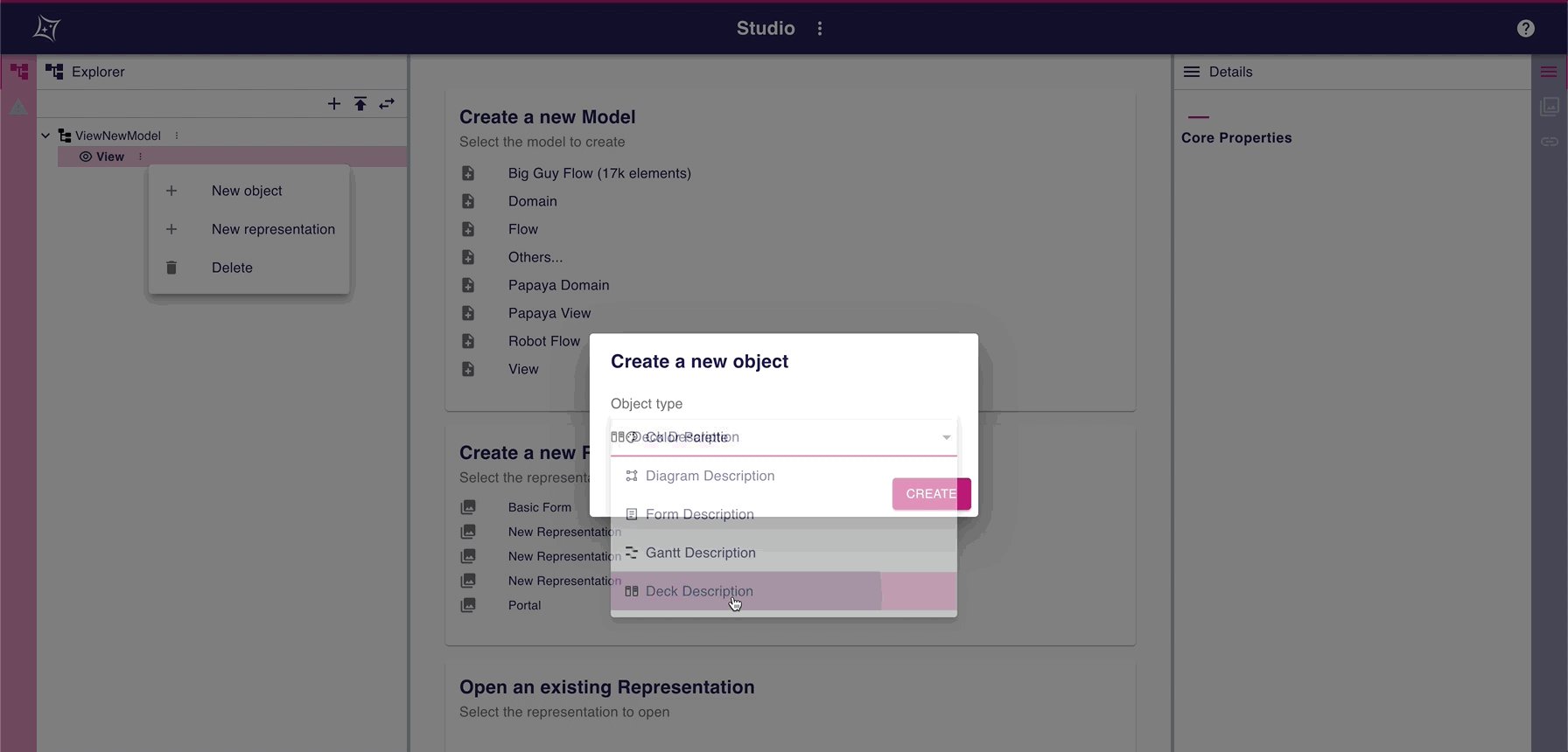
Start by creating a new Gantt Representation Description in a studio:

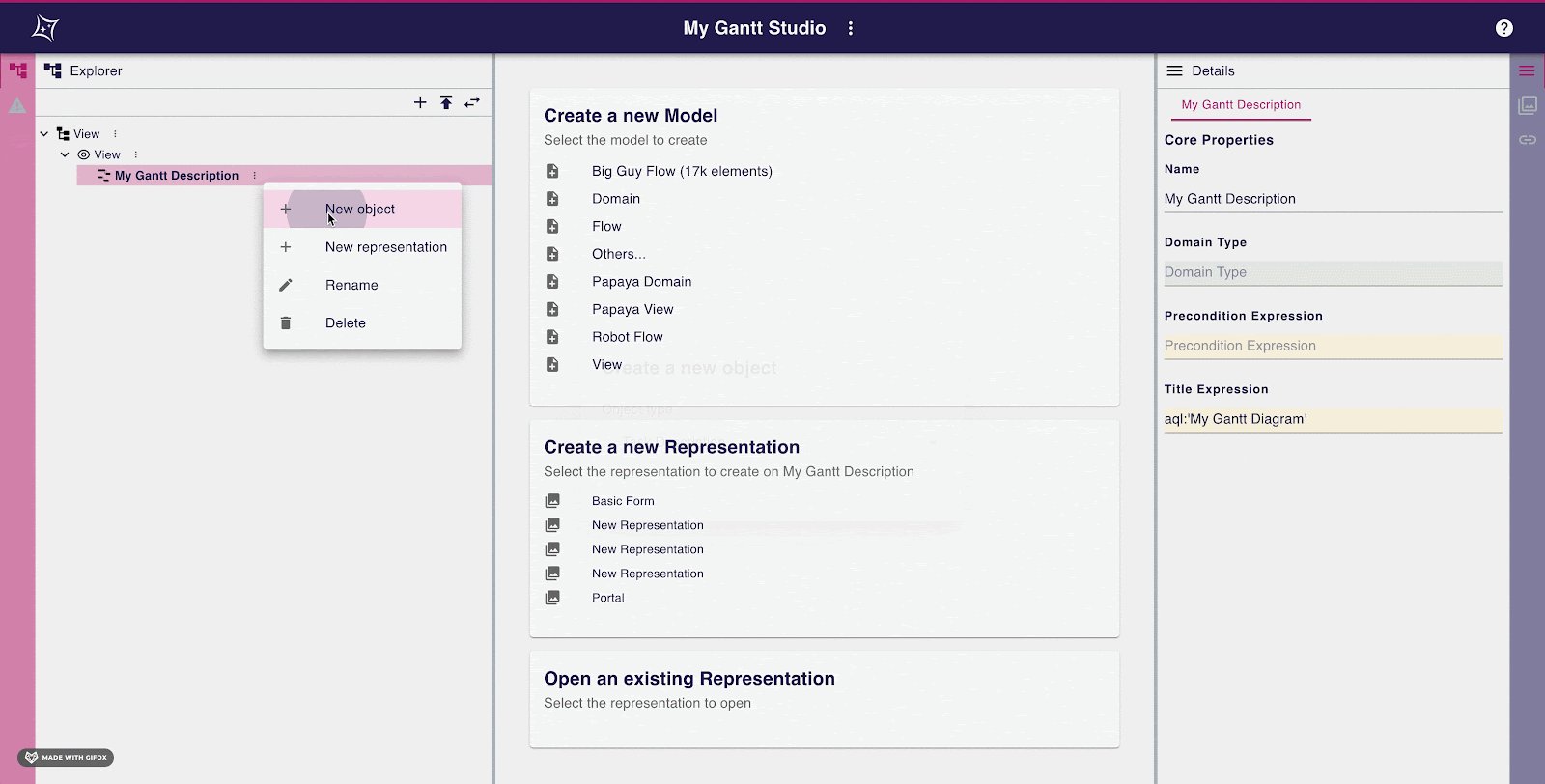
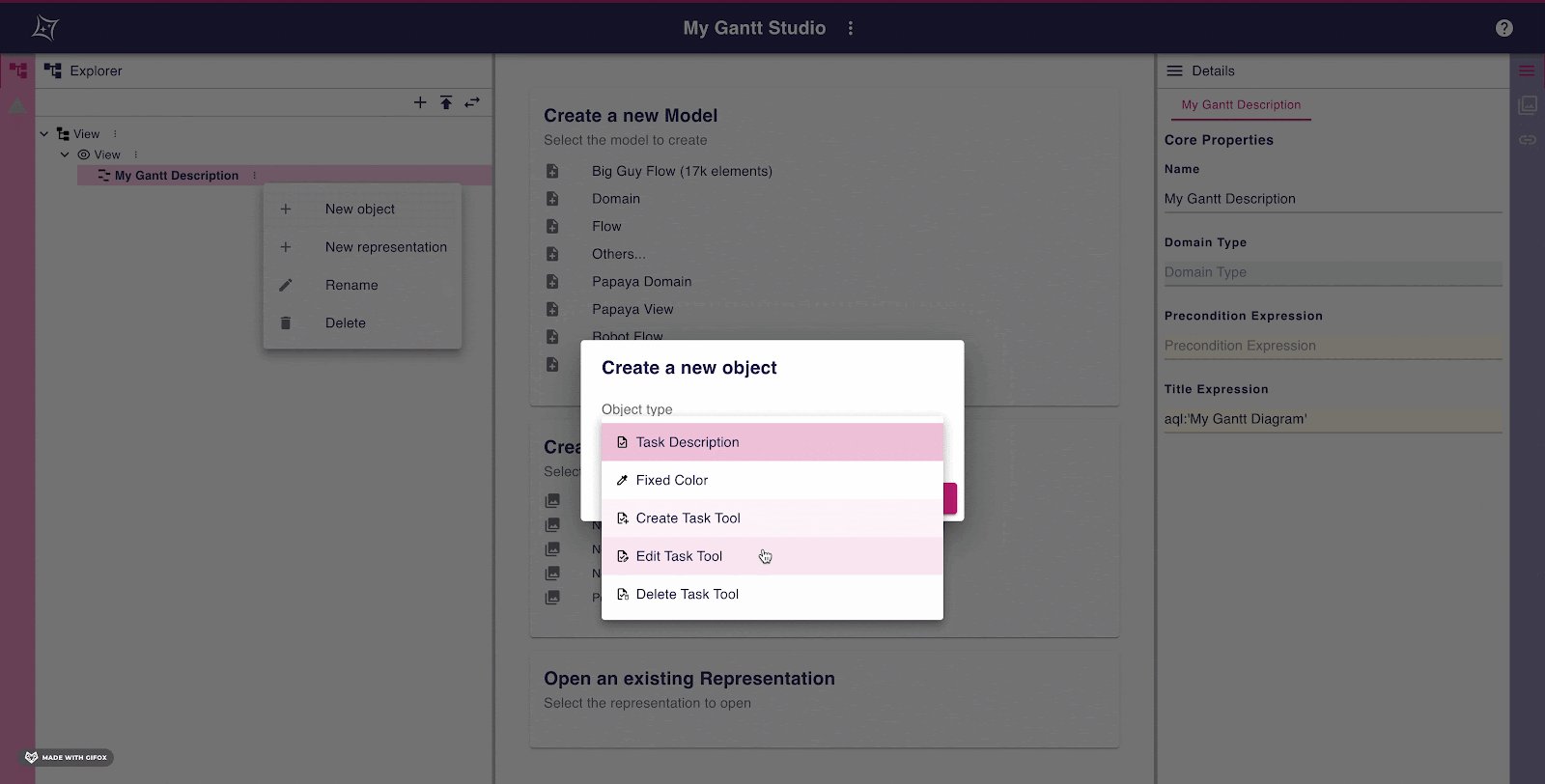
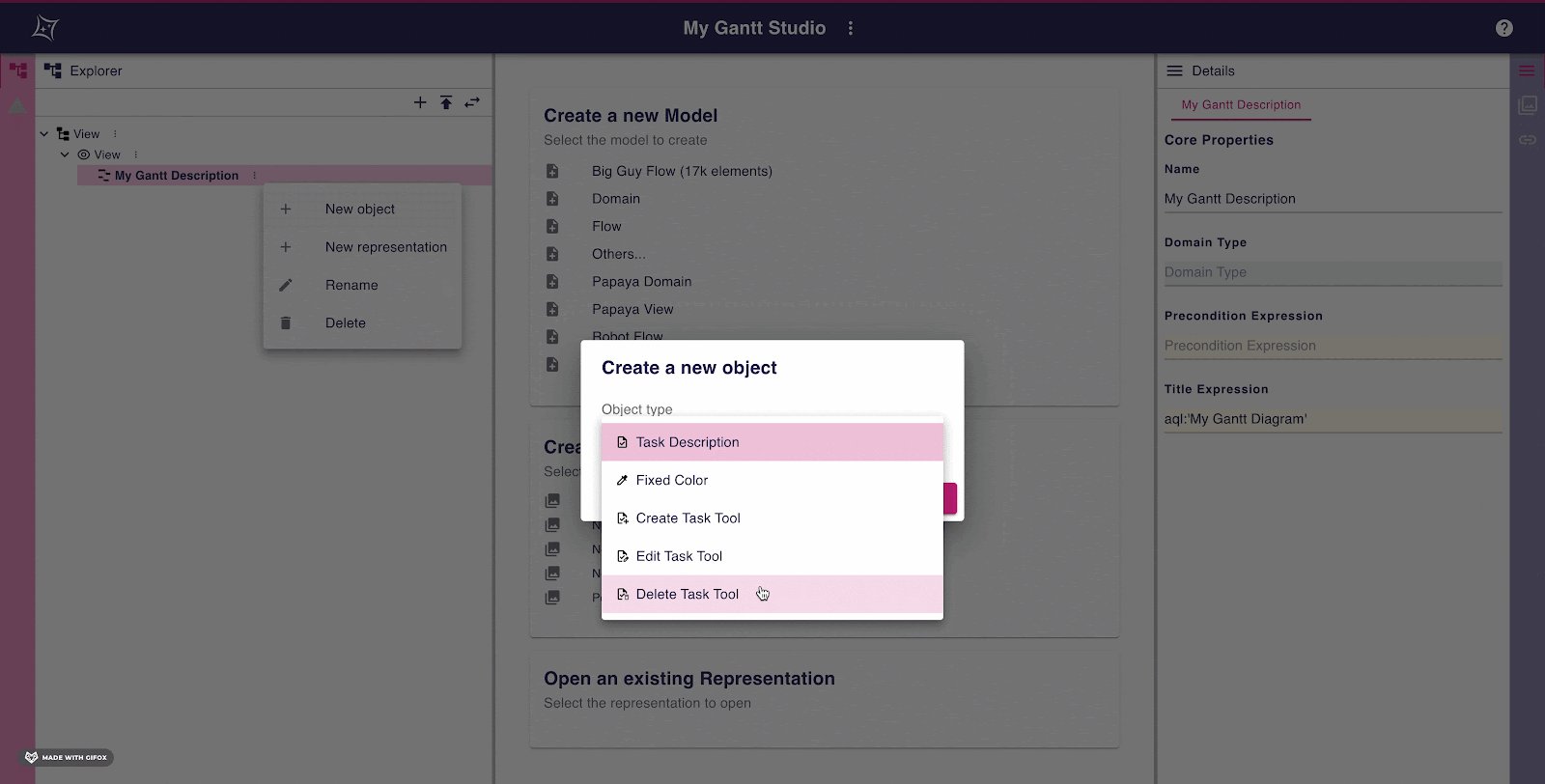
Then, specify the Tasks you want to see in your Gantt, and also the behavior of actions for creating, editing, and deleting them:

To help you, an example of an existing Gantt Description is available:

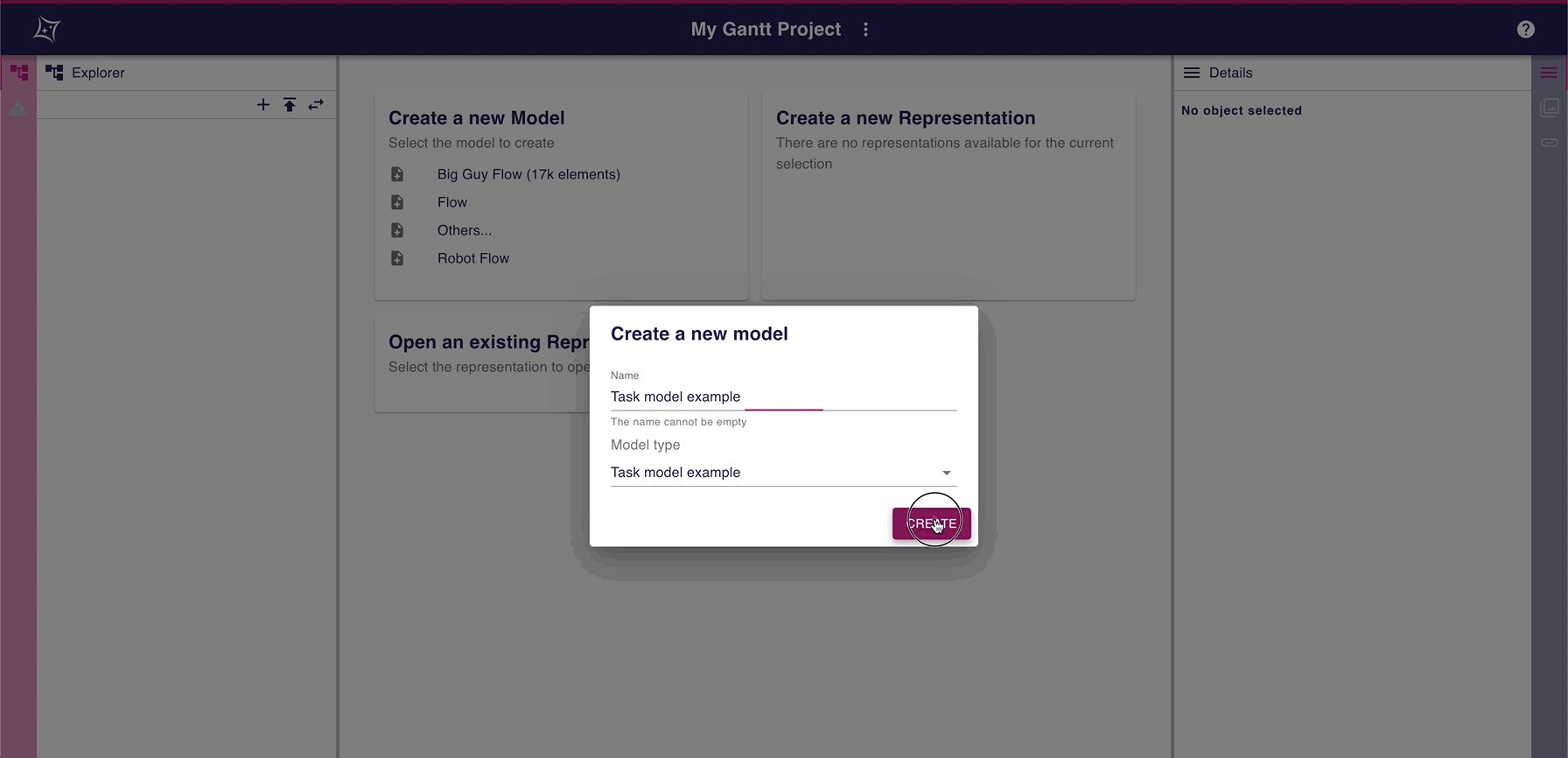
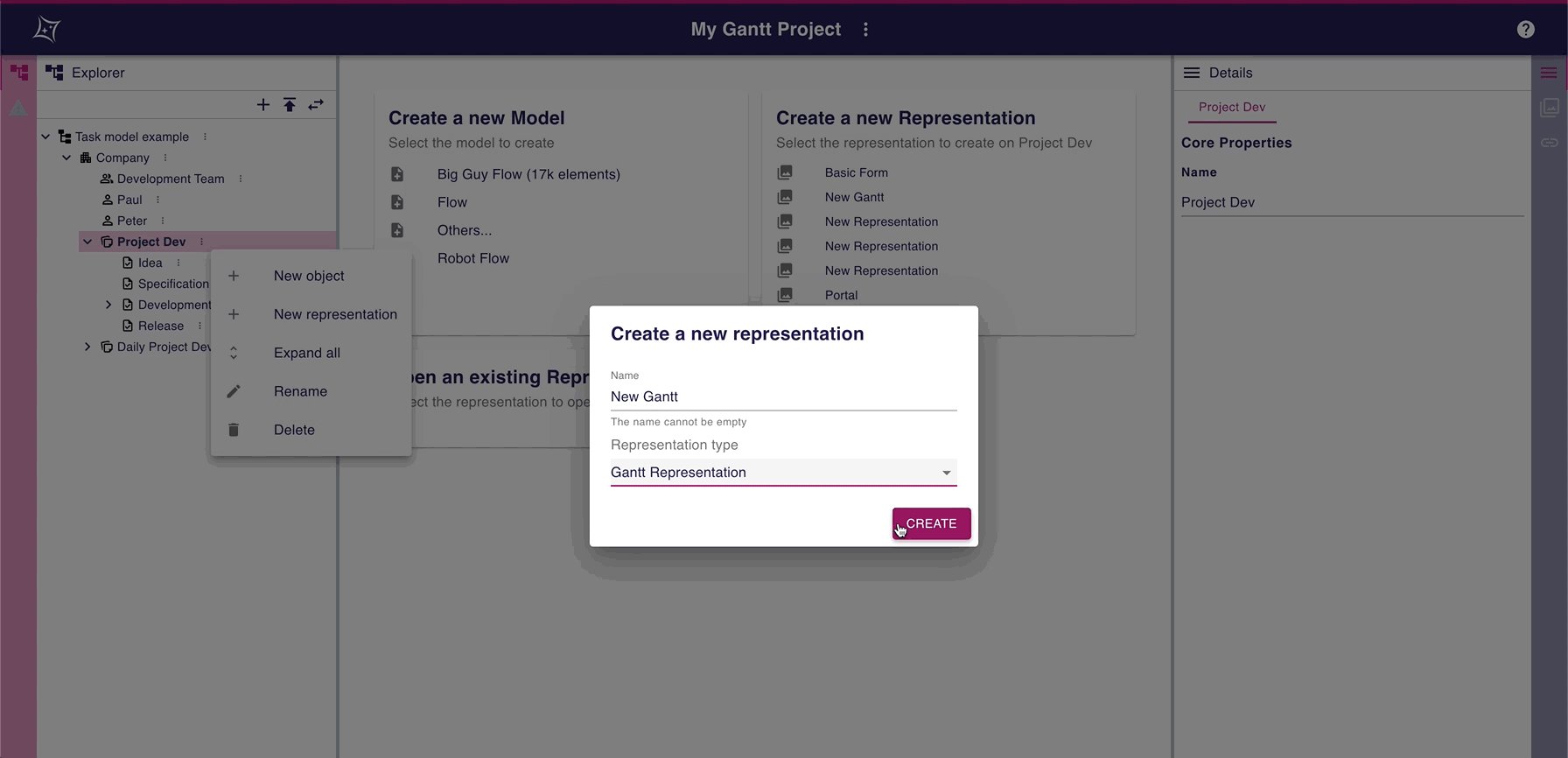
An end user, can now start the studio and create Gantt diagrams based on the descriptions that you have defined.
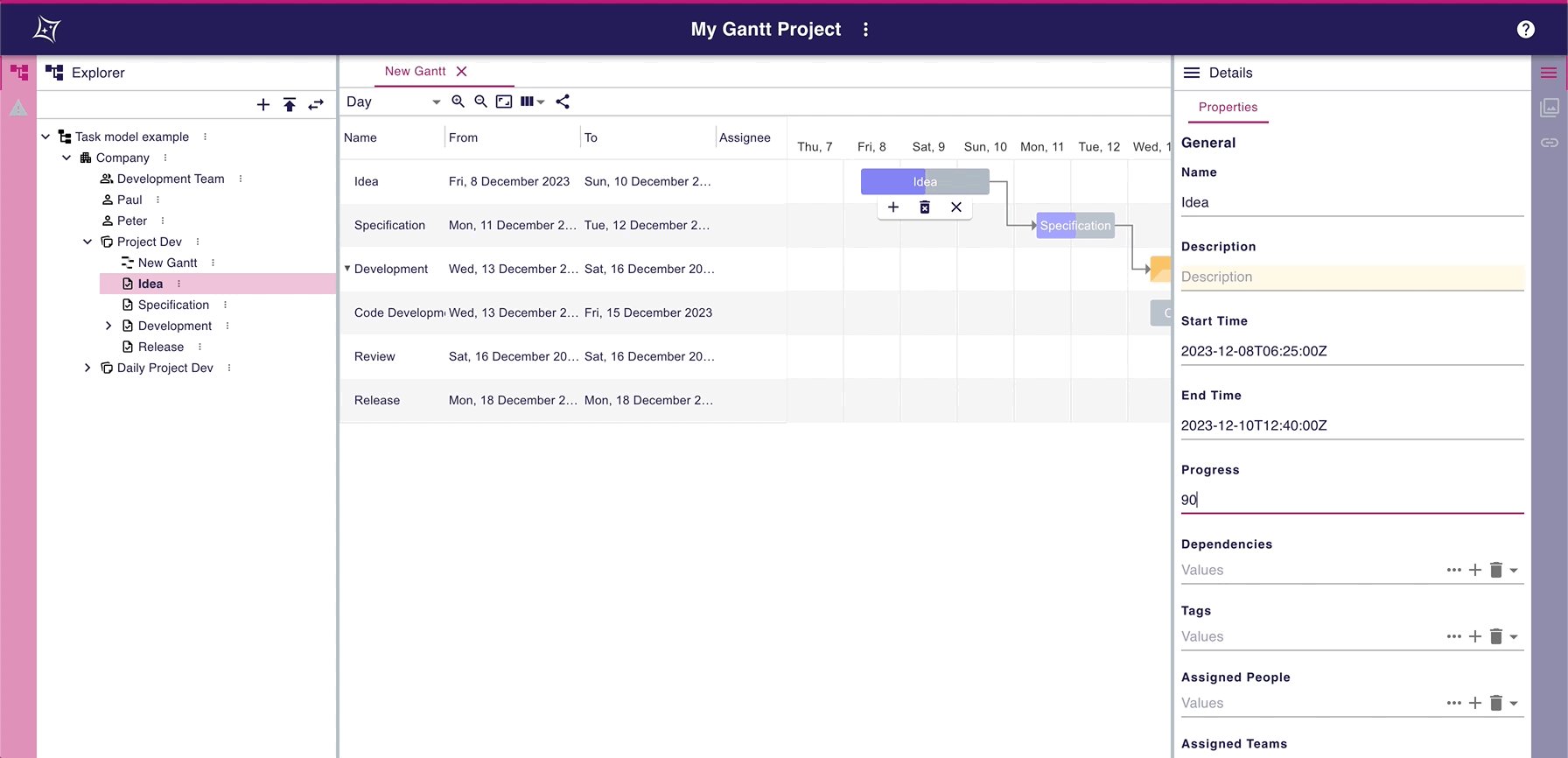
You can create tasks, modify their duration, link them, add a start/end date…
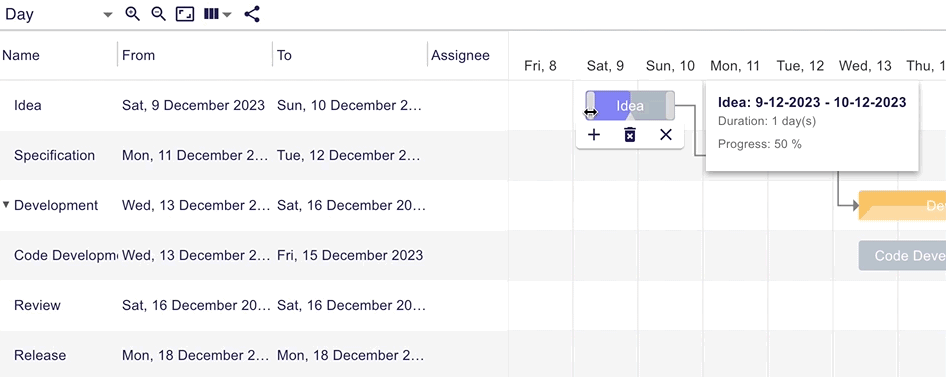
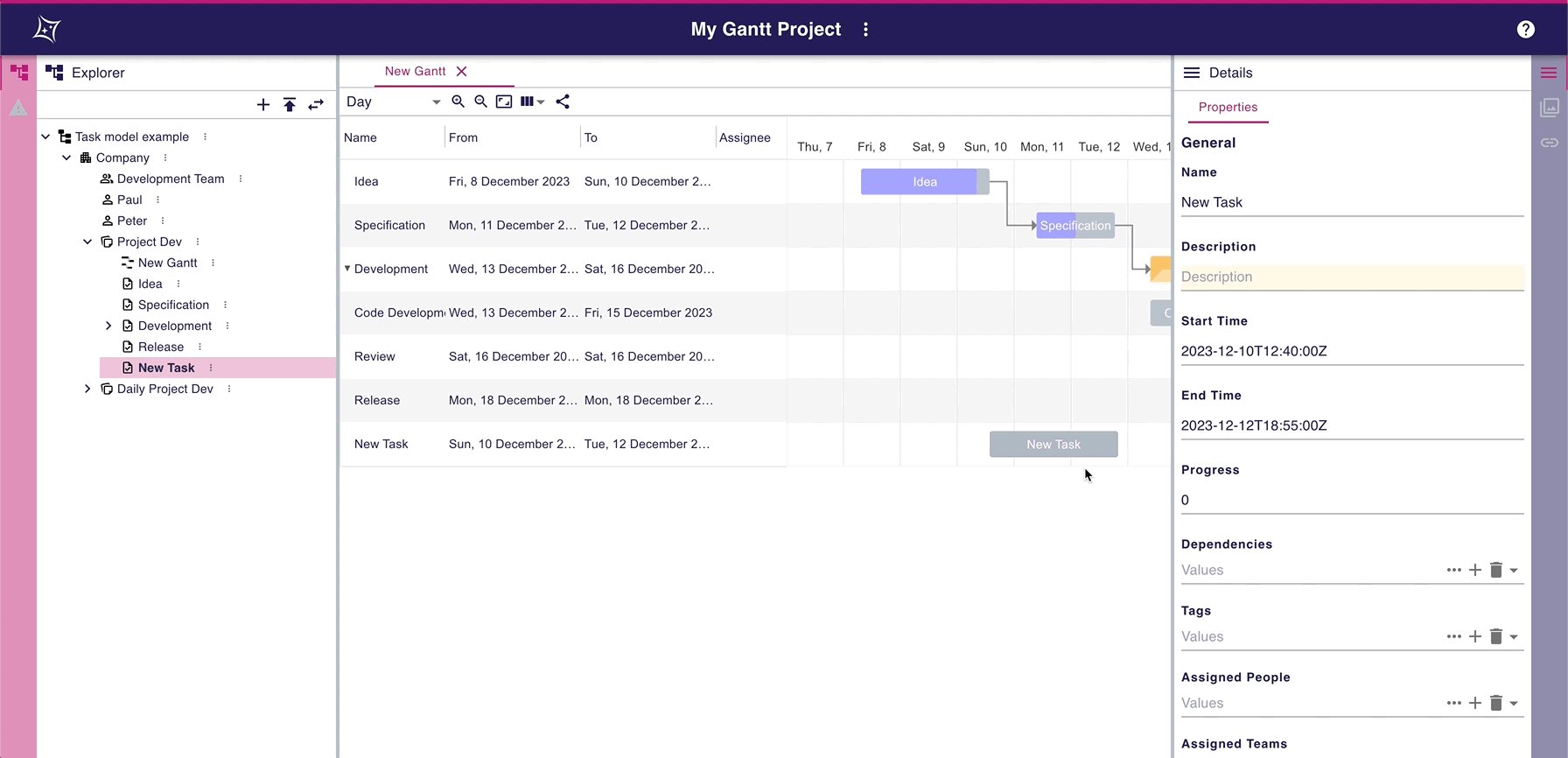
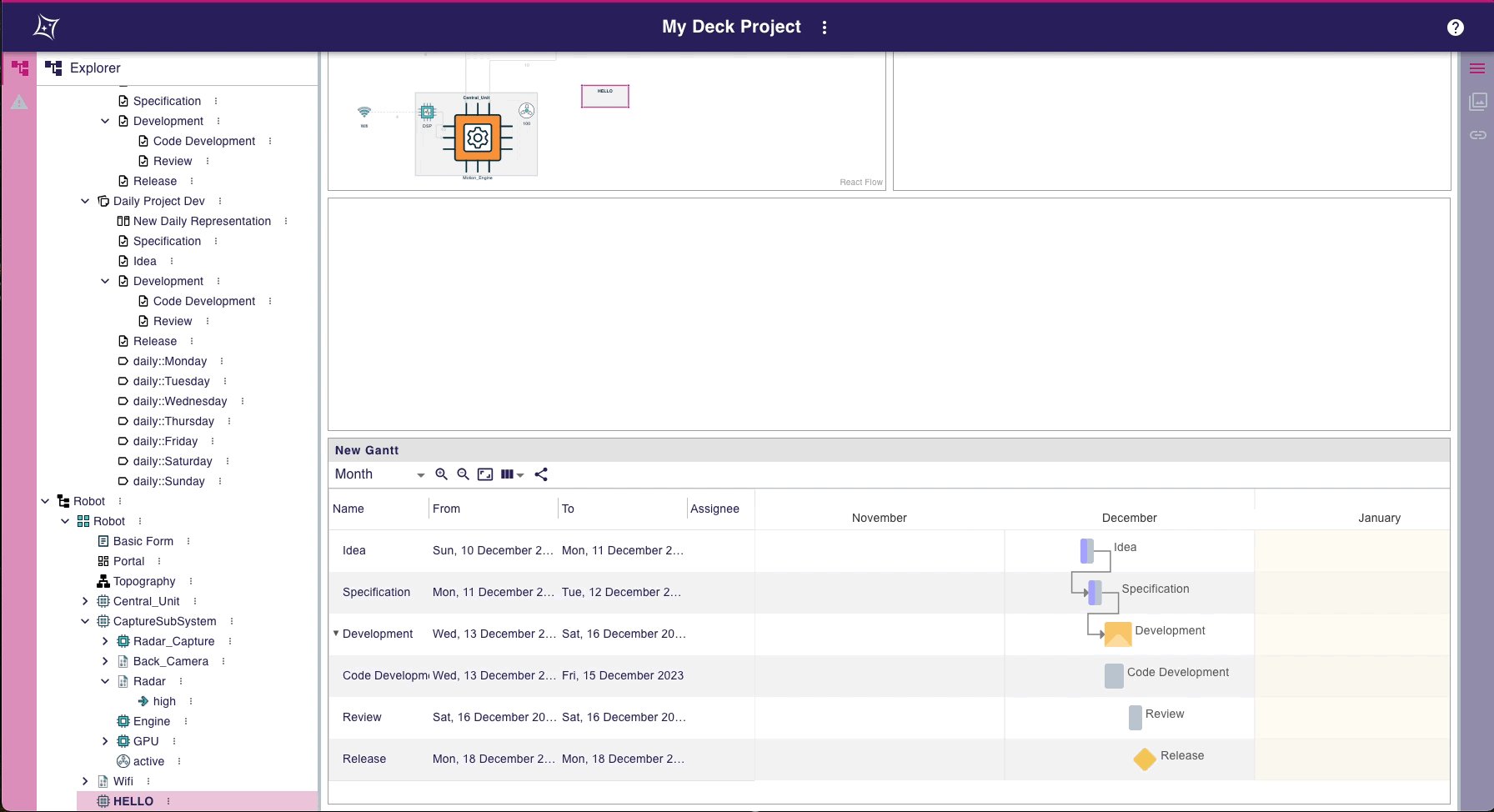
Here is a Gantt diagram created with the provided example:

Deck representation
Now you can specify and manipulate a Deck representation in Sirius Web.
This is a kind of visual representation composed of cards that are displayed in lanes. Each lane usually corresponds to a specific state (ex: Not Started, In Progress, Completed). It has been popularized by the Kanban board management tool.

Now, as a studio developer, you can also define a specific Deck representation and specify what represents the Lanes, what kind of model elements are visualized as Cards, how and where they will be displayed, and how the user can interact with them.
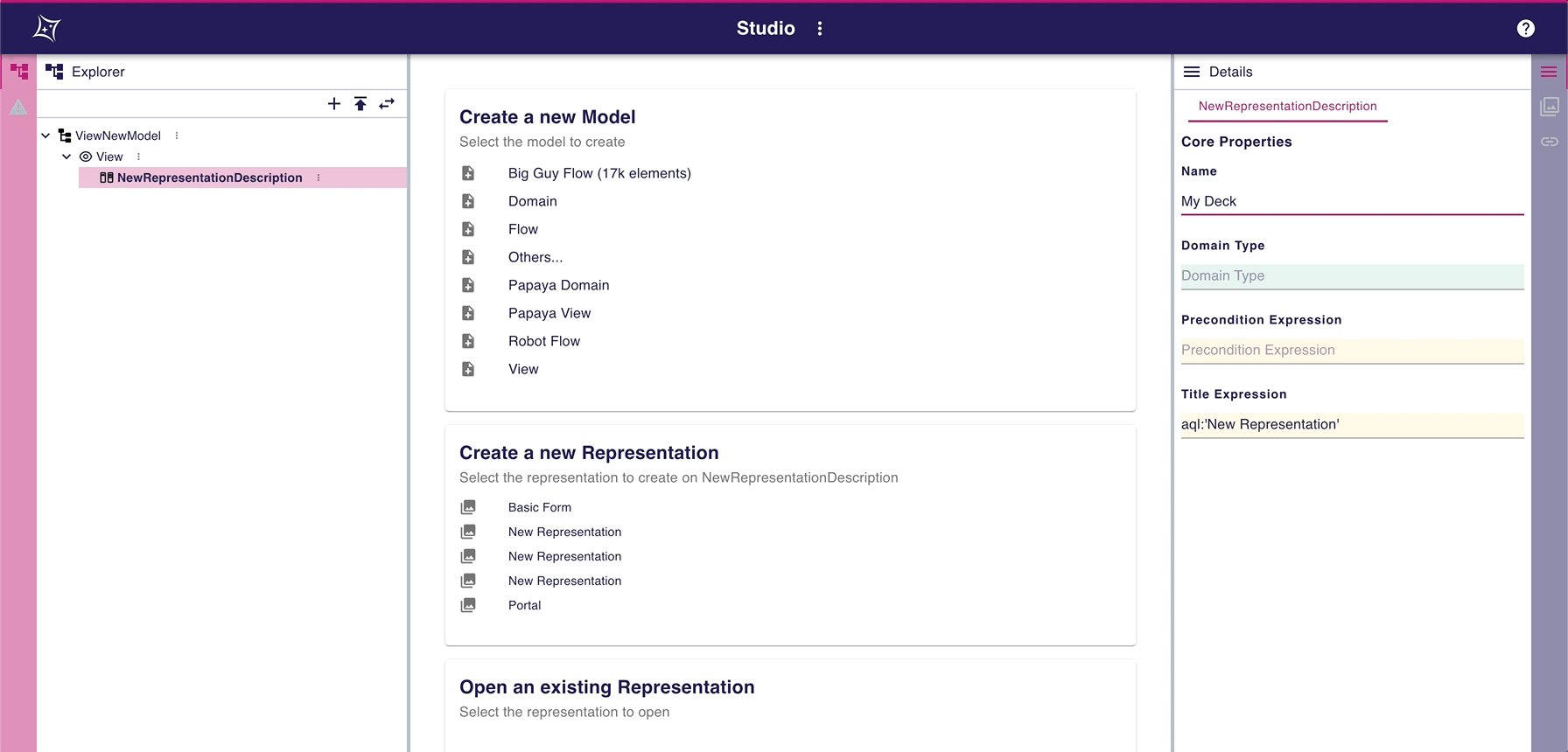
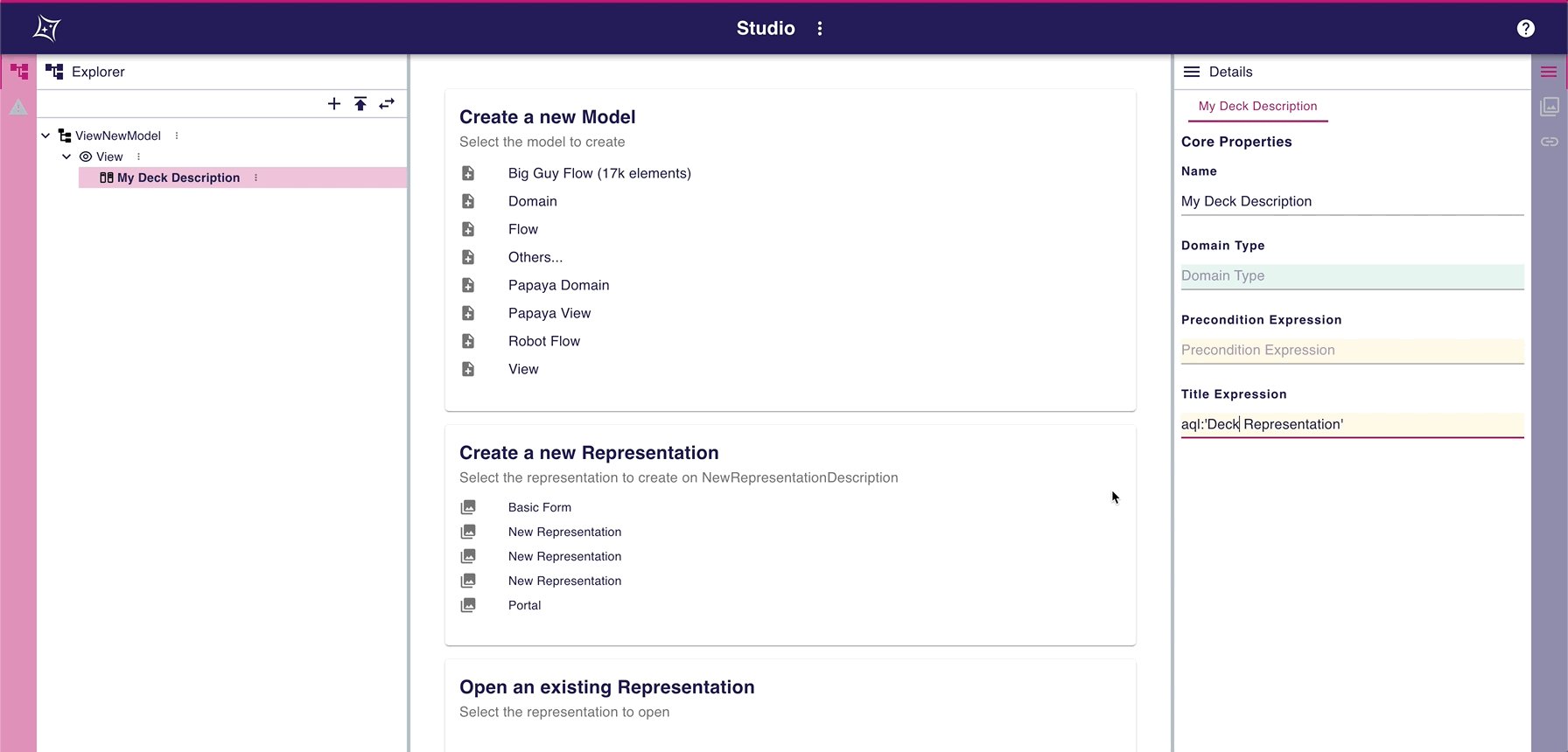
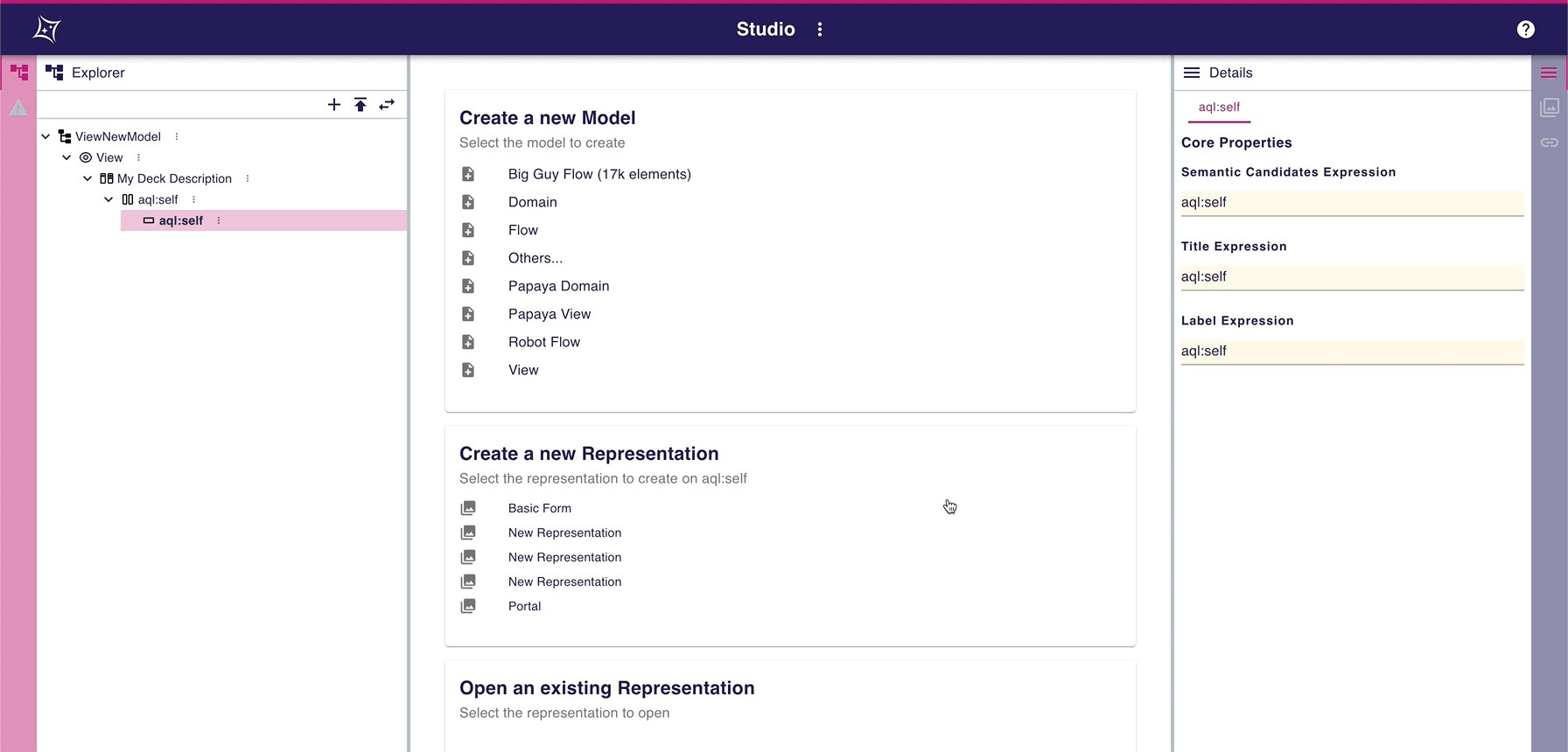
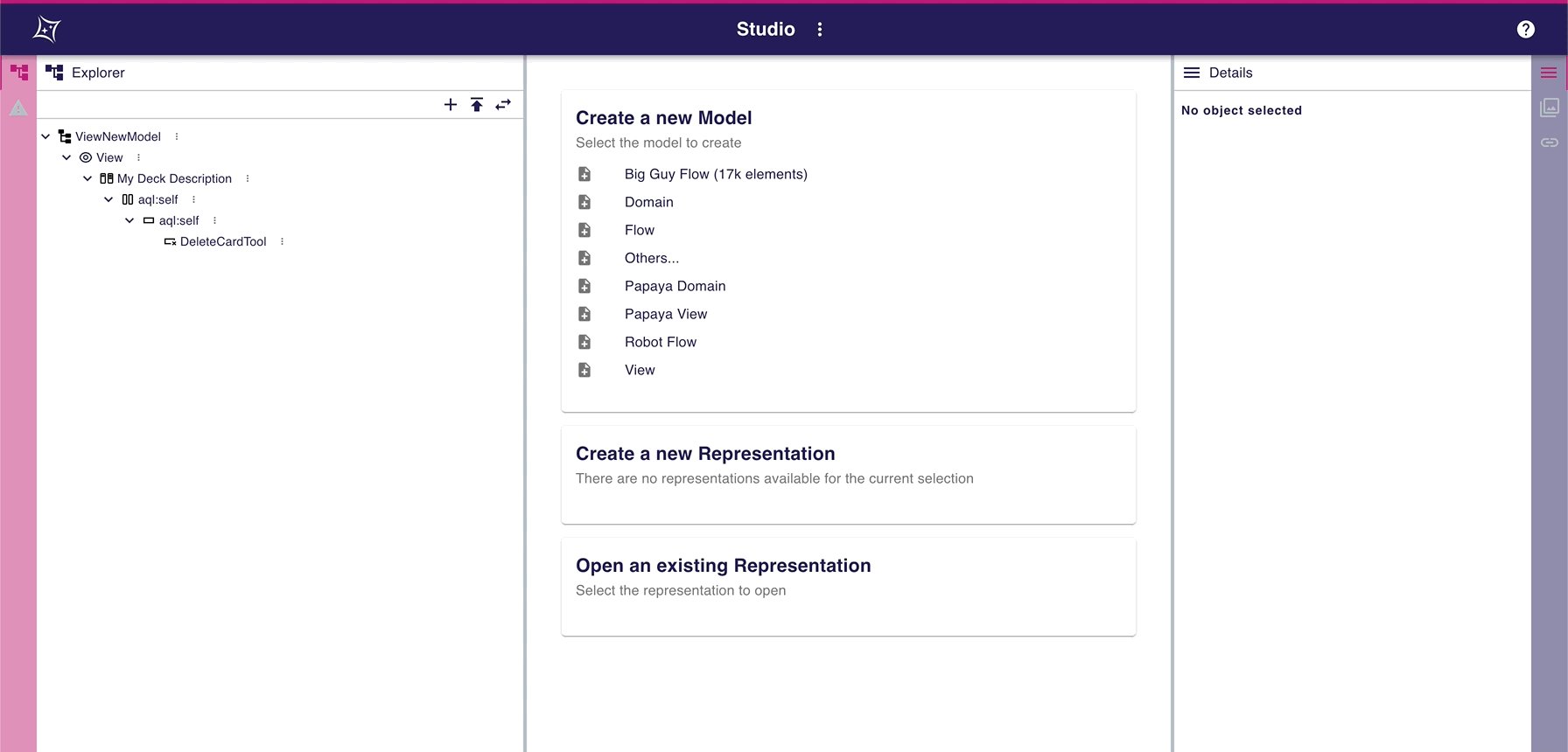
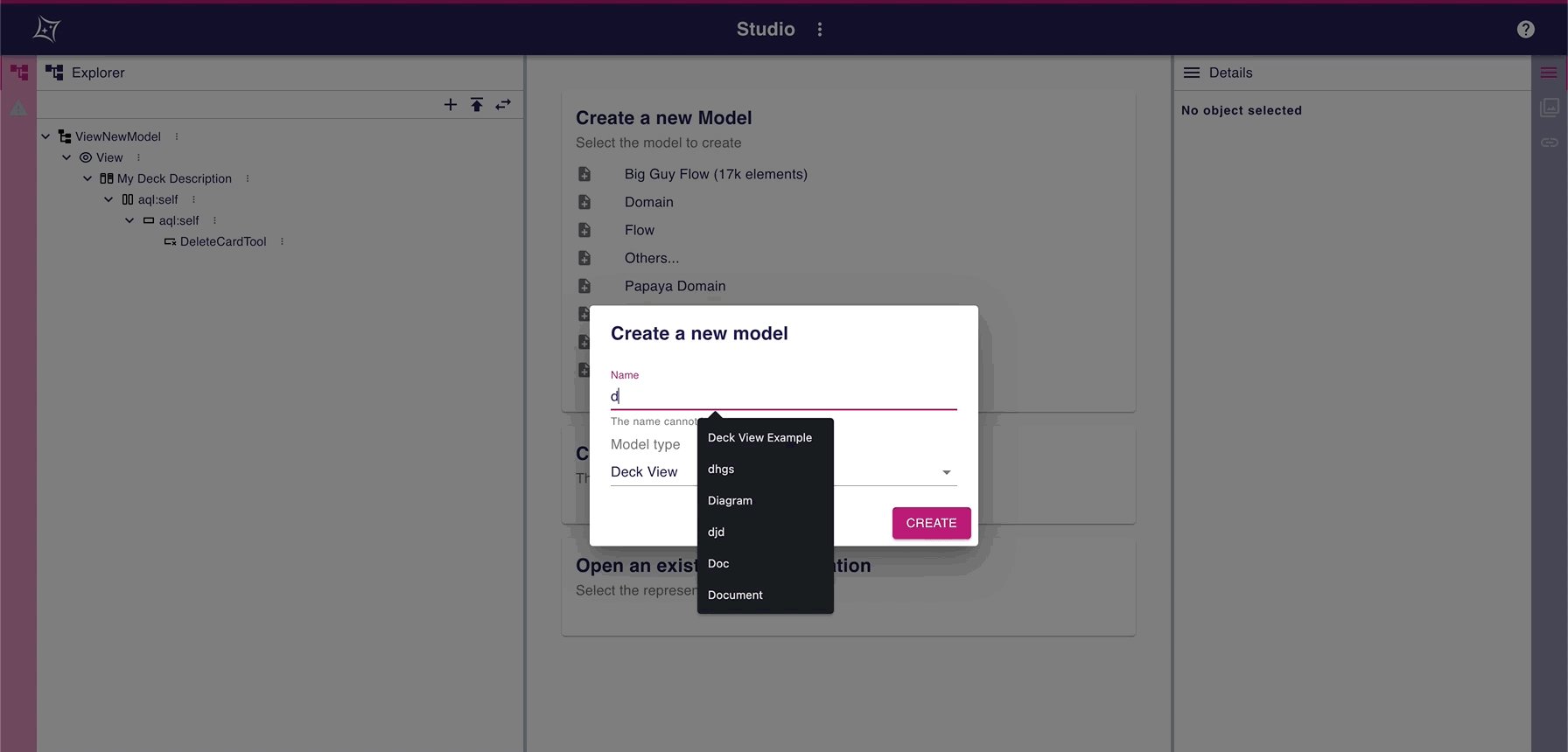
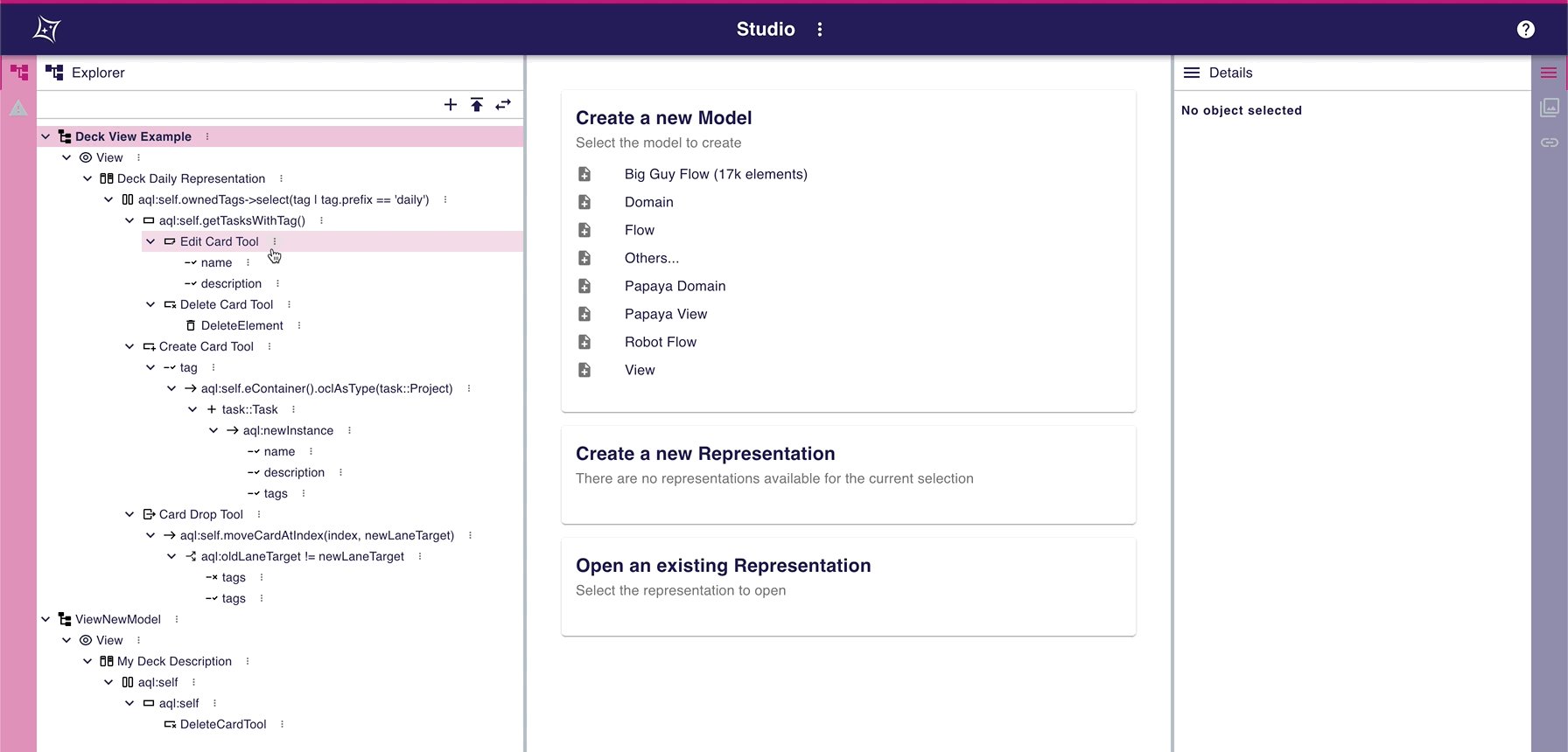
Start by creating a new Deck Description in a studio:

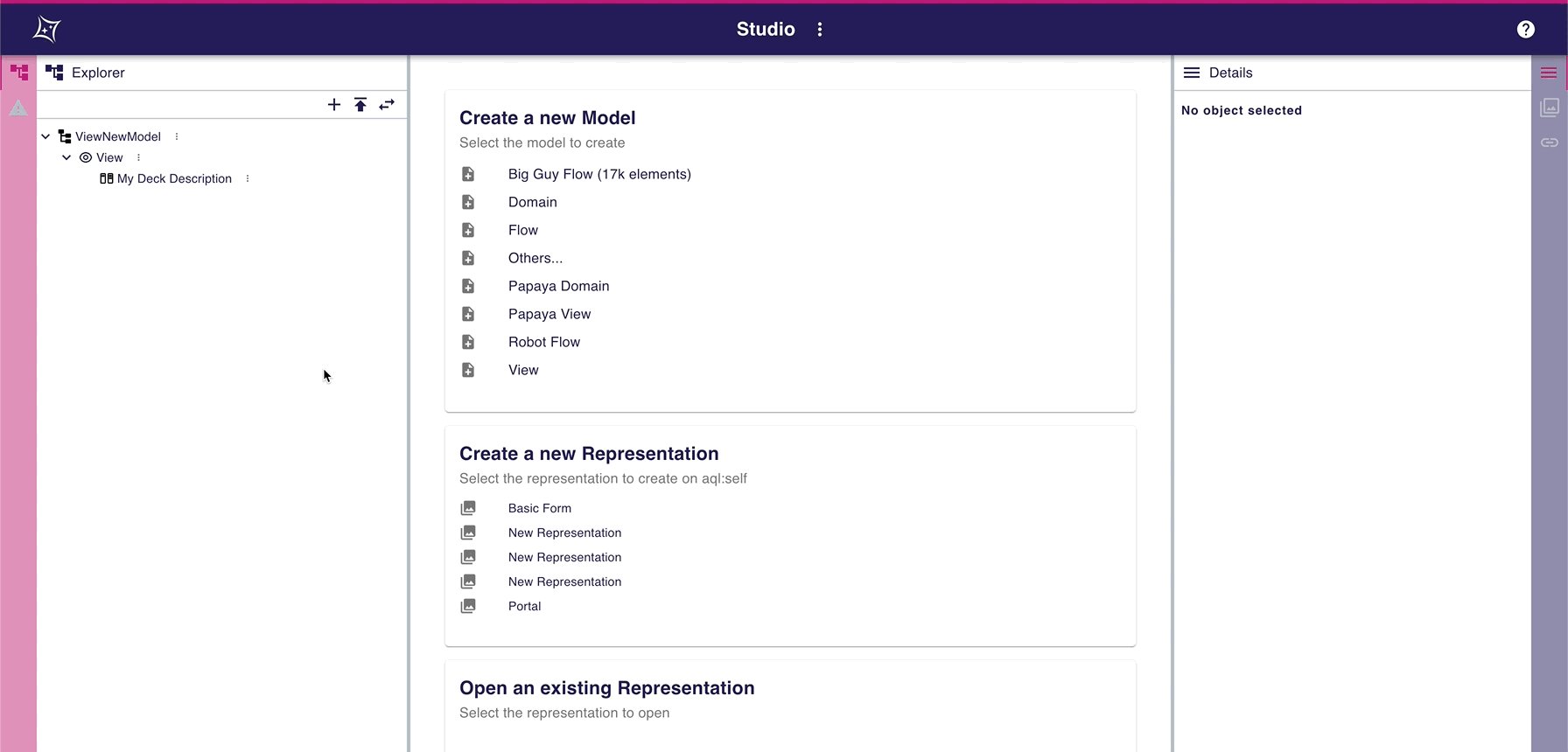
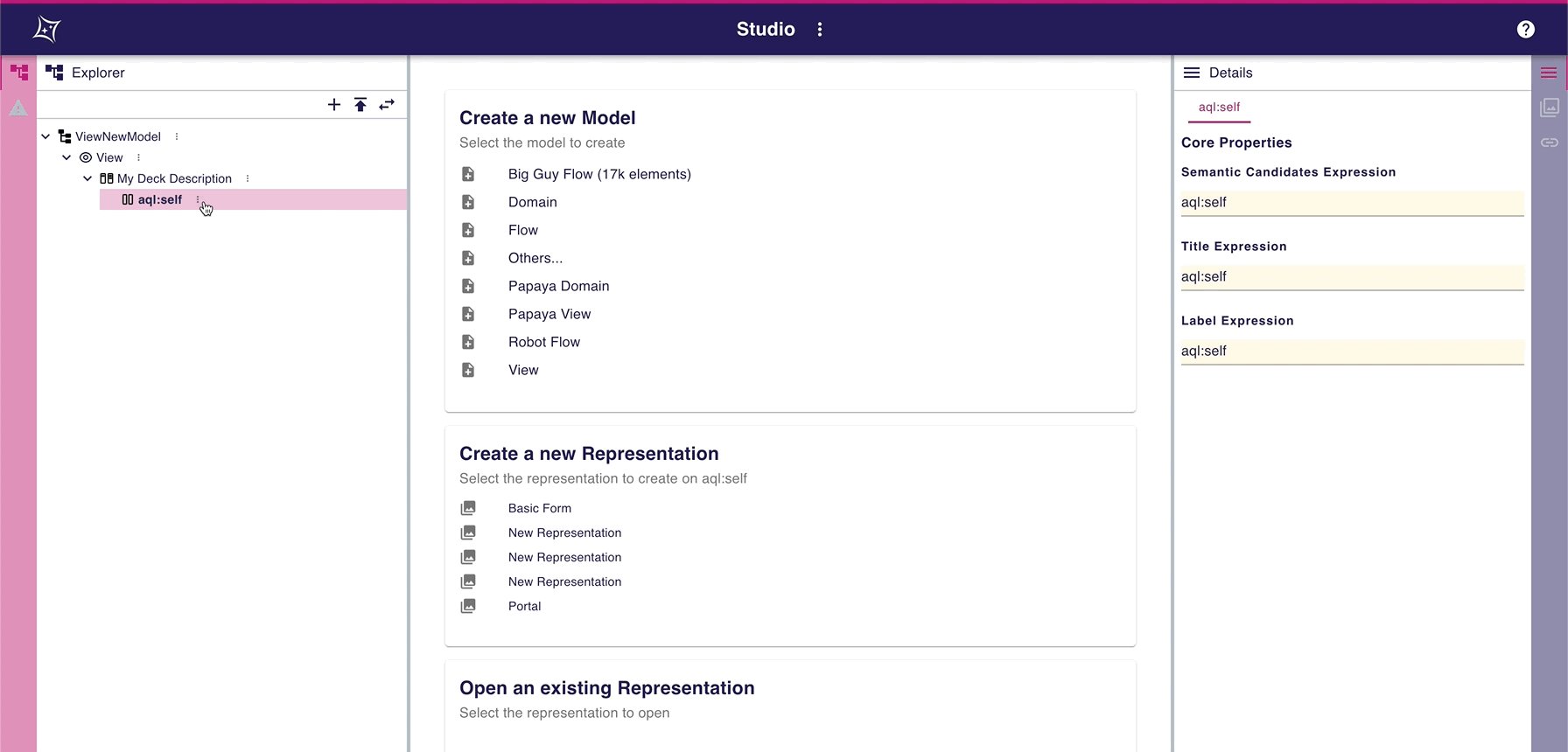
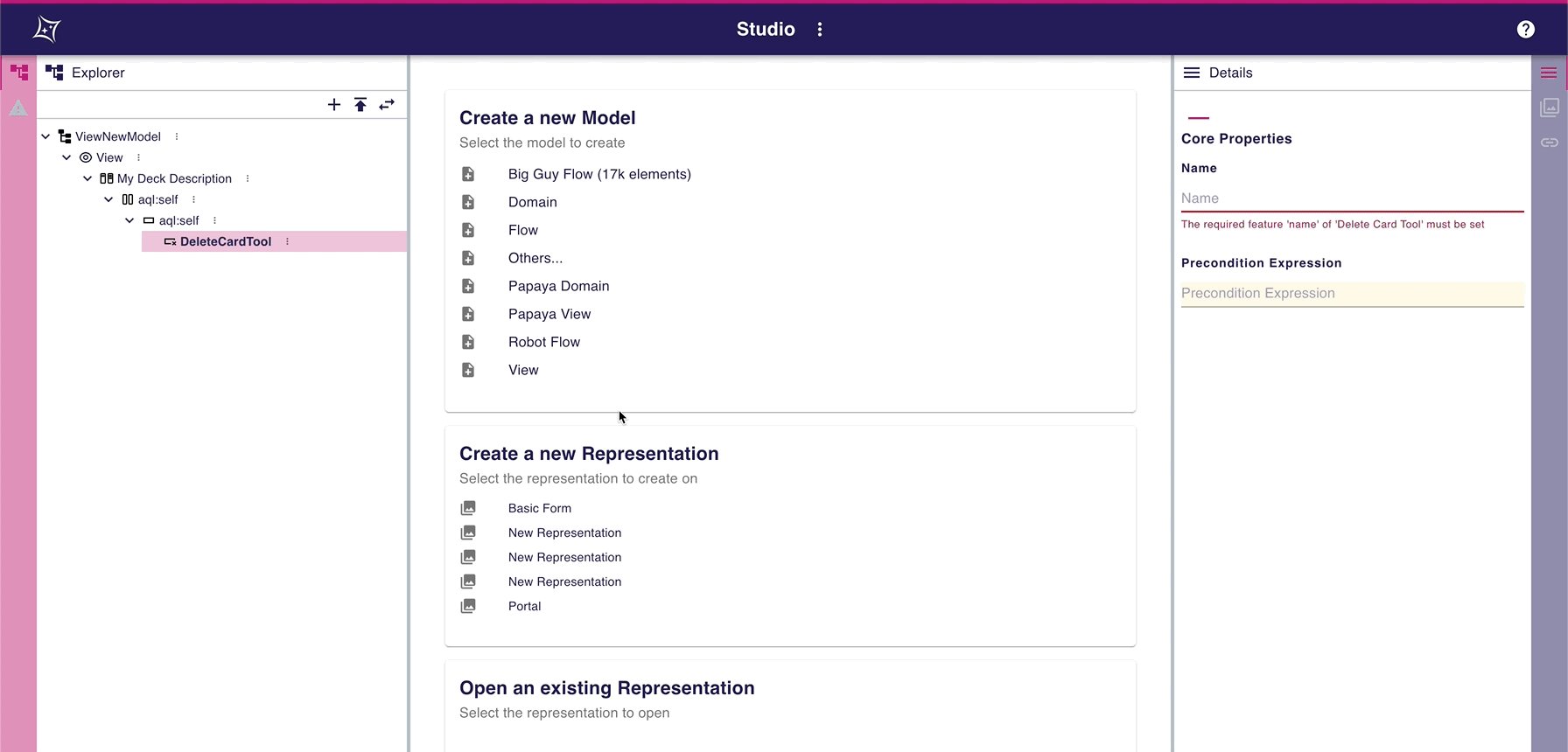
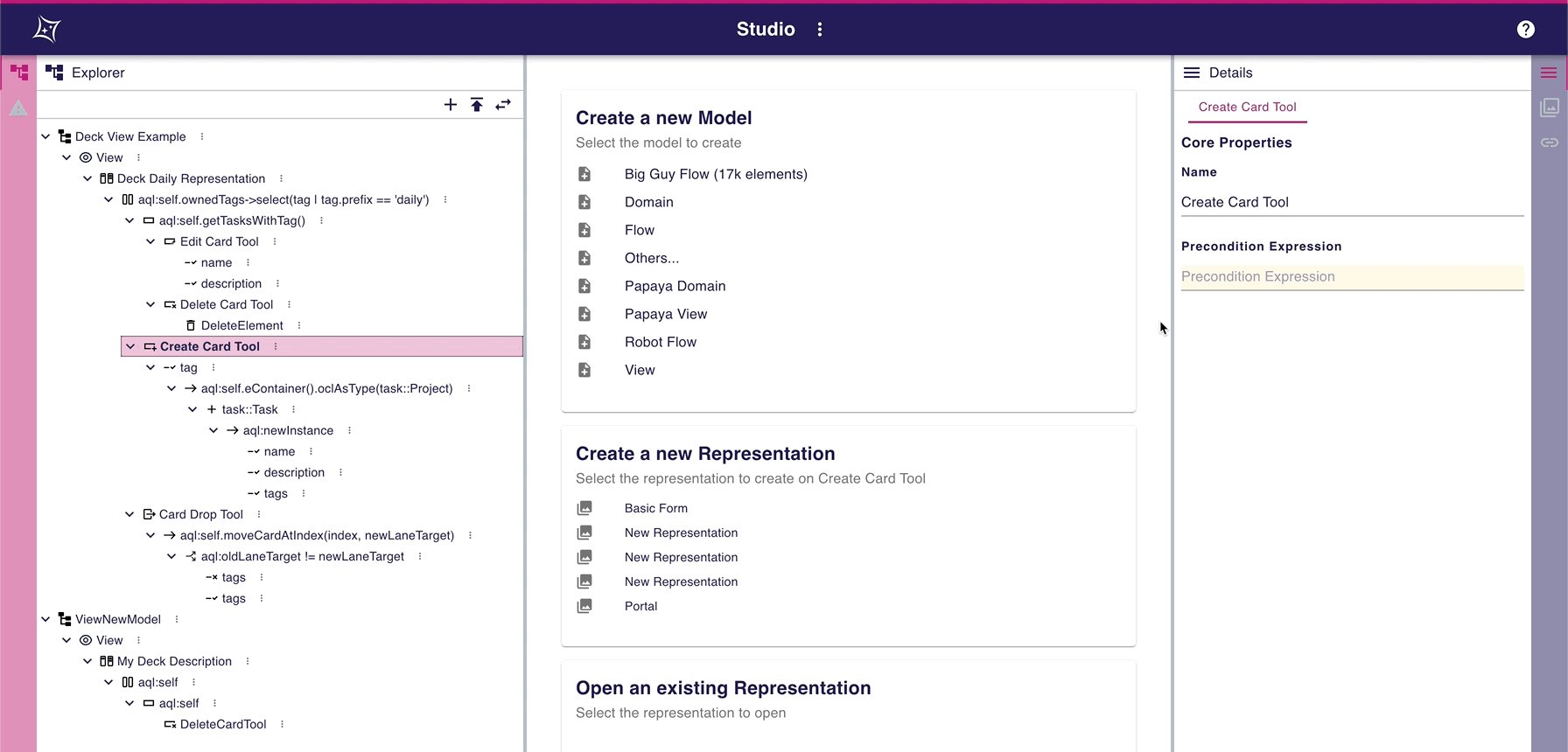
Then, specify the Lanes and the Cards you want to display in your Deck, and also the behavior of actions for creating, editing, deleting, and dropping them:

To help you, an example of an existing Deck description is available:

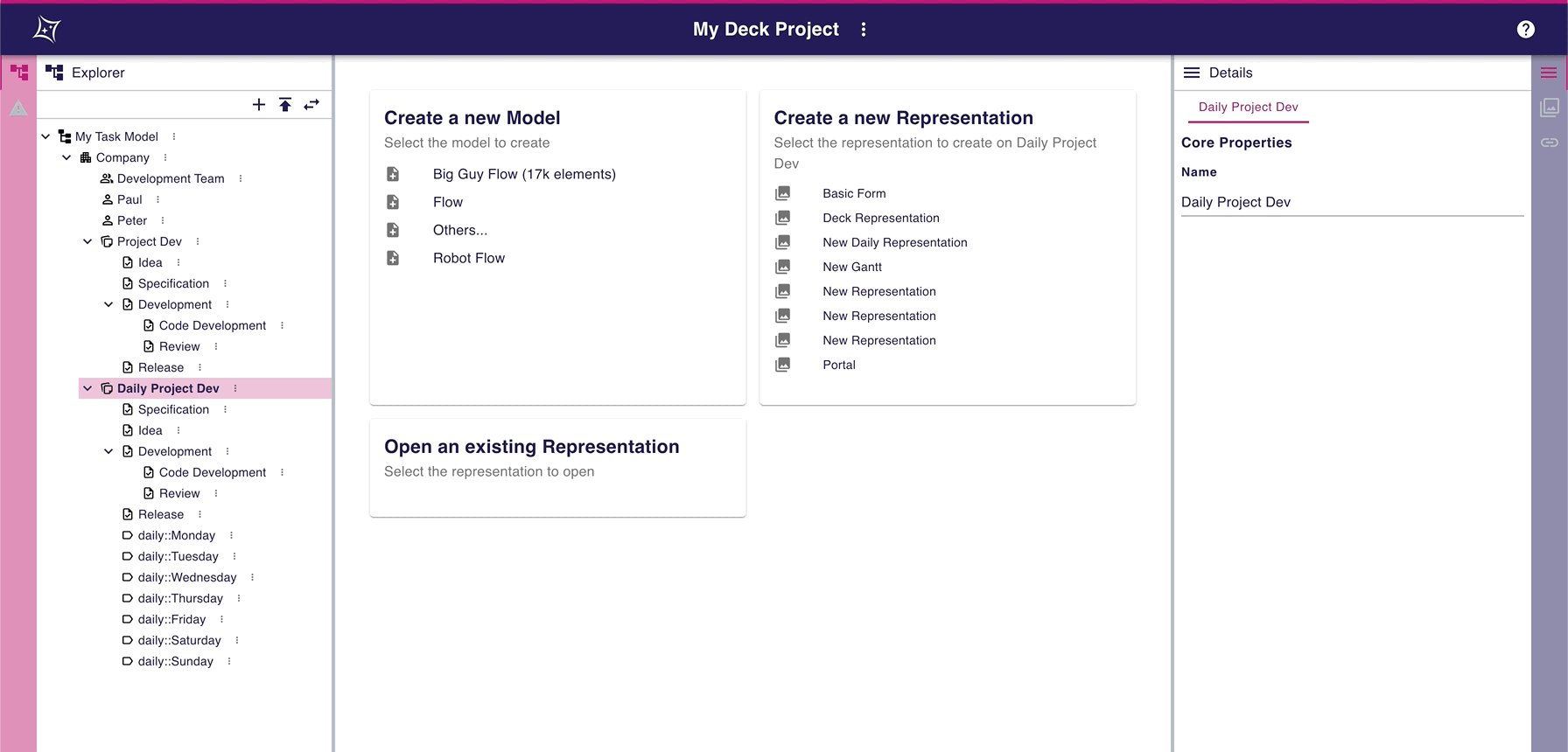
An end-user can now use your studio to create Deck diagrams based on your specification.
He can create Cards, modify their duration, link them, add a start/end date, move them from one lane to another…
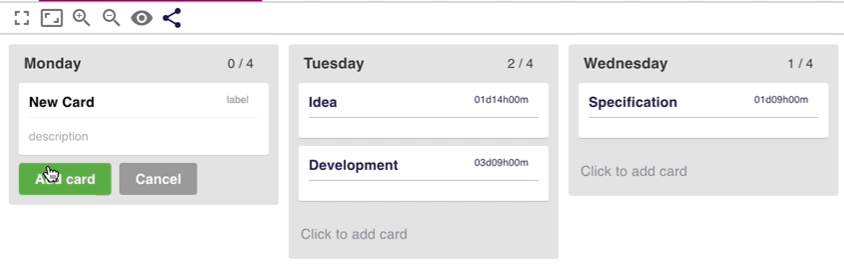
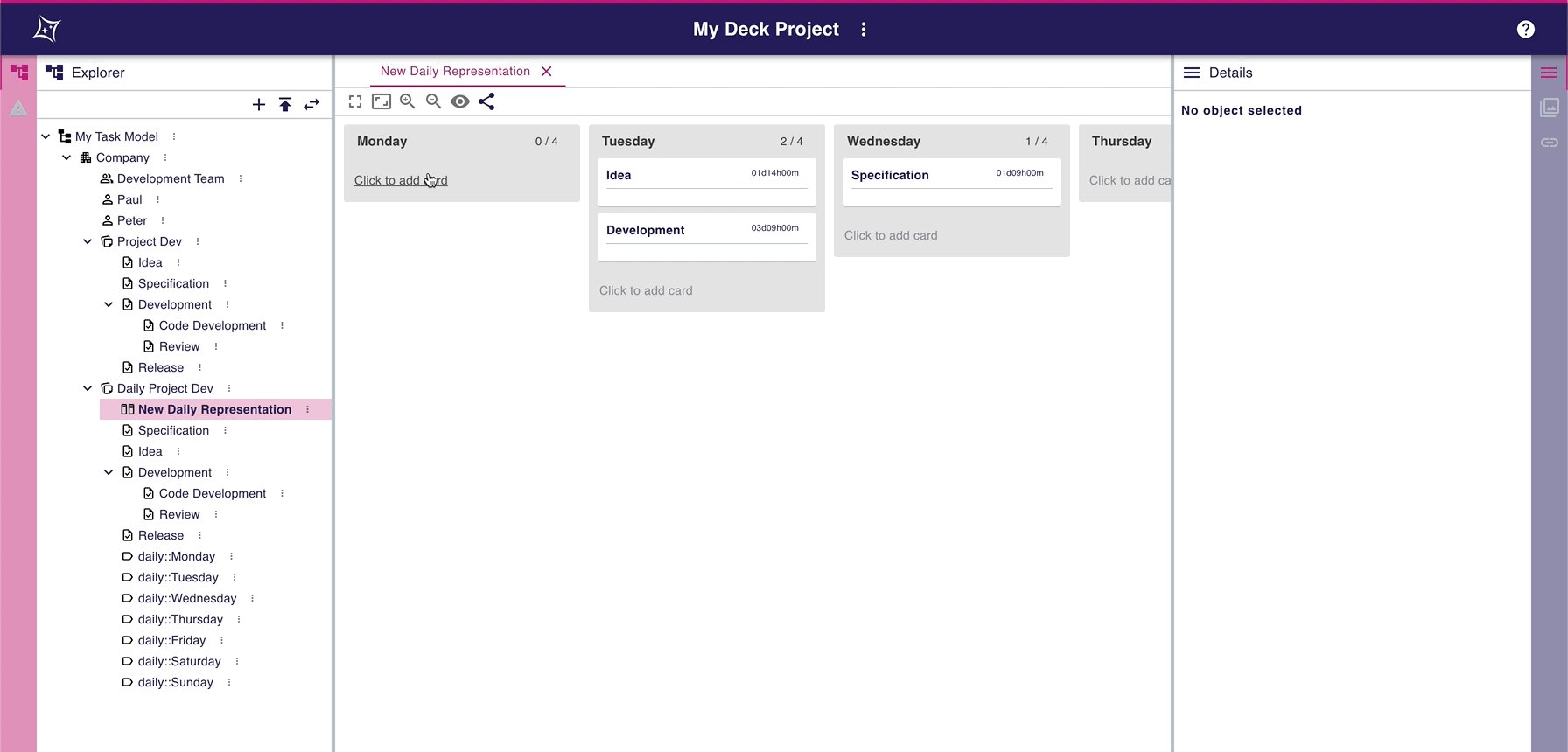
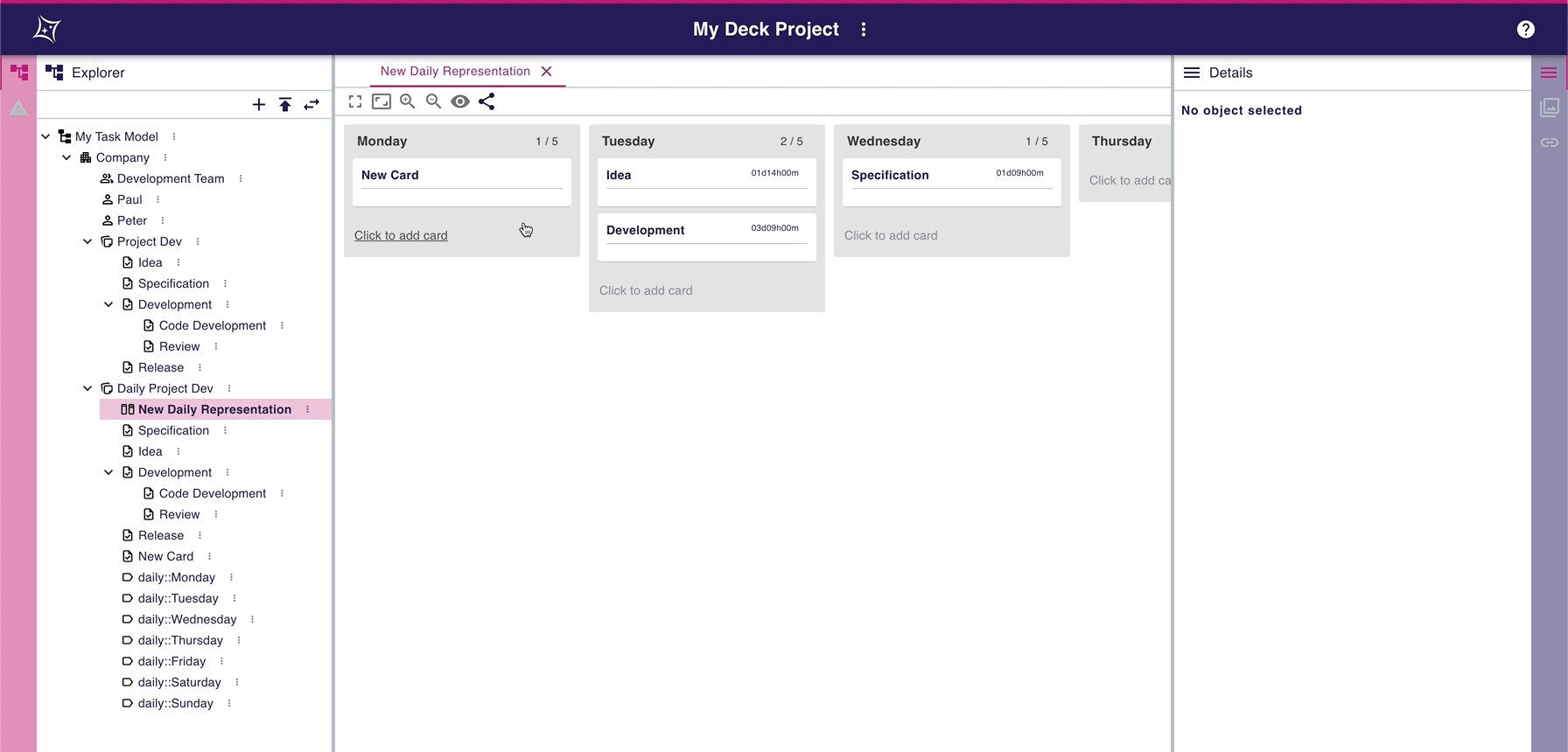
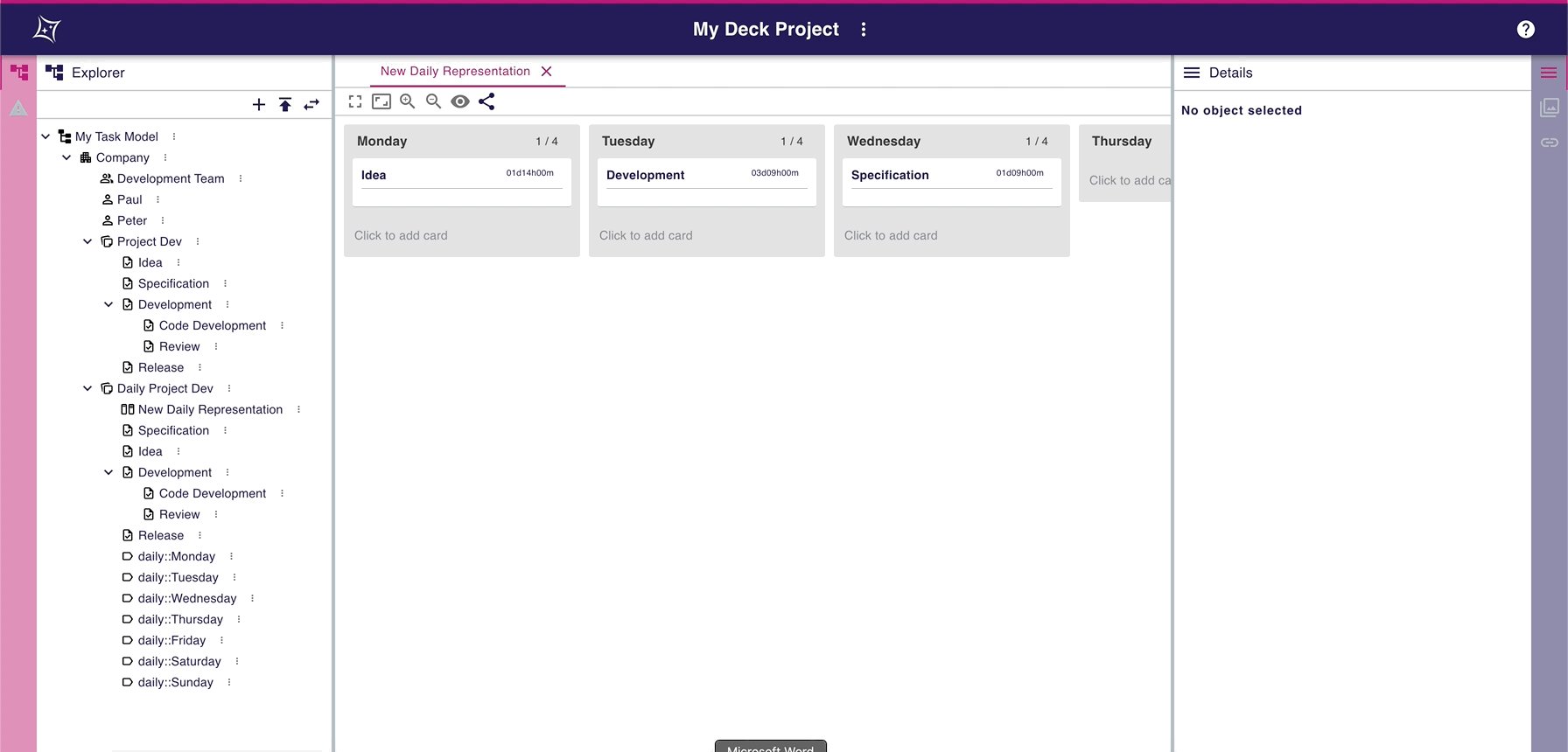
Here is a Deck Daily Representation diagram provided as an example in Sirius Web:

Portal representation
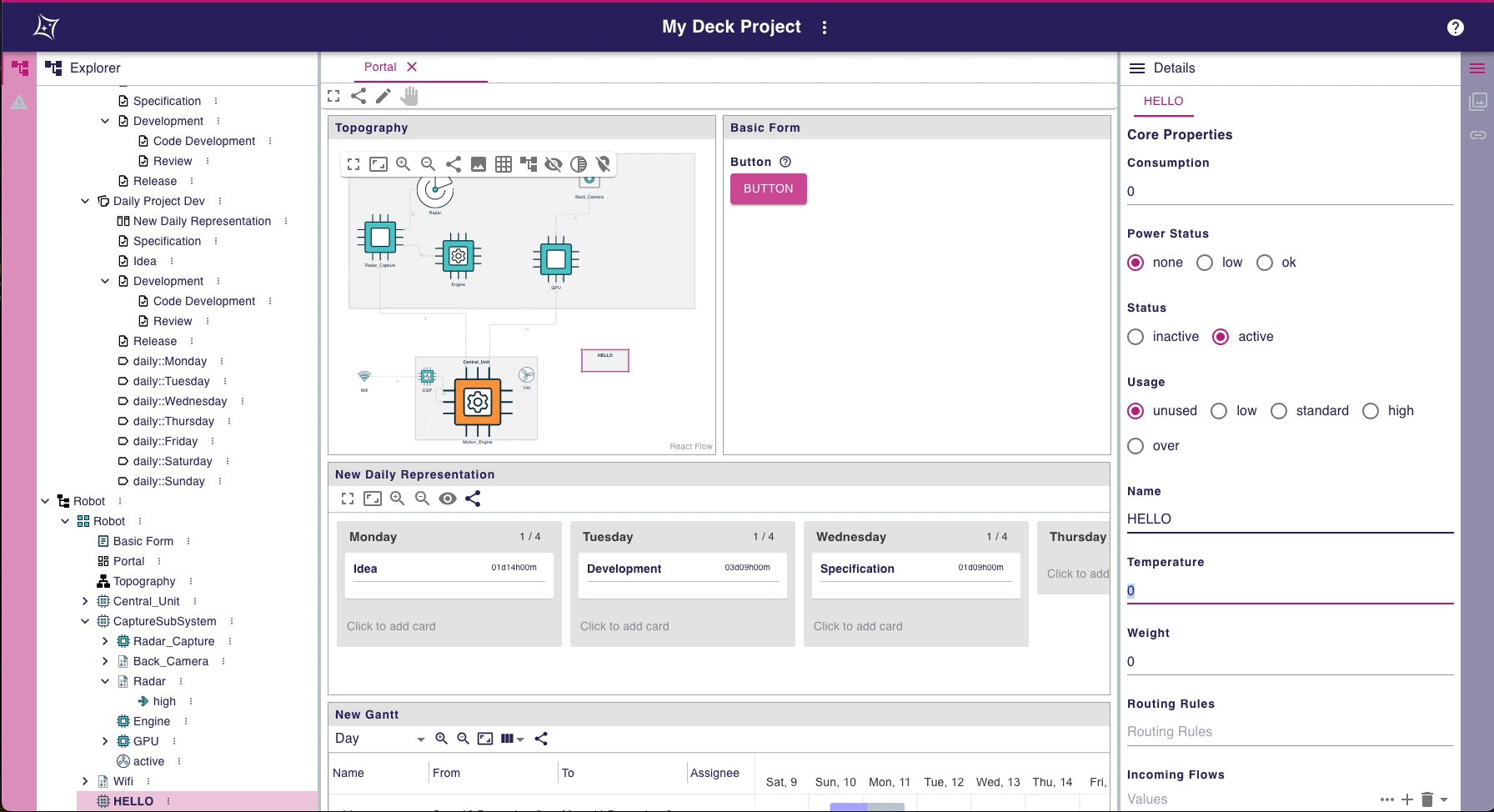
Portal is a new kind of representation that doesn’t require any specification in the studio. It is just a patchwork where an end-user can put representations. It is very useful to aggregate representations coming from several documents, in a single place.
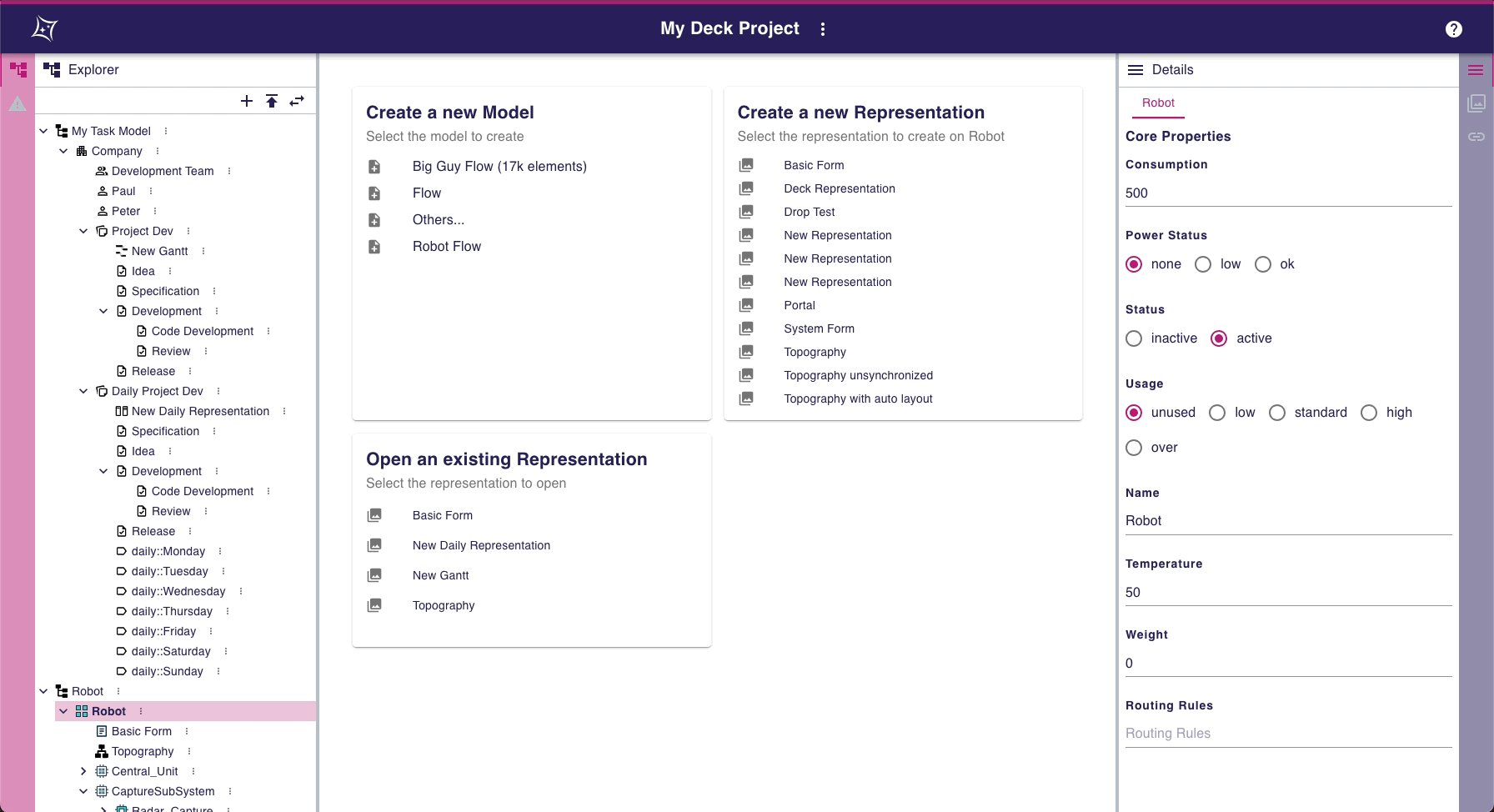
The end-user can create a Portal for any object of a model.
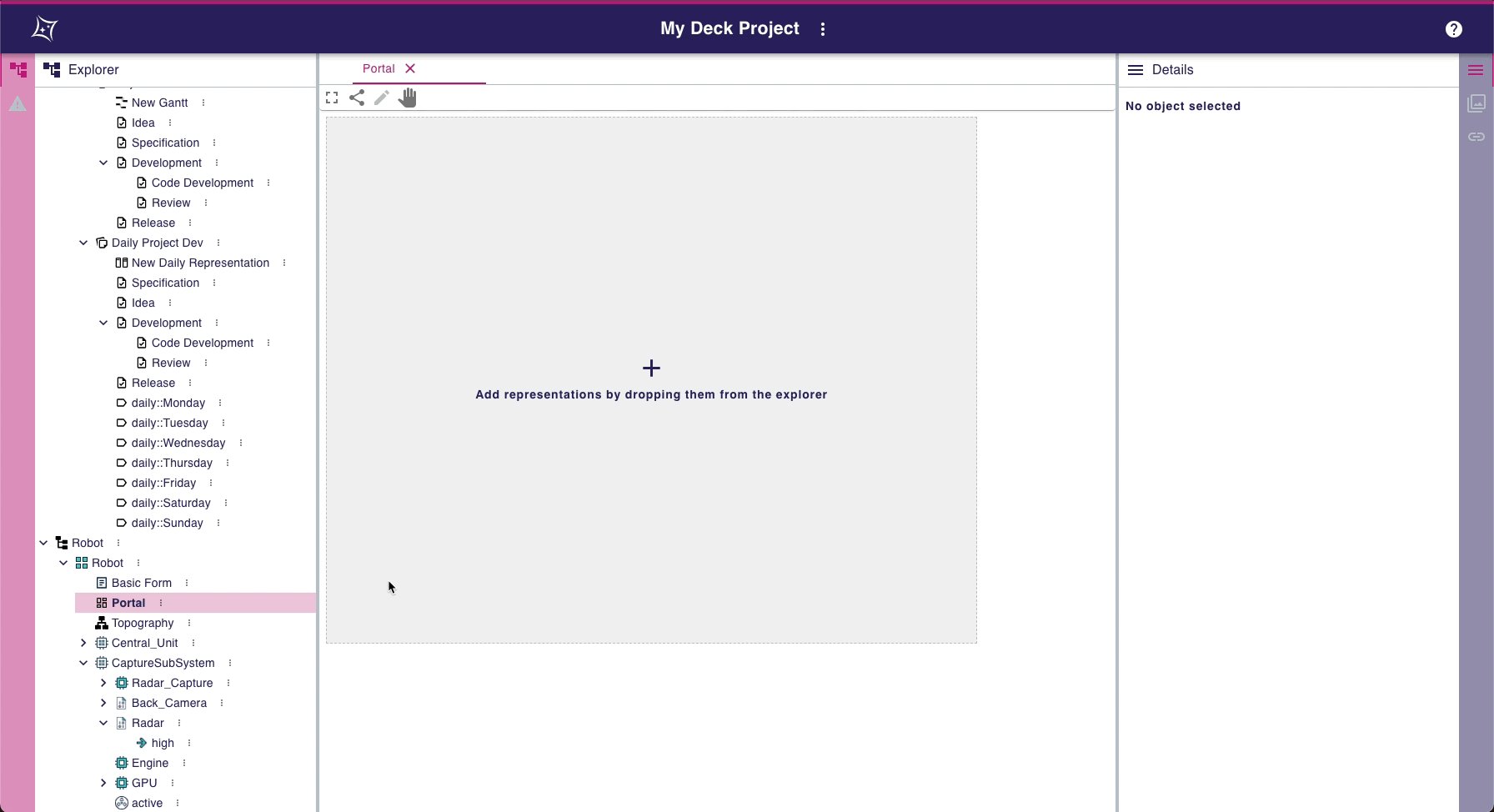
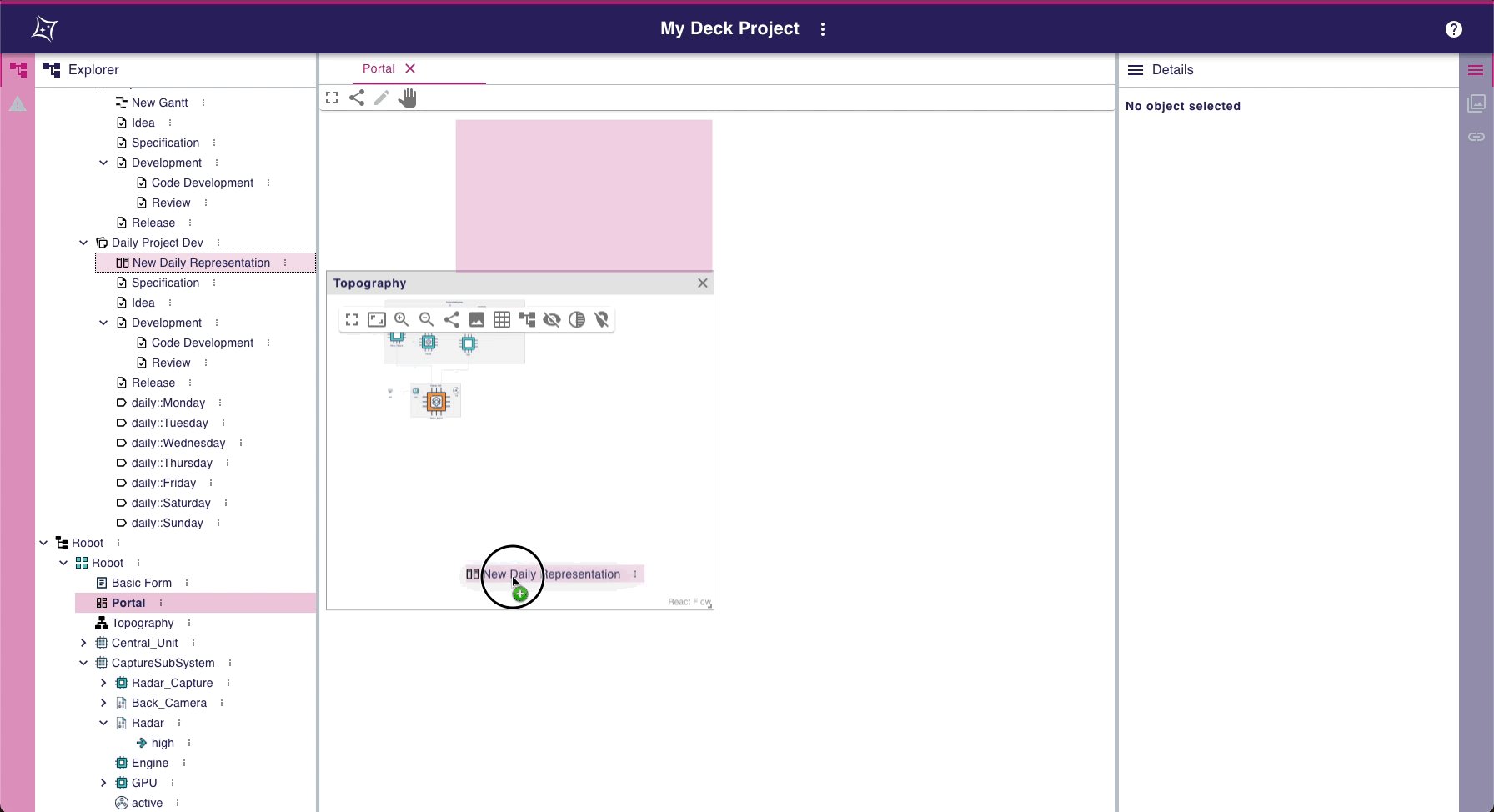
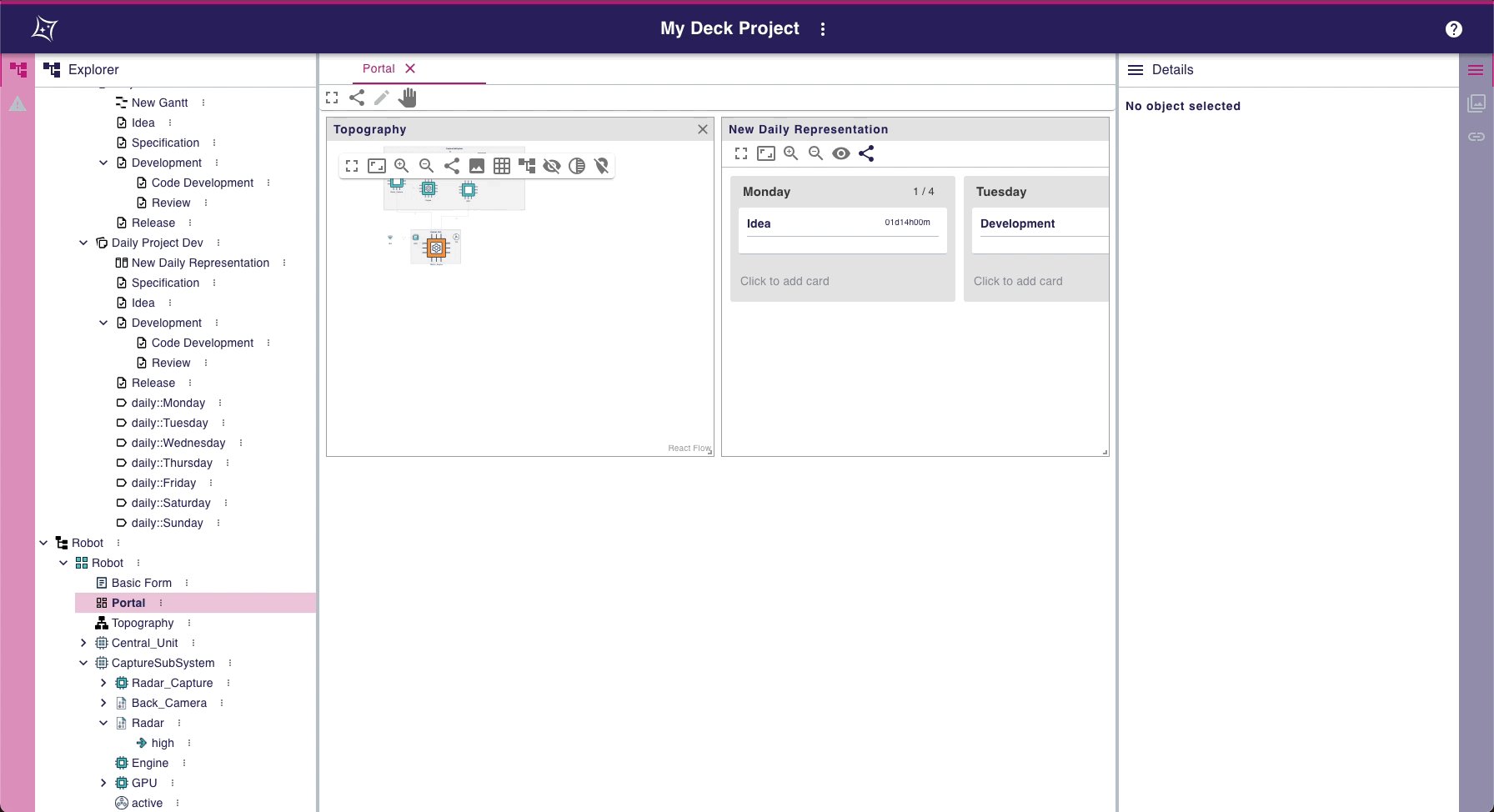
Then, he can drag & drop any existing representation in this Portal, and start to place and size them as he wants:

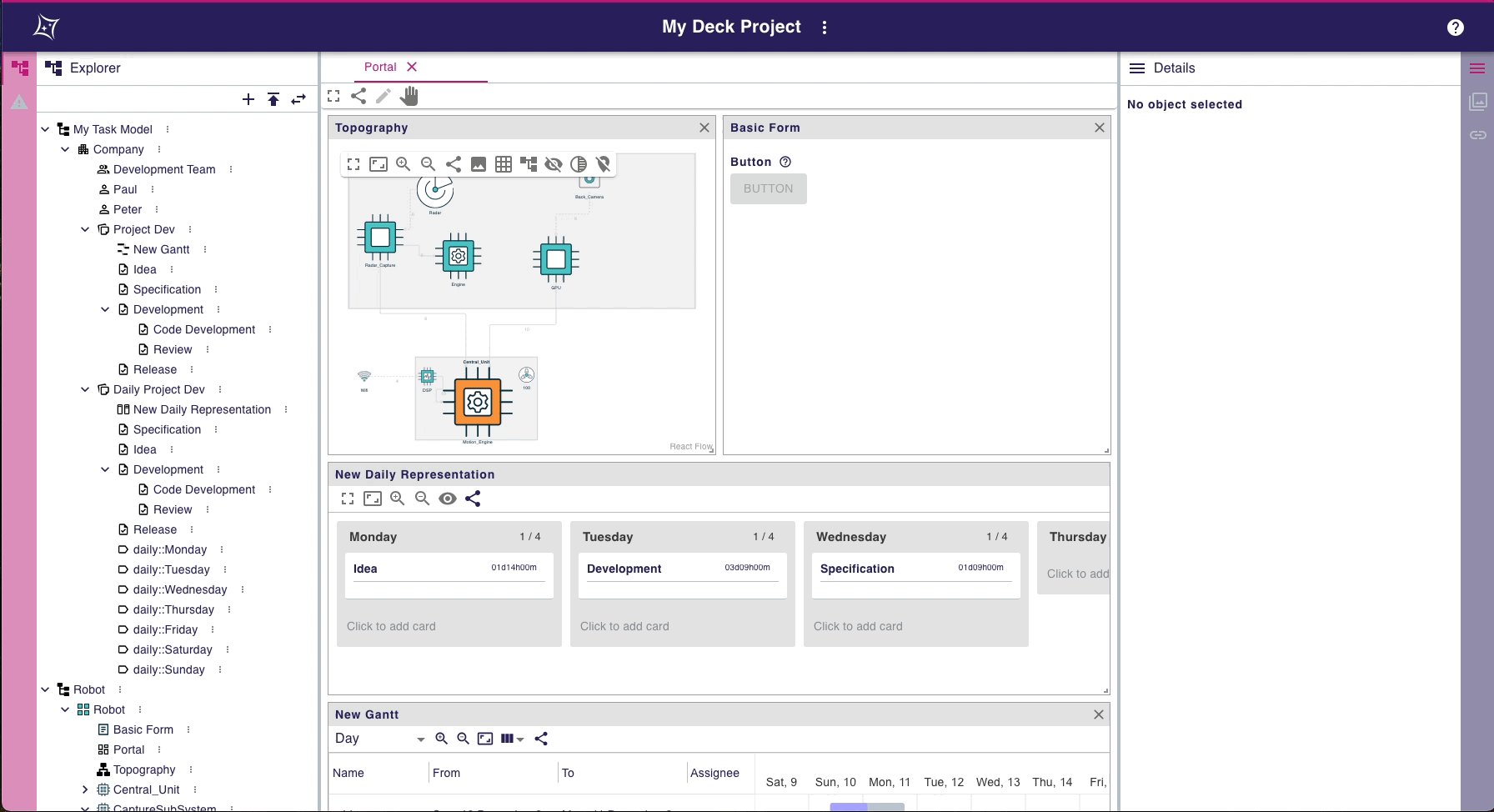
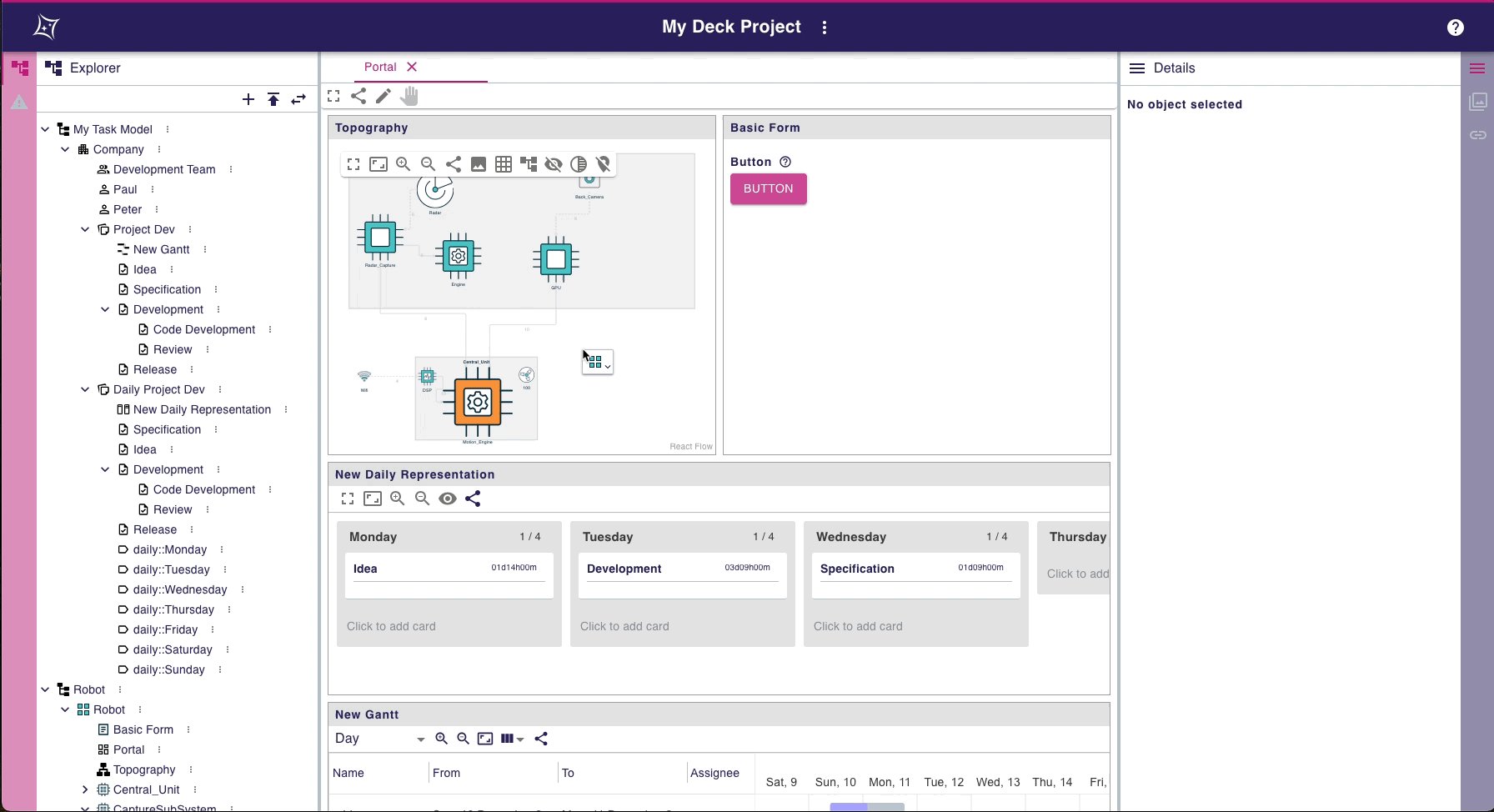
Once representations are placed in a Portal, he can switch to the “Edit representations” mode to edit them directly from the Portal.

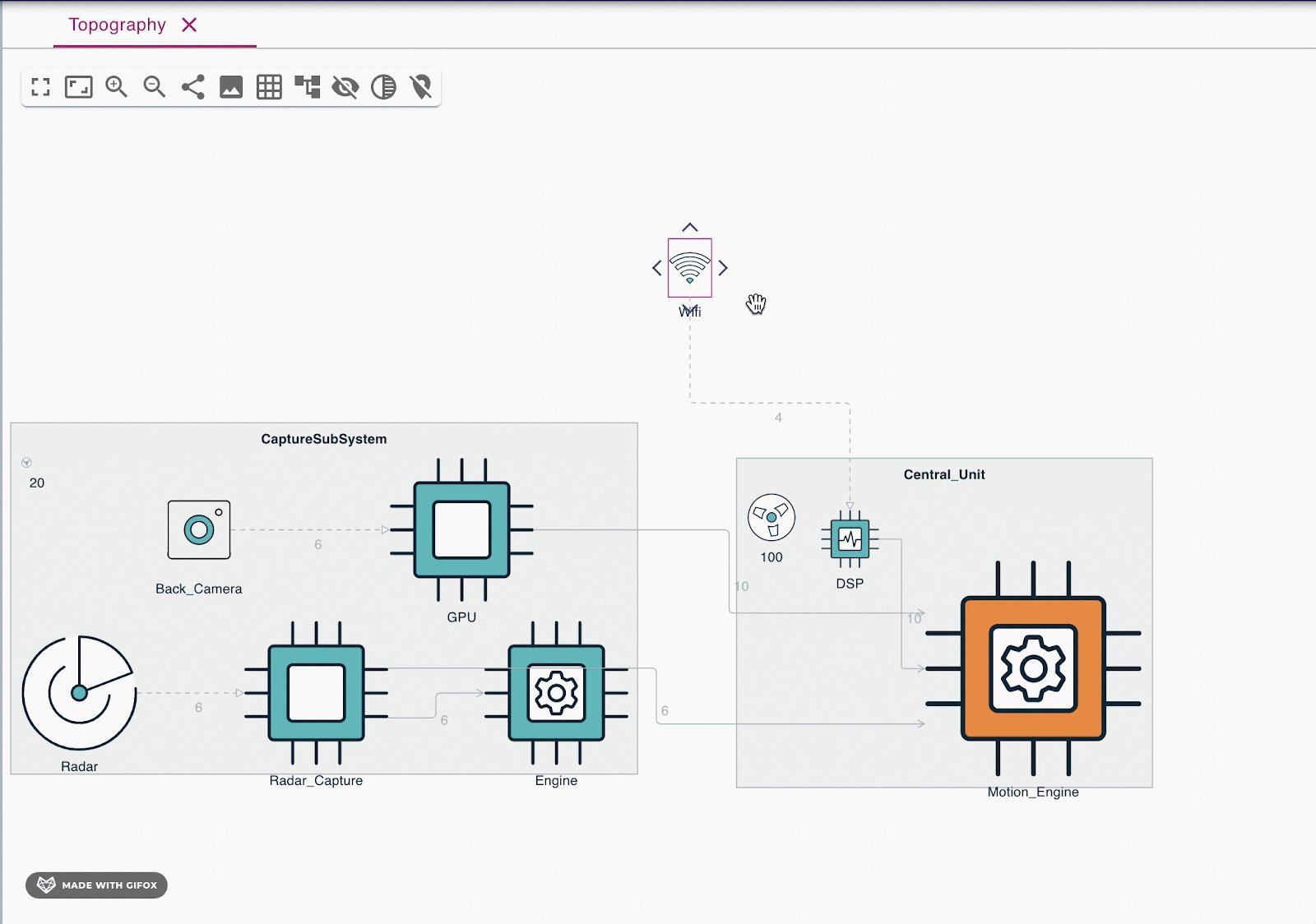
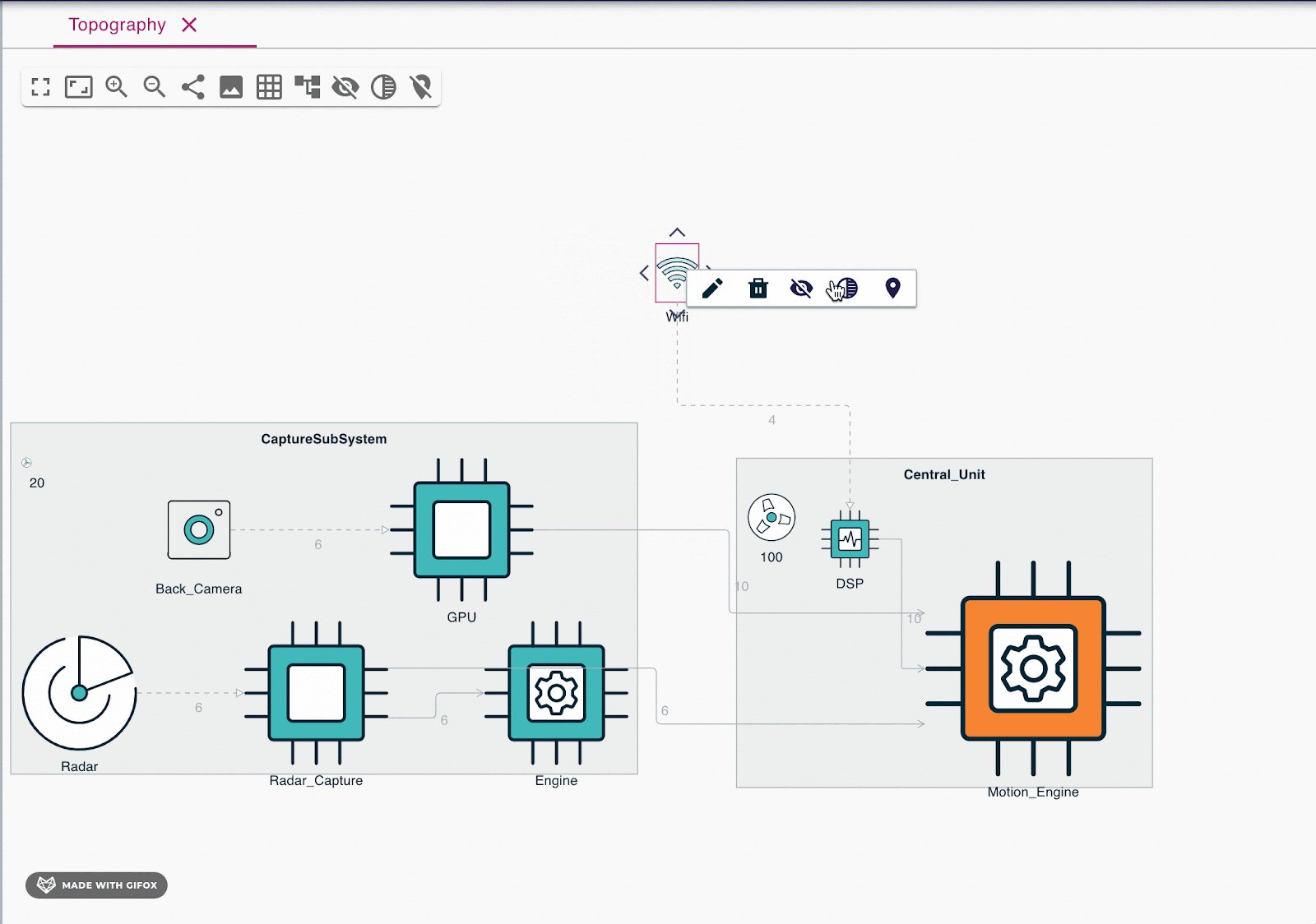
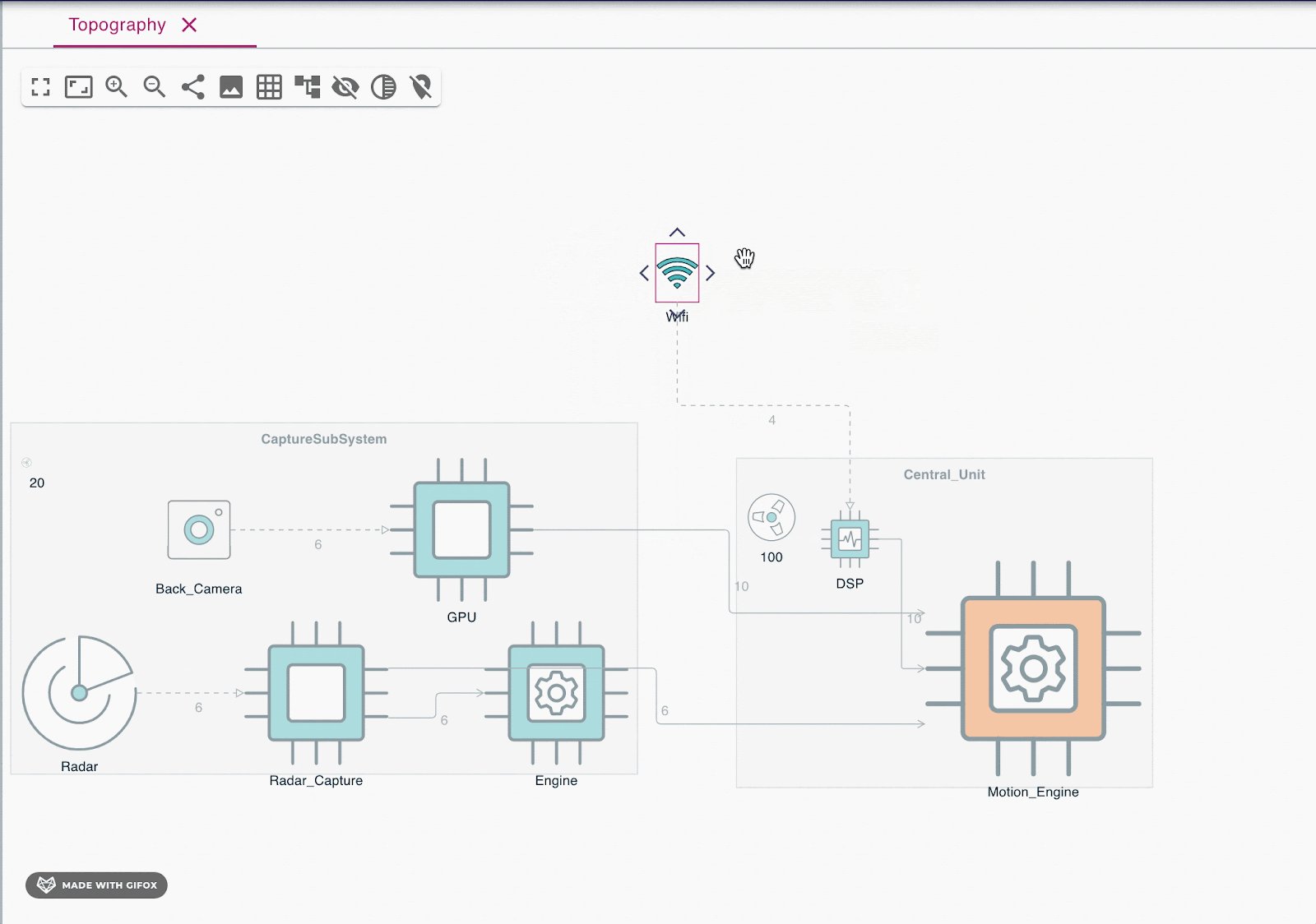
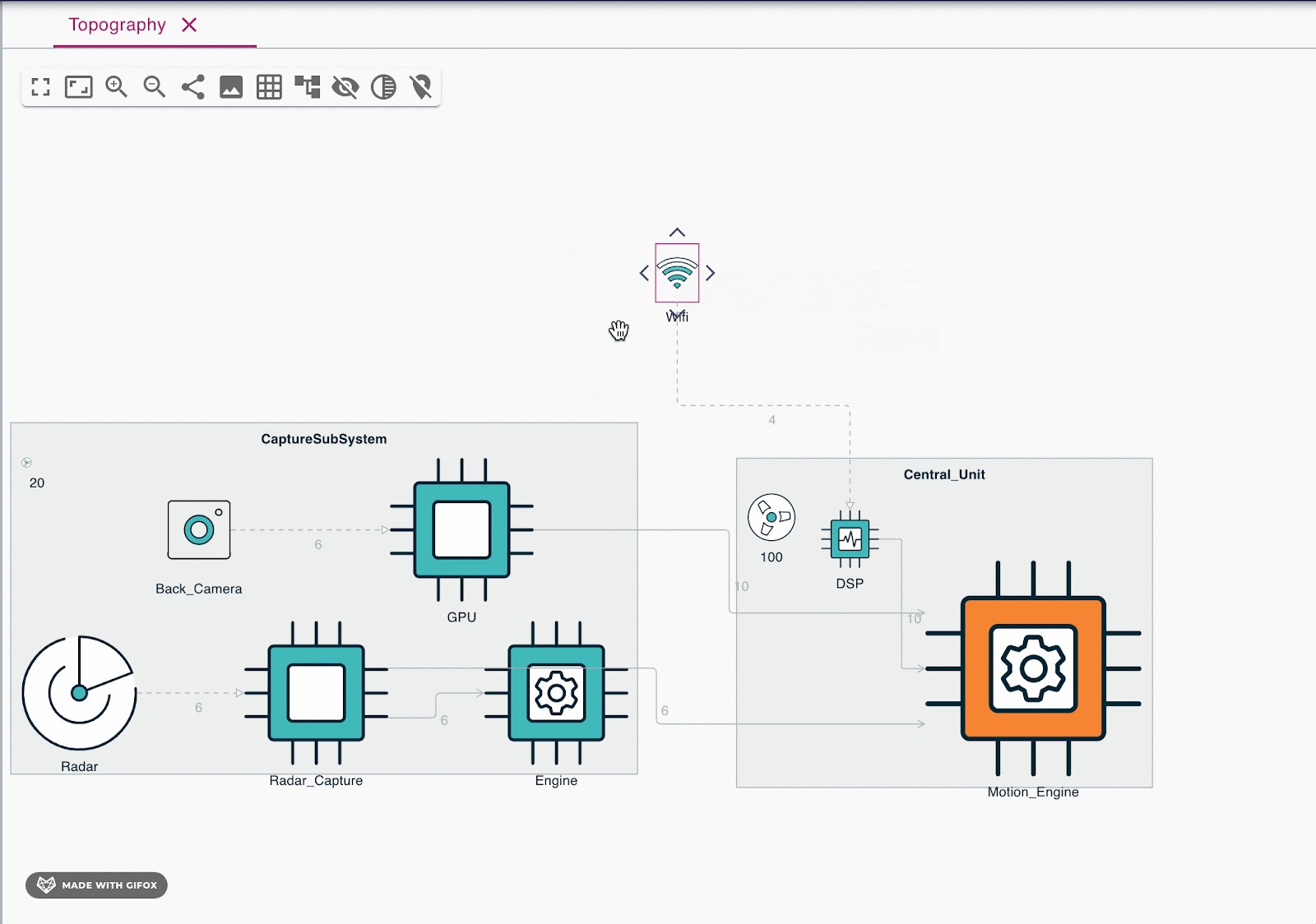
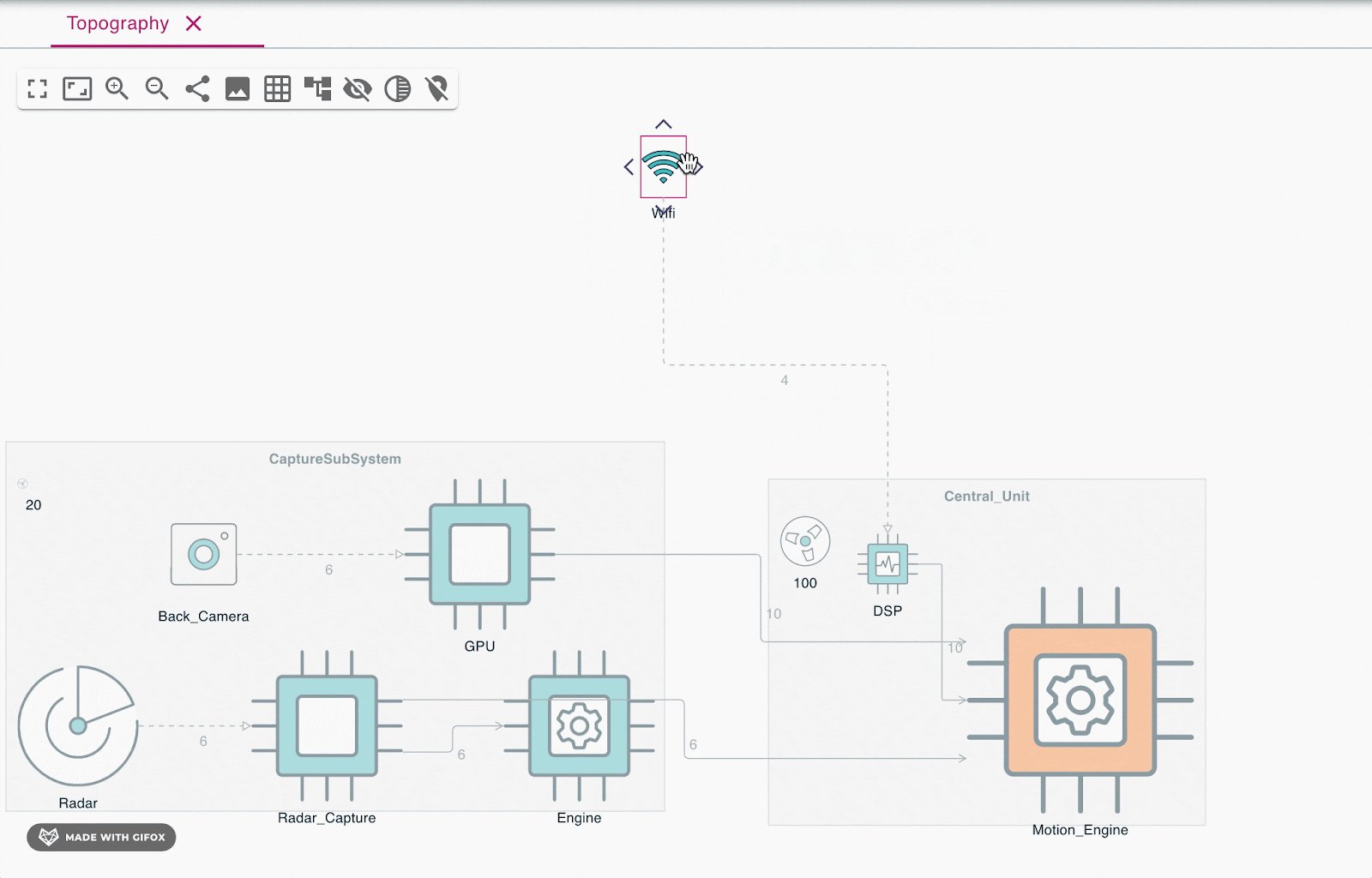
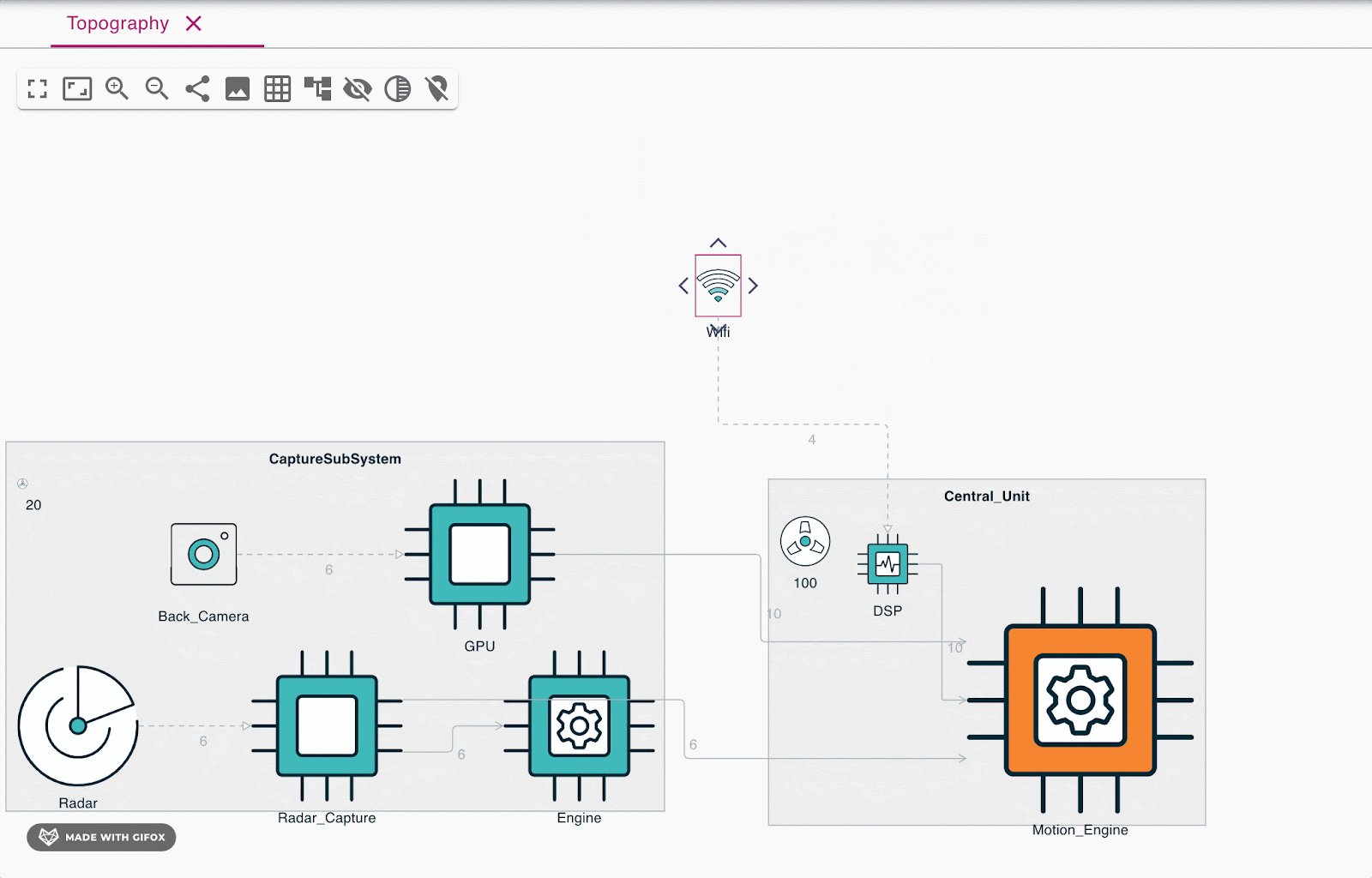
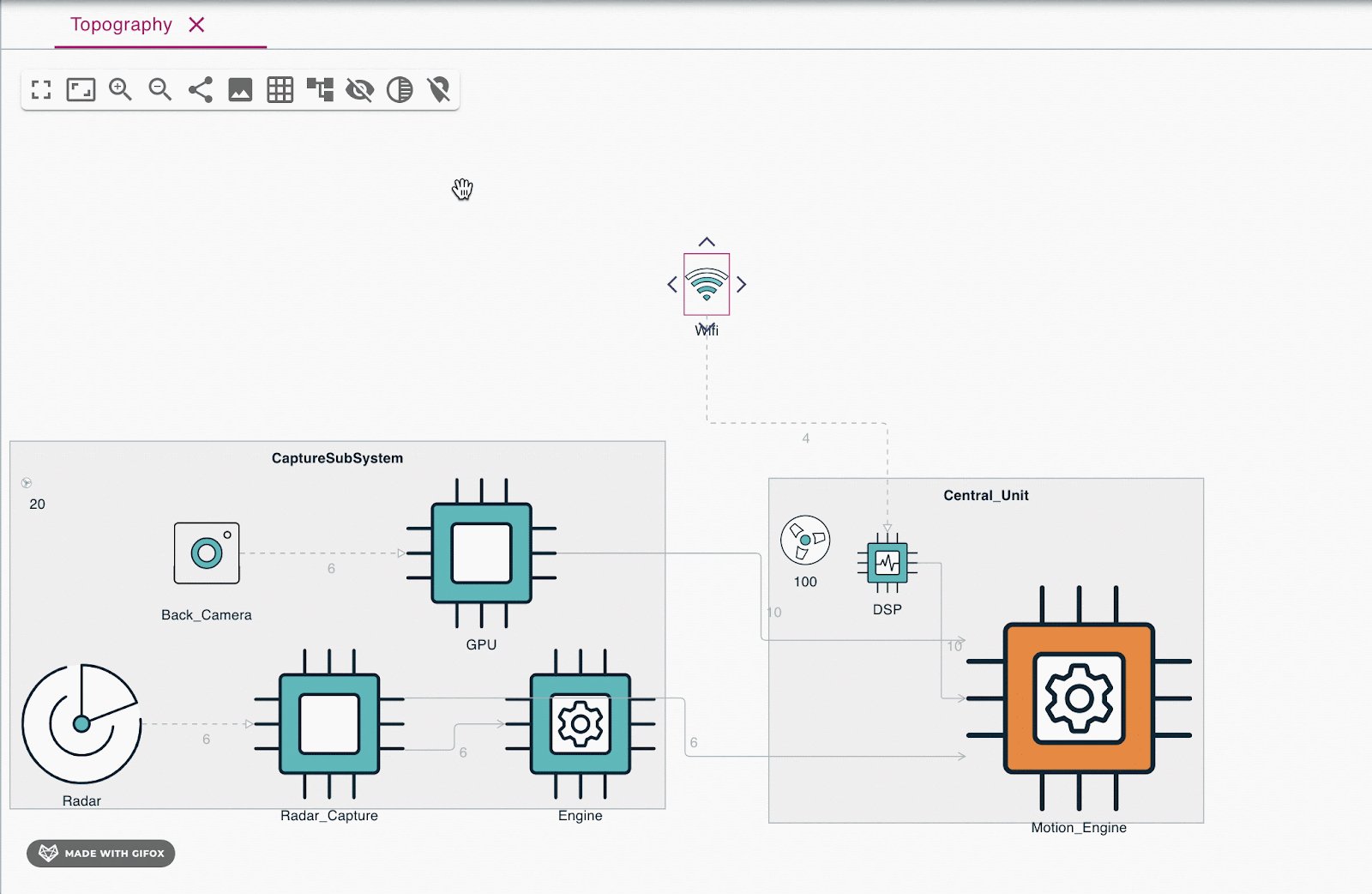
Pin/unpin nodes in diagrams
When editing a diagram, it can be useful to fix the place of some elements to prevent unintentional moves. Now you can pin/unpin nodes.
A pinned node cannot be moved anymore.
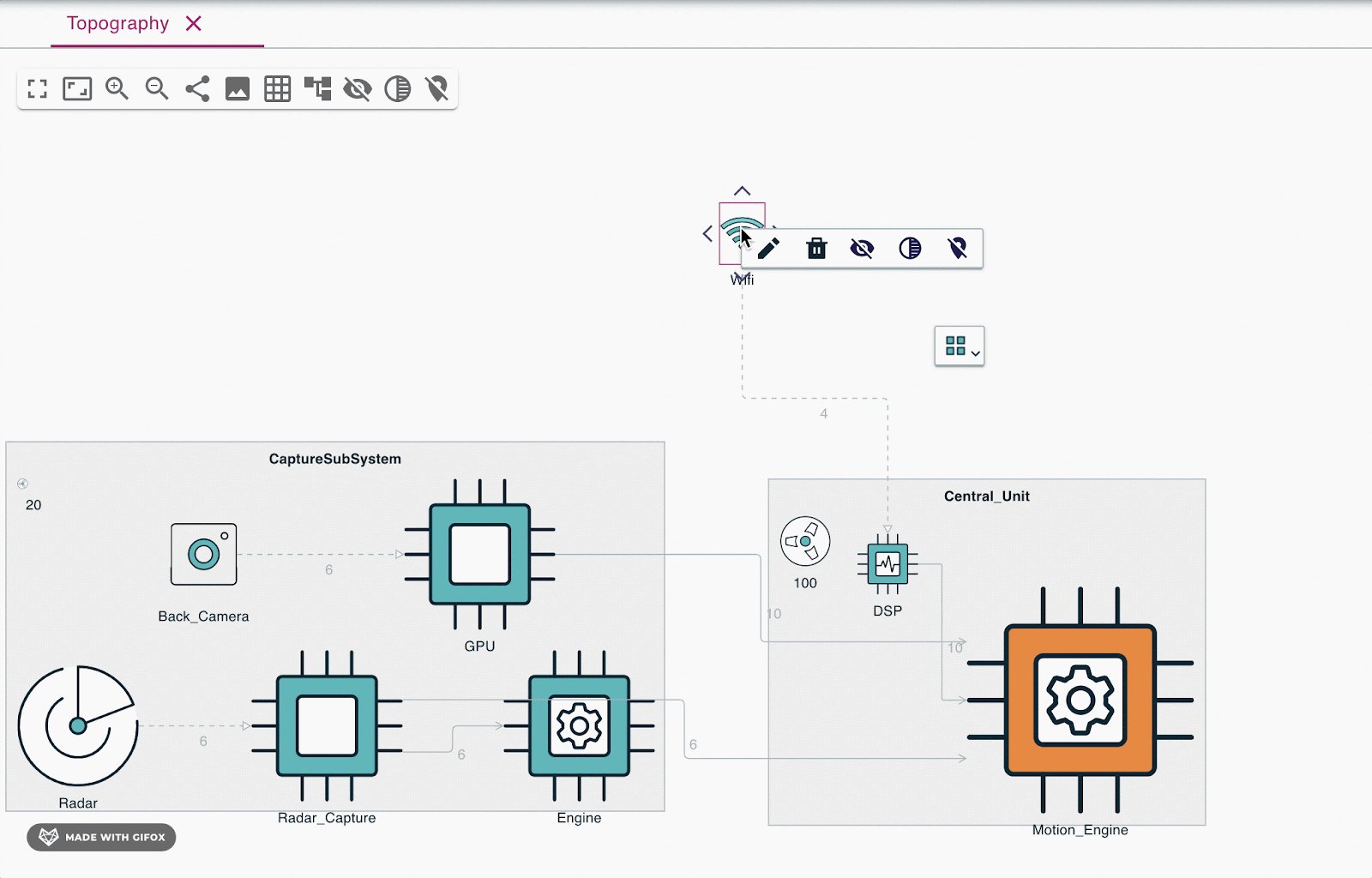
Use the "Pin element" palette item to pin the selected element.

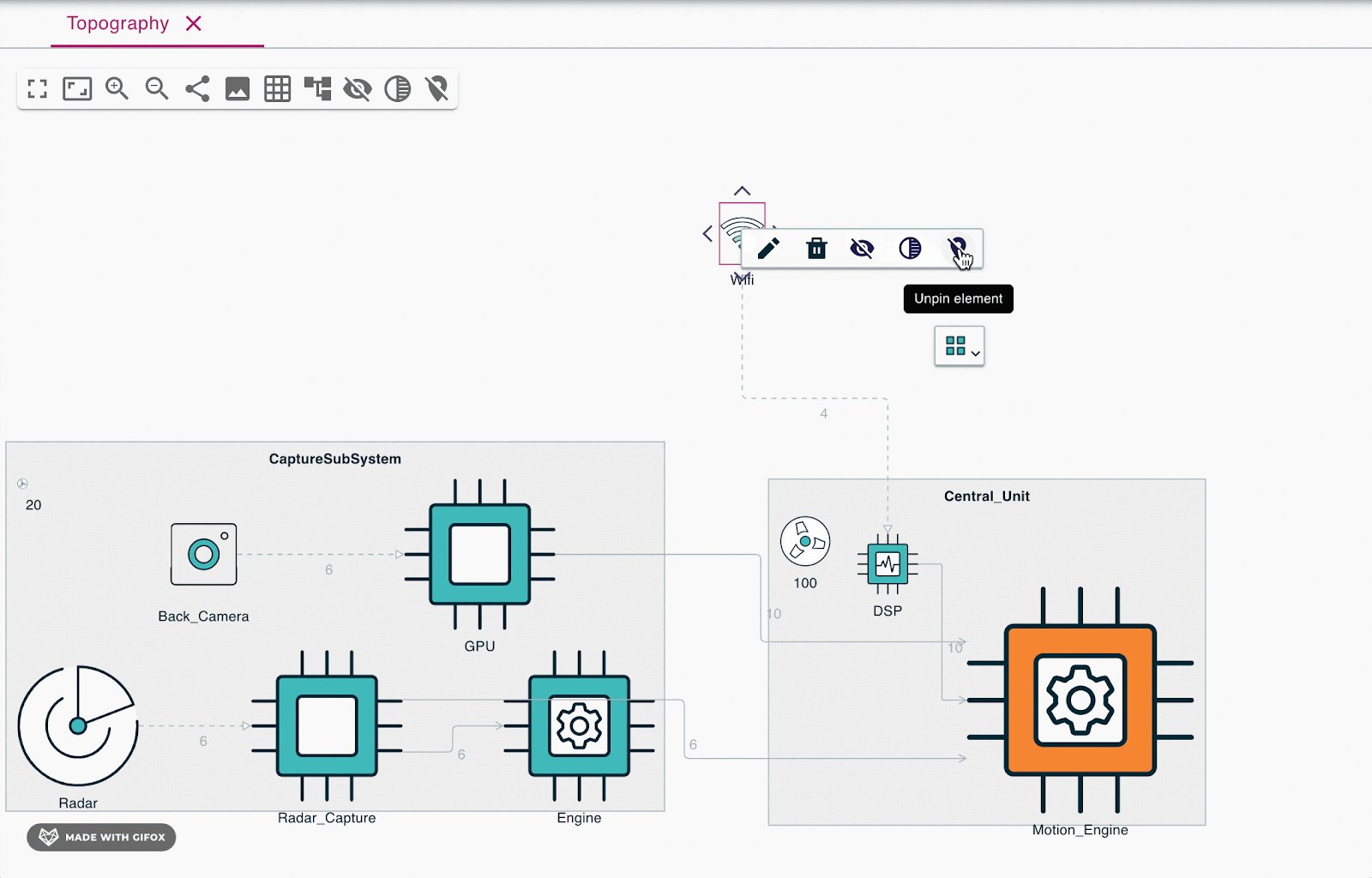
Use the "Unpin element" palette item to unpin the selected element.

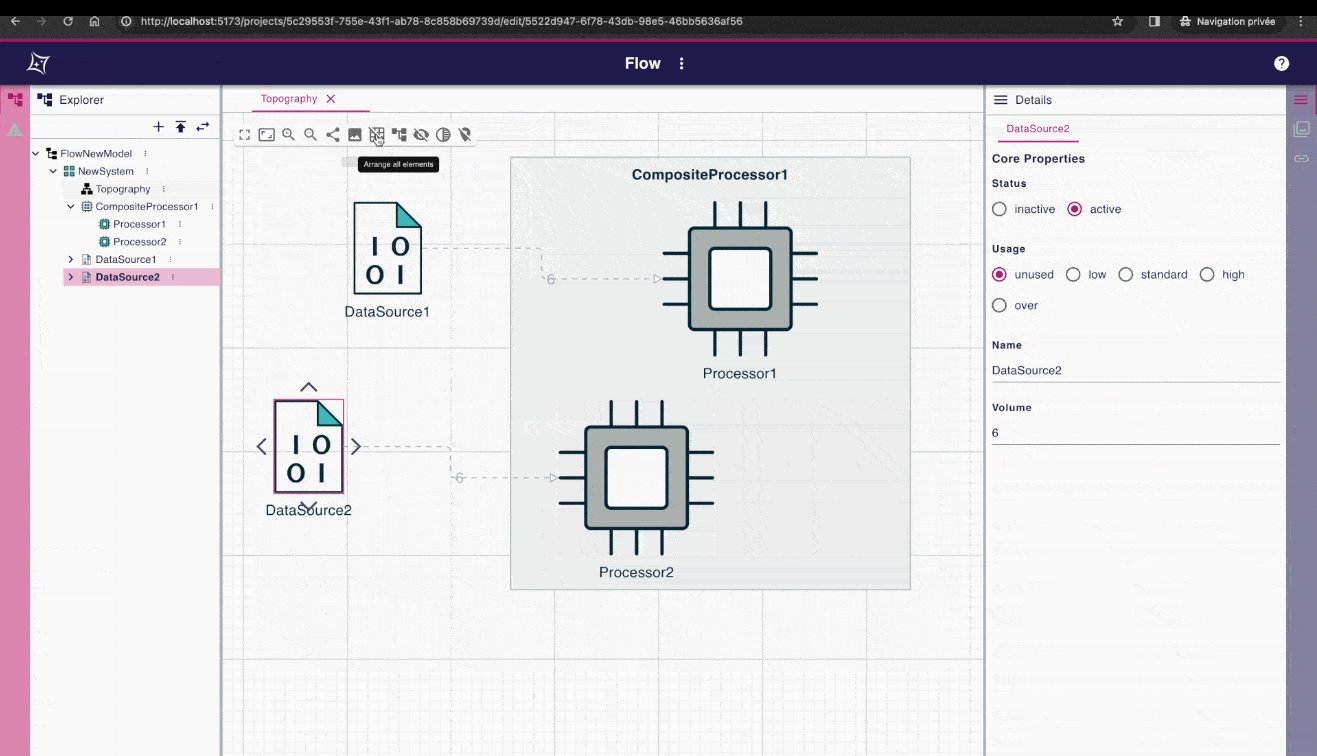
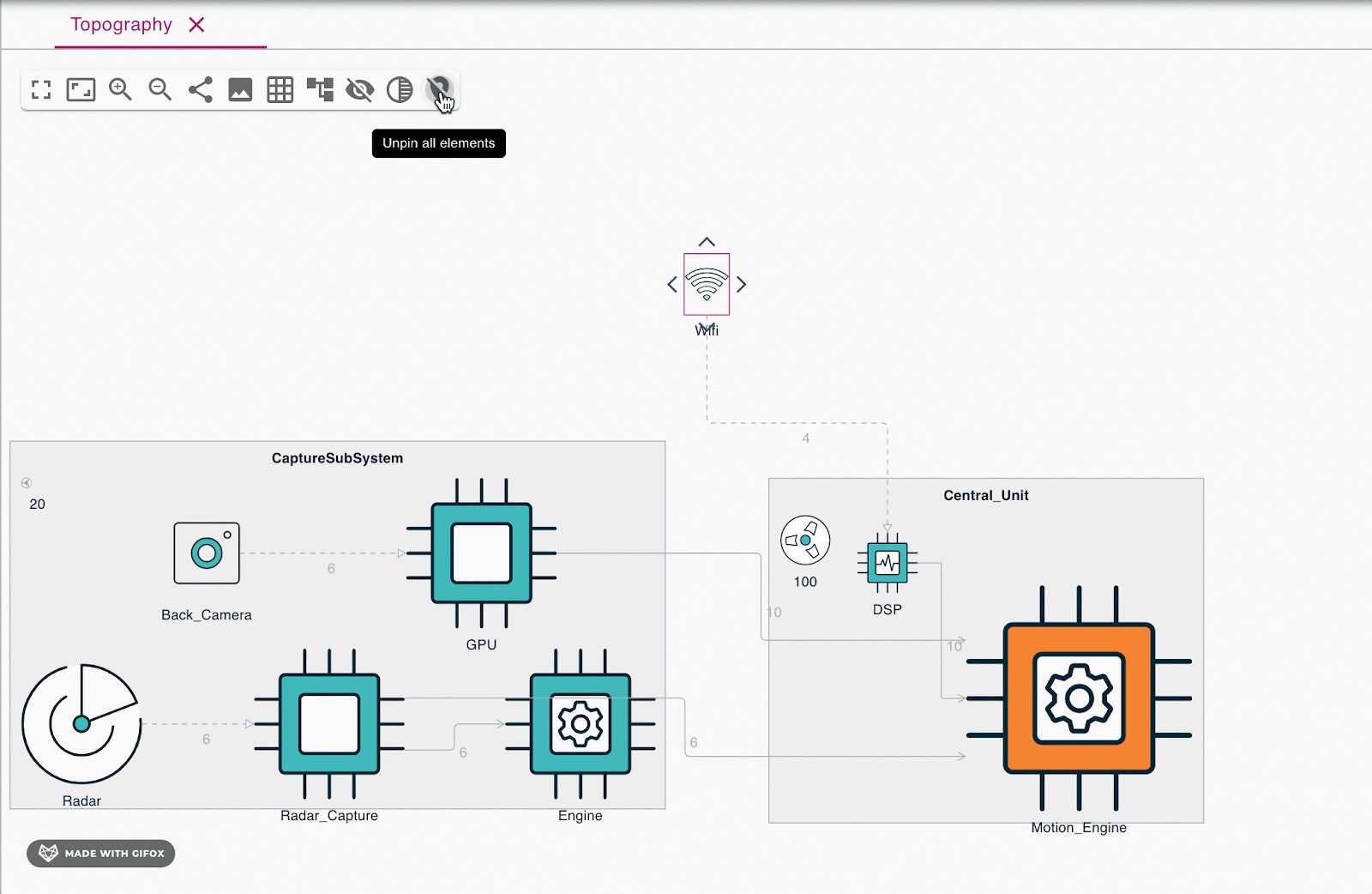
All pinned nodes can be unpinned at once with the "Unpin all elements" item from the main toolbar.

You can also discover the other releases on this blog and for further information about Sirius Web, please visit the dedicated website!
