The Sirius Web team consistently works on new iterations.
In this blog post, we'll delve into the exciting new features of the 2023.8 release, before taking a closer look at 2023.10 in an upcoming post.
Reference widgets
Sirius Web 2023.8 came with a brand-new widget for Form representations: the reference widget that allows the edition of both mono-valued and multi-valued references.
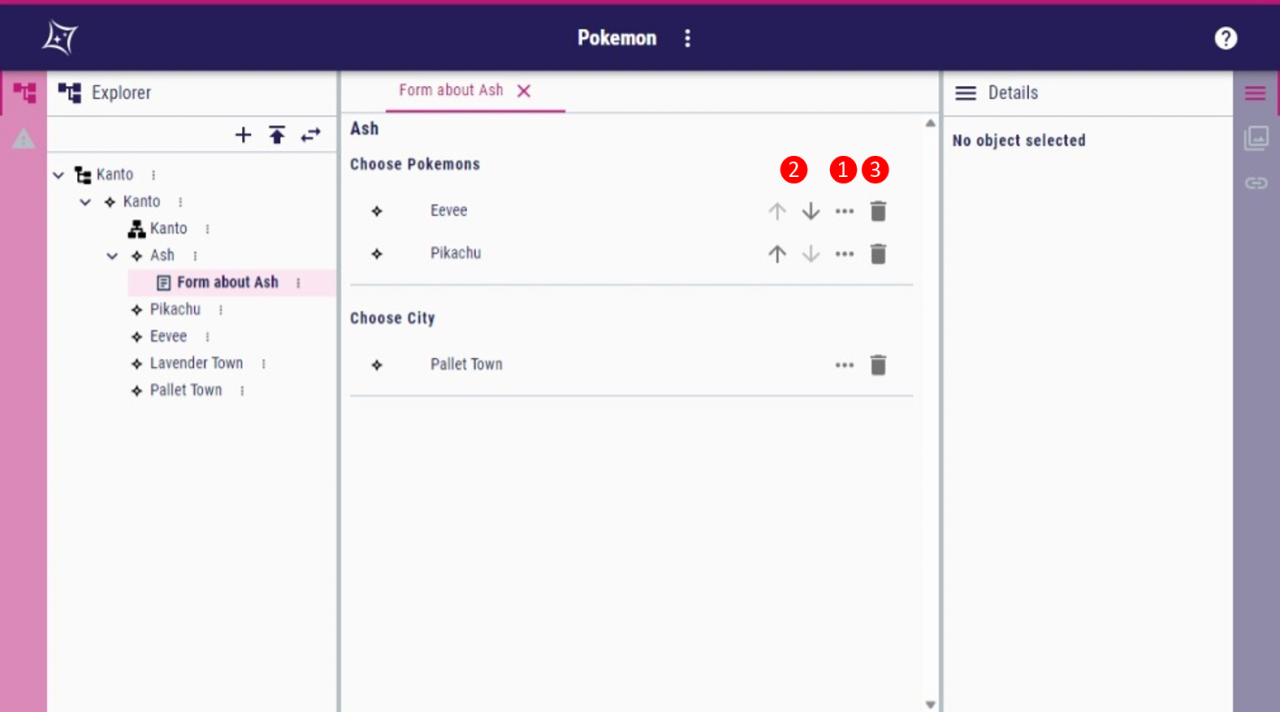
The following image shows a multi-valued reference widget above a mono-valued widget used for a Pokemon DSL. In this DSL, a Trainer (Ash) owns zero or multiple Pokemons (Eevee, Pikachu) and travels in a City (Lavender Town,
Pallet Town). The multi-valued reference widget enables the user to choose the Pokemons owned by Ash, and the mono-valued widget reference enables the user to choose in which city Ash is located.

The widget has several features for managing the reference, available through the various icons:
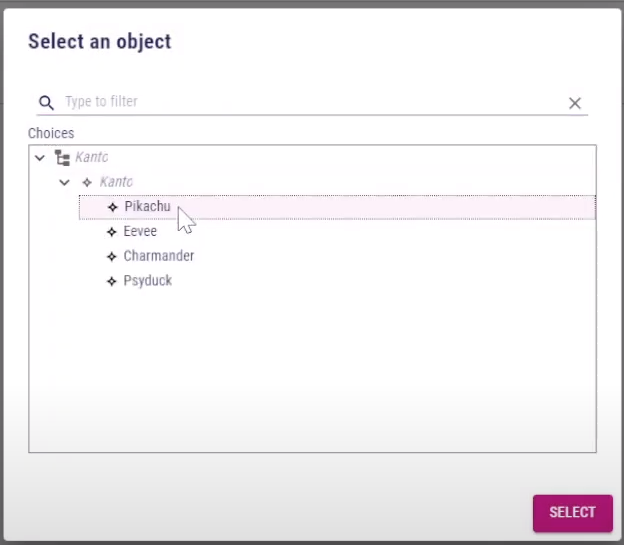
- The three dots icon opens a modal from which the user can select one object compatible with the reference, or more in the case of a multi-valued reference. This will bind them to the reference.
- The arrow icons modify the order of the different objects. These arrow icons are only shown when the reference is multi-valued.
- The delete icon unbinds the object.
To enhance object search, the modal provides options to filter the tree by name and to collapse/expand the various containers.

The following video shows a complete usage of the reference widget with the Pokemon DSL.
Enhanced Select widgets
To enhance the readability of the select and multi-select widgets, we added a new "Show Icon" property to the style of these widgets. This property allows for the display of the semantic element’s icon. The following image shows a select widget with the different Process elements displayed in its menu.
![]()
Tooltip on widgets
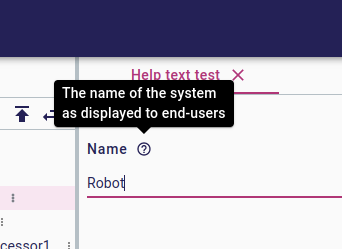
Until now, filling out a form could be challenging for new users: “what value should I enter in this text field? Do I need to follow a particular format?”.
To address this concern, we have introduced a new "Help Expression" property for all the widgets of a Form.
This property enables the studio maker to add a tooltip on the property represented by the widget.

The studio maker can specify an AQL query to dynamically generate the tooltip.
Enable or disable widgets in Form
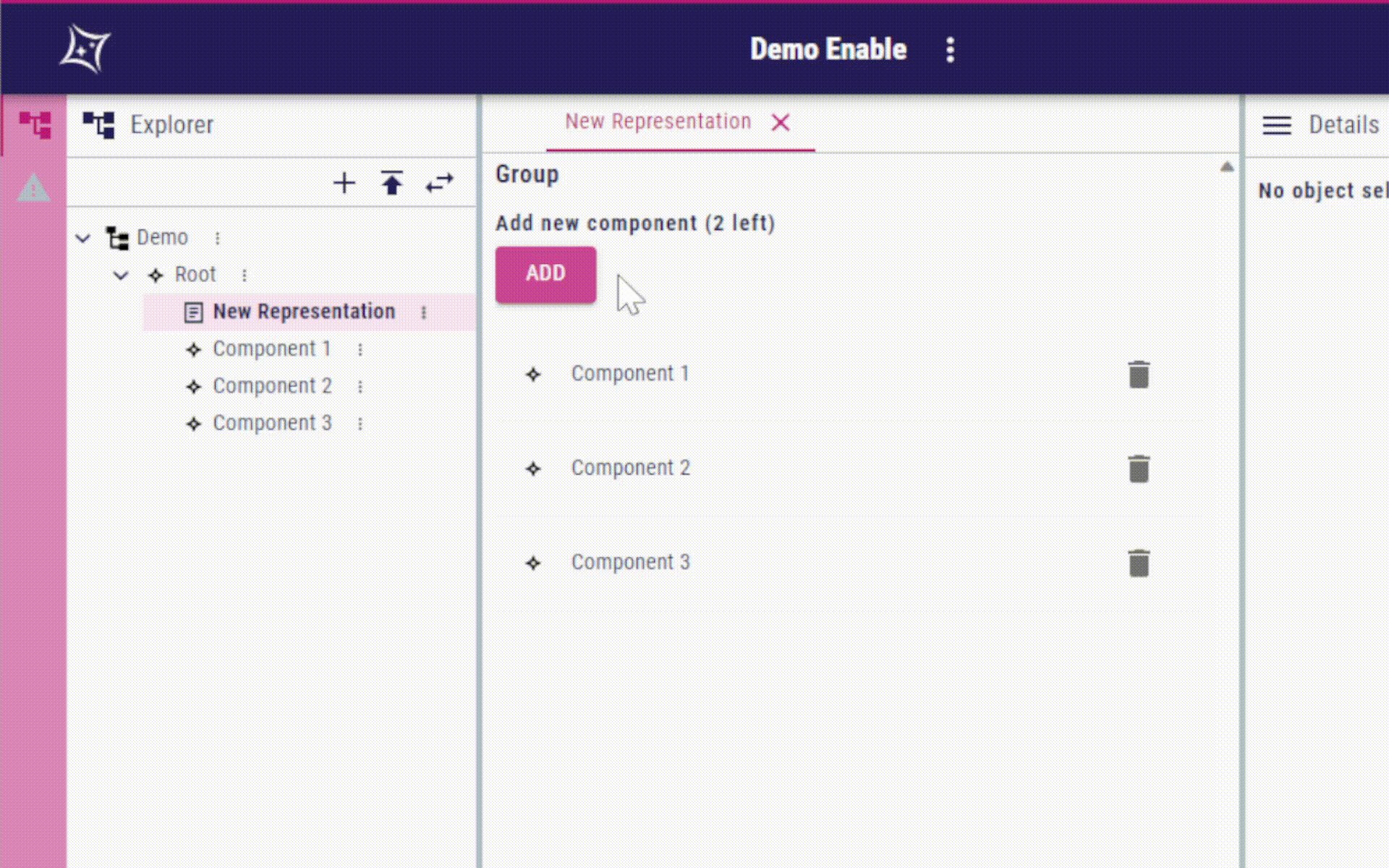
We’ve introduced a new property called “Is Enabled Expression” on all Form widgets. With this feature, a studio maker can define components as read-only, or dynamically enable or disable a widget thanks to an AQL expression.
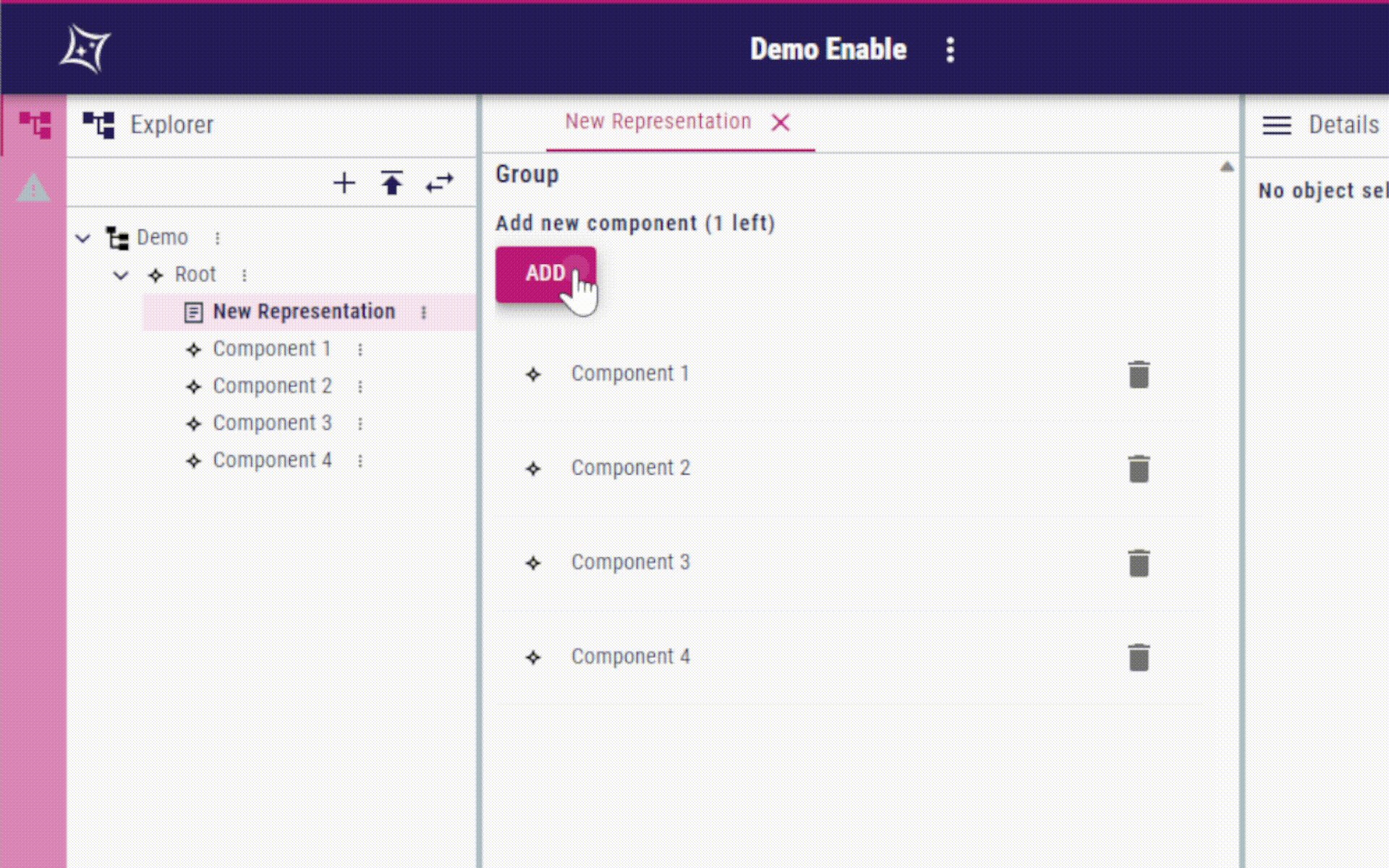
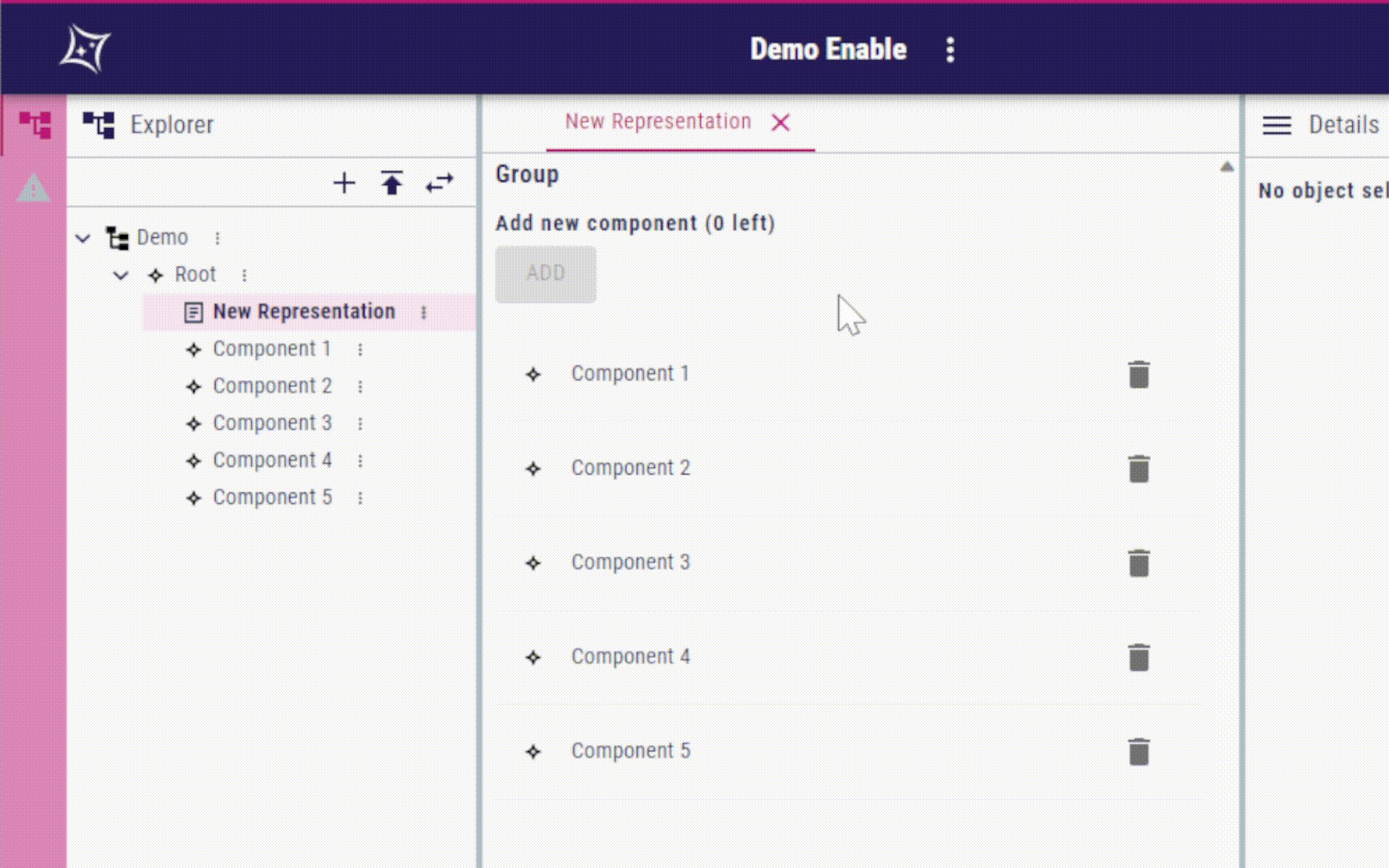
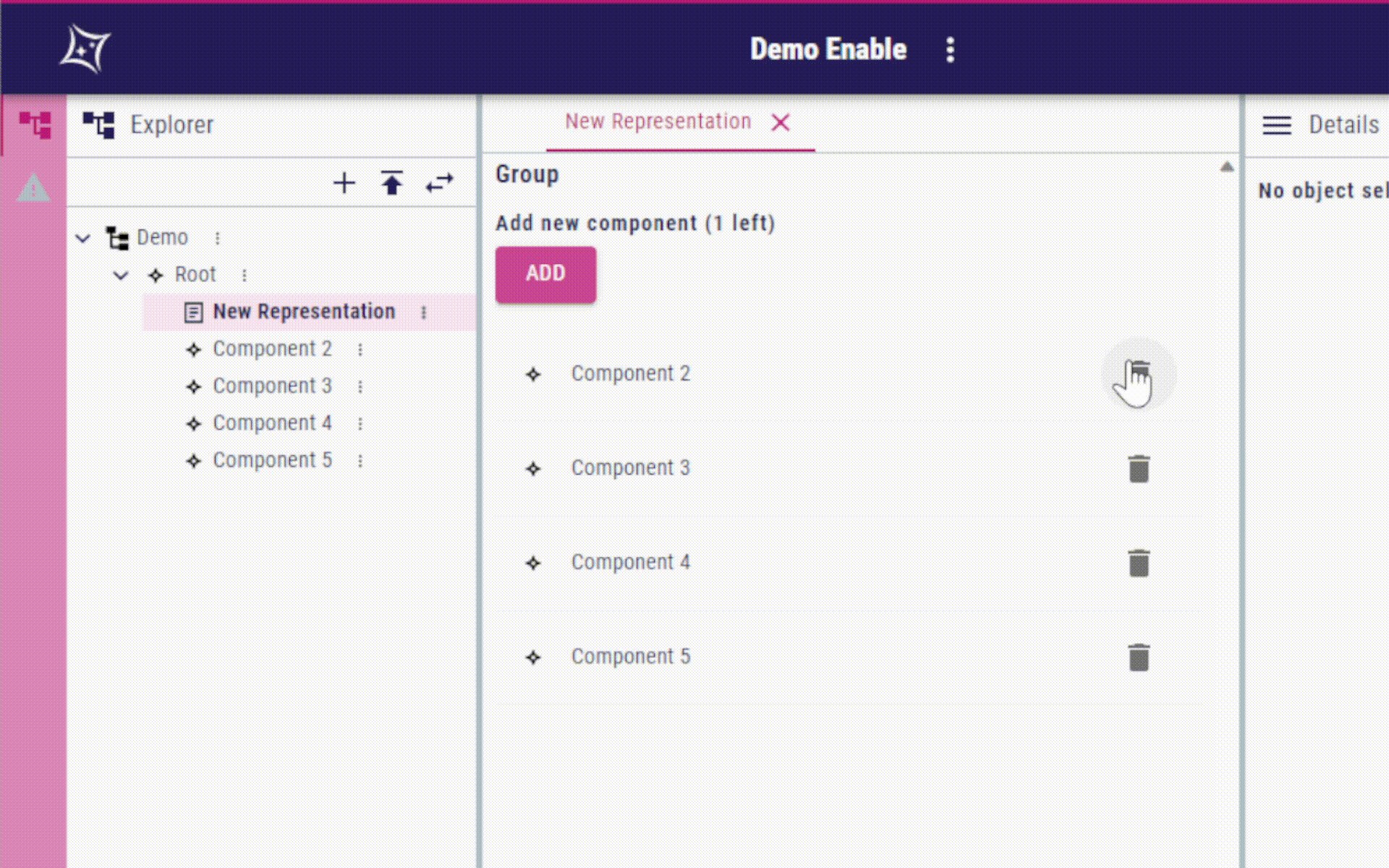
In the example shown in the following image, we want to limit the number of components to five. To do so, we use an AQL query to disable the “Add” button when we reach the limit.

Ease the creation of a new studio
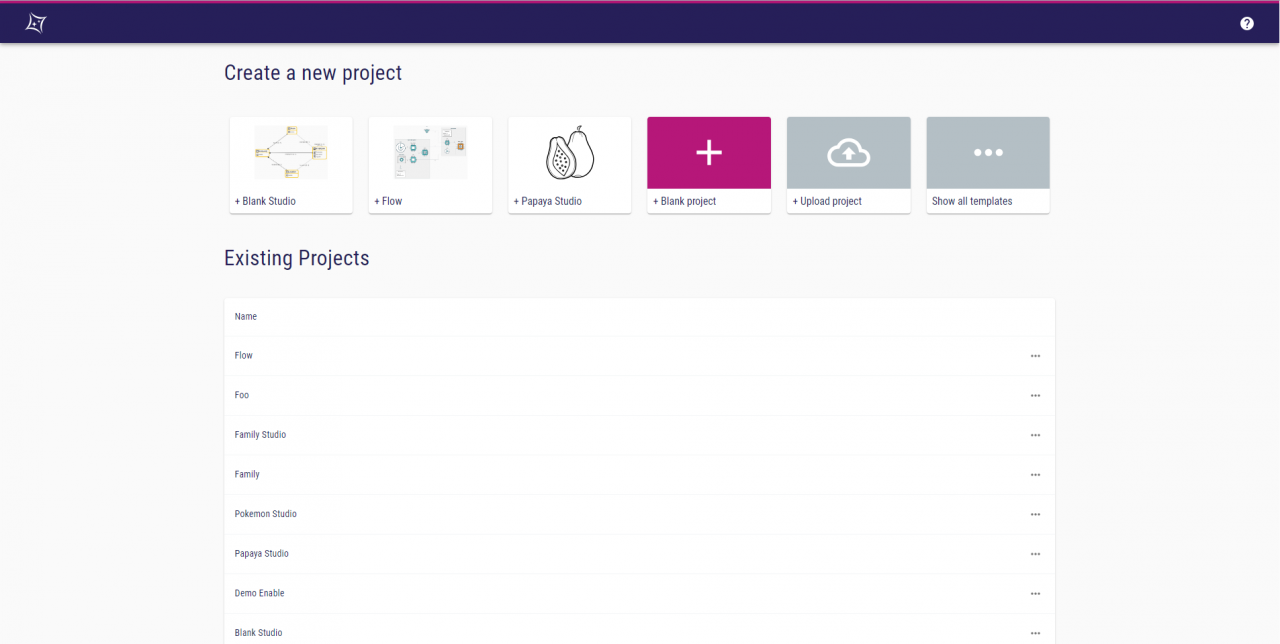
In Sirius Web 2023.3, we have improved the Projects Browser by introducing project templates that allow users to create pre-configured projects. We have also reduced the model types allowed when creating a "Blank Project" by removing the model types related to the creation of a studio (the Domain and the View). This evolution has hidden these concepts that are useless for most users, but has complicated the task of studio makers.
To ease the studio creation, Sirius Web 2023.8 introduced a new “Blank studio” template into the Projects Browser that enables the creation of Domain and View models.

New edge markers
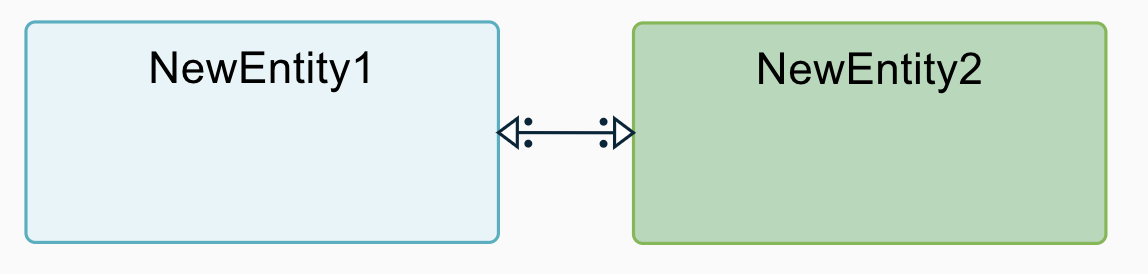
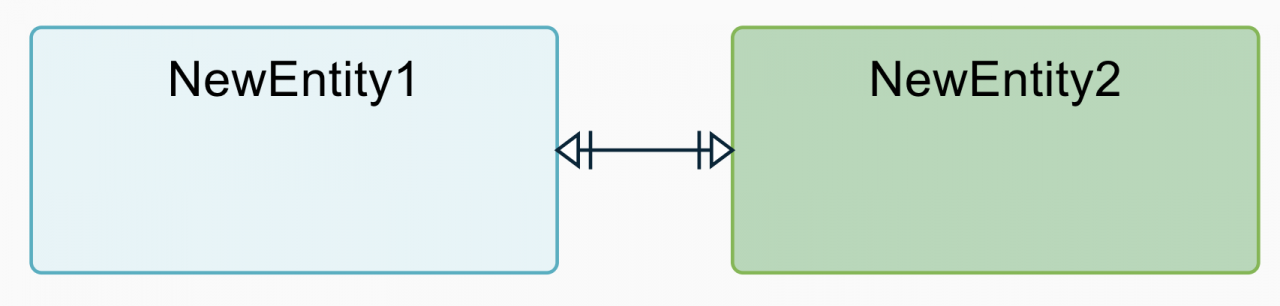
We can never have enough edge markers! We have introduced two new marker types: one with an arrow and a bar, and another with an arrow with two dots.
These two marker types can be found in SysML v2: the former one is used to represent the “redefine” relation; the second one is used to represent the “defined by” relation, between a system part usage and a system part definition for instance.


The two new edge markers added to Sirius Web
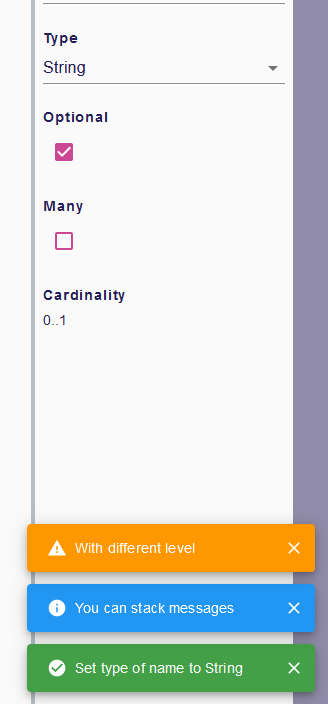
Improve server message display
In Sirius Web, there has been a need for better user feedback when actions are executed. To address this, we have enhanced our API to allow the backend to send multiple messages to the client, whether the action succeeds or encounters an issue. These messages can be categorized with specific levels, such as “Info”, “Warning” or “Error”. The frontend will then present these messages to the user as a stack of snack bars, each displayed in a color corresponding to its level.

Thank you for your interest in the Sirius Web project. Stay tuned for the presentation of the 2023.10 release, with an important rework of the diagram representation!
If you want an complete list of all the changes, take a look at the changelog.
