New year, new release of Sirius Web!
In this blog post, we introduce the new features of the 2025.1.0 release of Sirius Web.
Table representation
In the previous release, we introduced the Tree representation, which could be described using the View DSL (see our last blog post about Sirius Web).
For 2025.1.0, we’re excited to introduce a new representation: the Table representation.
This highly anticipated feature allows users to display information in a tabular format, and like other representations, it can be described using the View DSL.
Currently, cells in the table can display labels or text fields, but we plan to add additional widgets in future releases, such as checkboxes.
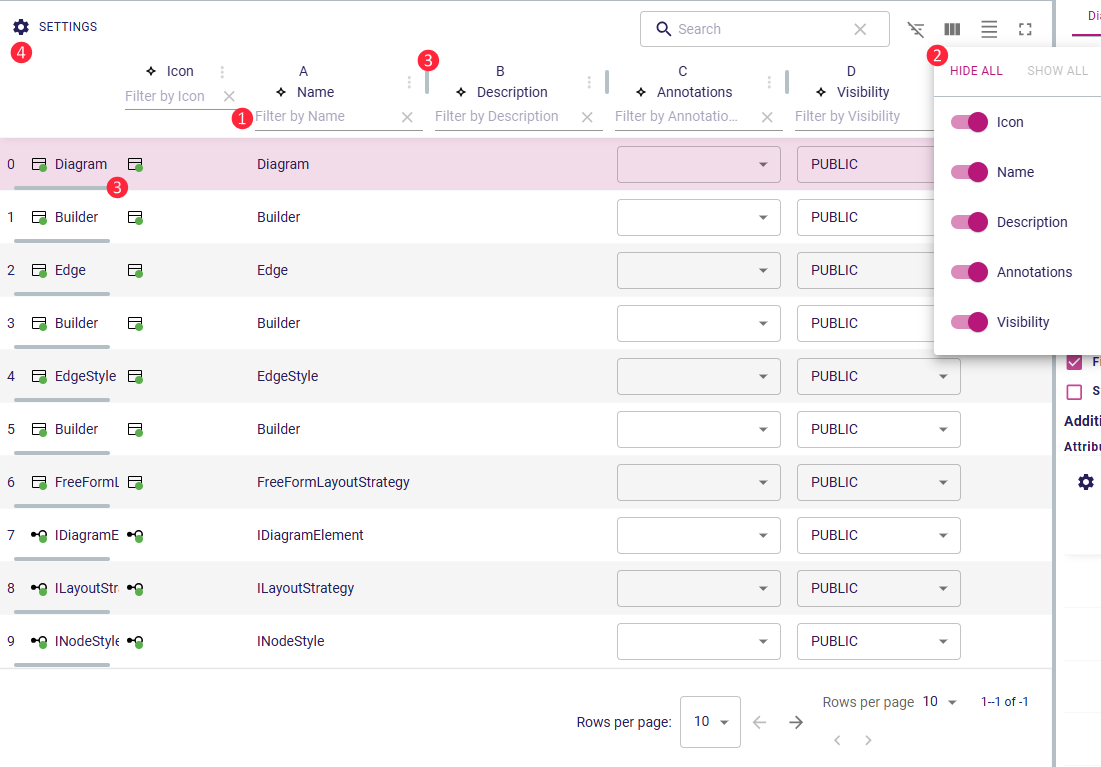
The table representation also comes with rich interactive features including:
- Column filters (❶ on the following screenshot),
- The ability to hide columns (❷),
- Resizable rows and columns (❸),
- Export to CSV format (❹).

Additionally, you can fork the table representation and use the fork as a new representation description.
Palette rework
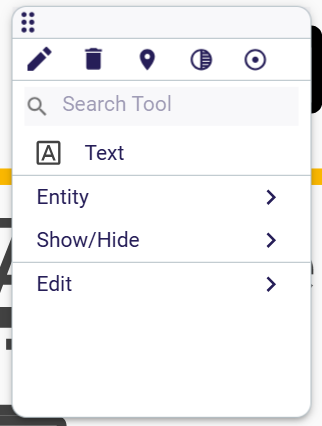
To kick-off the new year, the palette has undergone a complete makeover.
- Larger design: It’s now larger, allowing for better management of tool sections.
- Visible tool labels: It displays the tool labels for improved accessibility.
- Search bar: A search bar has been added to quickly locate tools
- Quick access: Basic tools remain easily accessible via the palette’s quick access bar, while the latest used tool is highlighted to streamline repetitive operations.
And the cherry on top? The palette is now draggable, making it even more user-friendly!

Representation Customization
With this release, representations have become more customizable:
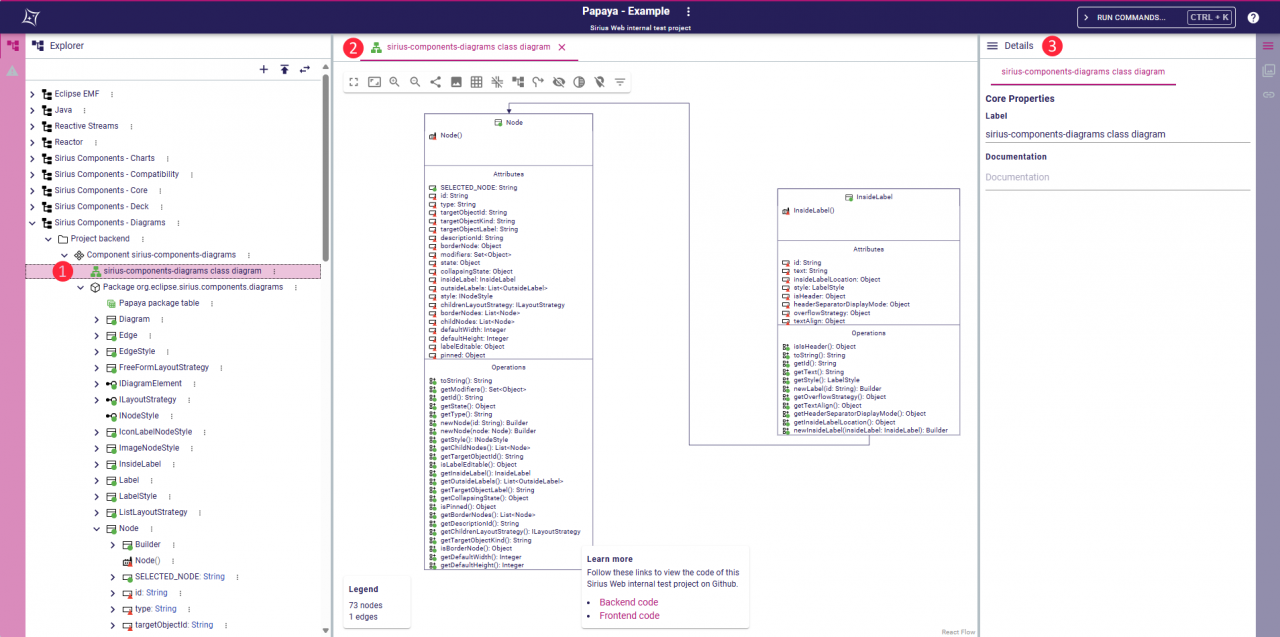
- Customs icons (❶ on the following screenshot): Studio makers can now choose the icon for each representation.
- Icon Display (❷): Representation icons are shown next to names in the representation editor tabs.
- Editable Attributes (❸): Representation names and documentation can now be edited directly in the details view.

Form Widget Layout
The layout of widgets in Form representations is now fully customizable.
In the Form representation, a widget consists of three components: the label, the help button, and the widget itself.
Studio makers can define how the label, help button, and widget itself are arranged. For example, Checkbox layouts can now be tailored to specific needs.
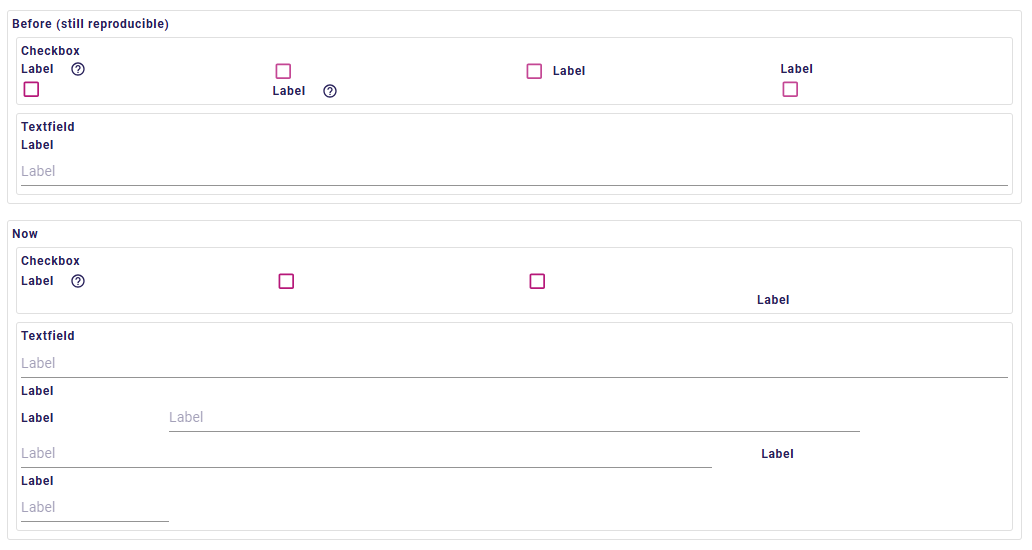
The following screenshot shows new layouts that can be done according to the old ones. Before, we could choose the label's placement relative to the Checkbox. For the Text Field, we couldn't change anything about the layout.
Now the label and the widget are placed in a grid. A studio maker can decide their position in the grid and the dimensions of the rows and columns.
Note that this layout customization is currently only available for Text Fields, Text Areas, Select, Multi-select, Date, and Checkboxes.

Technical Improvements
REST API Documentation
We’ve added comprehensive documentation for the REST API using Swagger UI and OpenAPI v3, making it easier for developers to integrate Sirius Web into their applications.
Improved Extensibility
We continue to make Sirius Web more extensible with every release:
- Explorer view: The default Tree representations within the Explorer view previously contained hardcoded services. These services have now been uncoupled from the default Explorer to make them more easily reusable in custom explorer tree representations. For instance, it is now possible to get the label or the children of an element, the list of all roots, etc. All these services are available through the
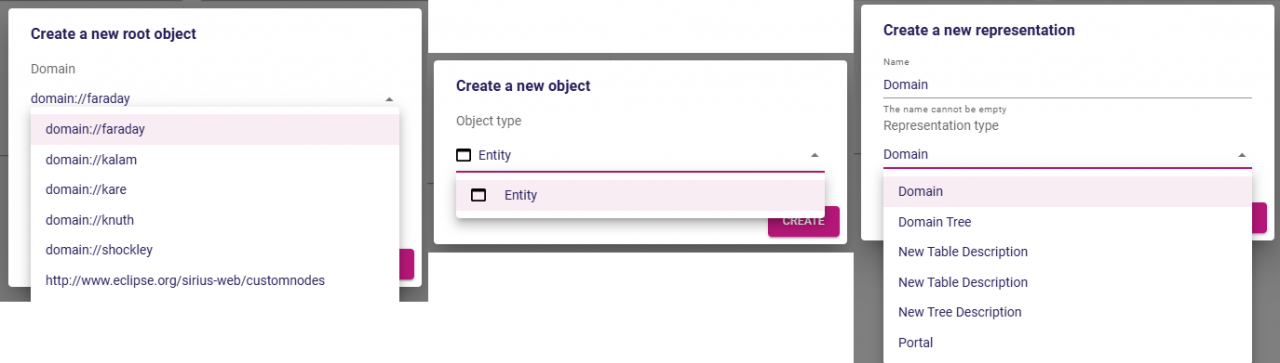
IExplorerServicesinterface. - Reusable modals: Sirius Web uses several modals for creating new elements in a model such as “New root object”, “New object”, and “New representation” modals. These modals are now available externally, enabling applications to reuse them as needed. The following screenshot shows the three modals.

That’s a wrap on this release of Sirius Web.
A huge thank you to everyone for your valuable feedback over the past year. It’s thanks to your input that we can continue improving Sirius Web, enhancing its user experience. We’ve got many exciting ideas to further enhance Sirius Web in 2025, so stay tuned!
