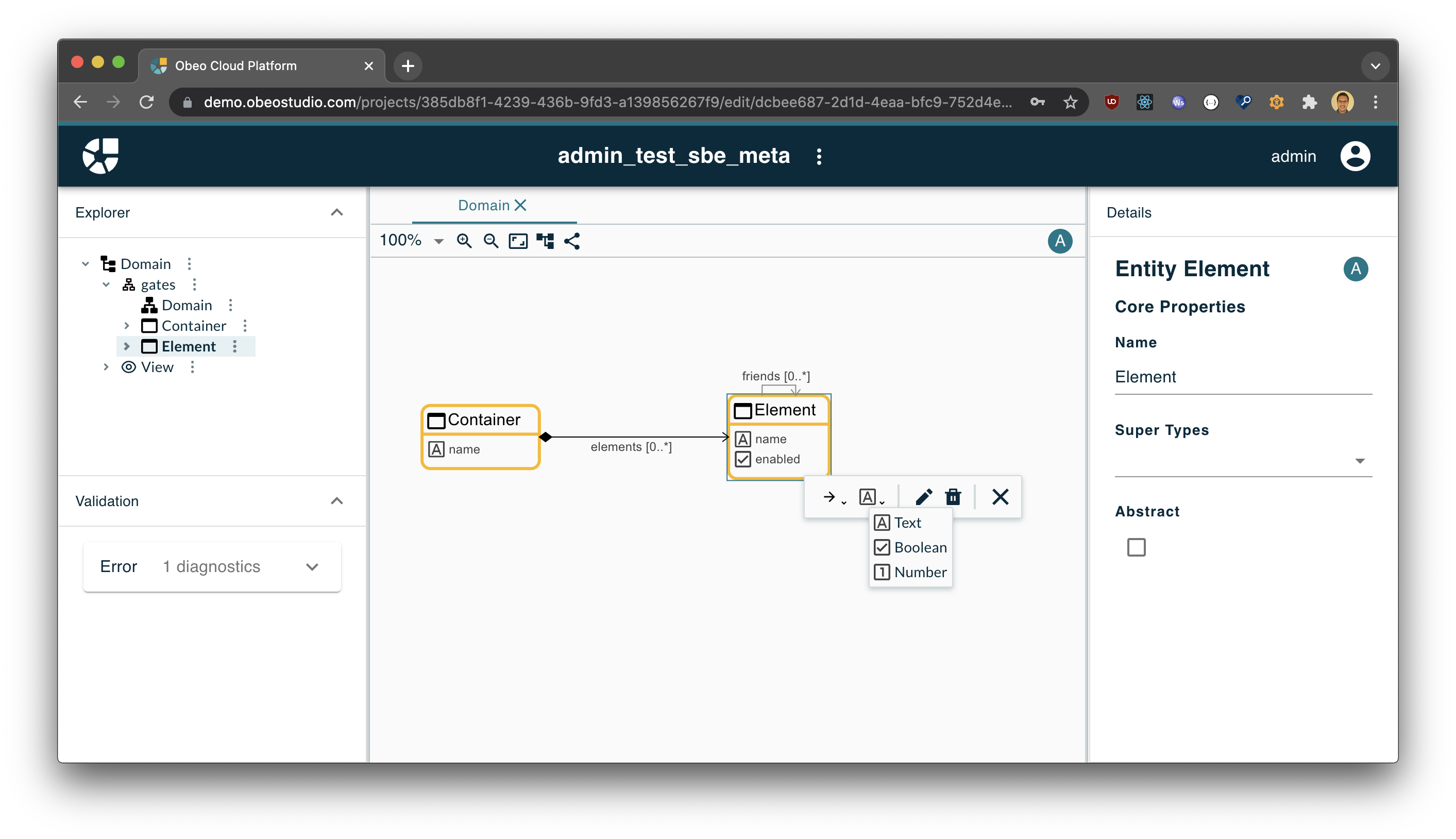
Last year, we have presented the first version of Sirius Web , the cloud-based evolution of Eclipse Sirius, during EclipseCon Europe 2020 . With Sirius Web, you can easily build your modeling workbench and deploy it in the cloud. With this new edition of EclipseCon Europe, it’s time for us to share with you what we’ve been working on for the past few months. Among the best new features available w...
Après un an et demi de Covid-19 et de retour progressif au bureau, nous étions nombreux à ressentir le besoin de retrouver un moment convivial en présentiel. Même si la mise en place du télétravail s’est globalement très bien passée chez Obeo, les pauses cafés en solitaire, les réunions en visio, et les bureaux désertés rendent le travail quotidien beaucoup moins vivant et plus monotone. Rien ne r...
Since my early childhood I have loved stories, listening to books read by my mum, then reading by myself comics or classical literature for school and now, as I dedicate not so much time to reading, mostly blog posts and news on the internet. One of my favorite novels remains “Alice’s Adventures in Wonderland”. A young girl named Alice falls through a rabbit hole into a fantastic world of weird cr...
For a while now, Sirius has integrated ELK (Eclipse Layout Kernel) to make it easier to define your own custom diagram layouts. ELK provides several layout styles that can be used directly . But it can also be useful to develop your own layout algorithm to address your specific needs. As a reminder, ELK provides two things: a collection of layout algorithms, and an infrastructure that bridges ...
Starting this year at Capella Days 2021 , we’ll be beginning the event with an online warm-up session that will provide a smooth introduction to Arcadia and Capella applied on an educational case-study in the space domain. This session will be presented by Remy Drouin , head of the system department at CILAS (spatial and defense domain) managing System Architects, coaching MBSE/Systems engineering...
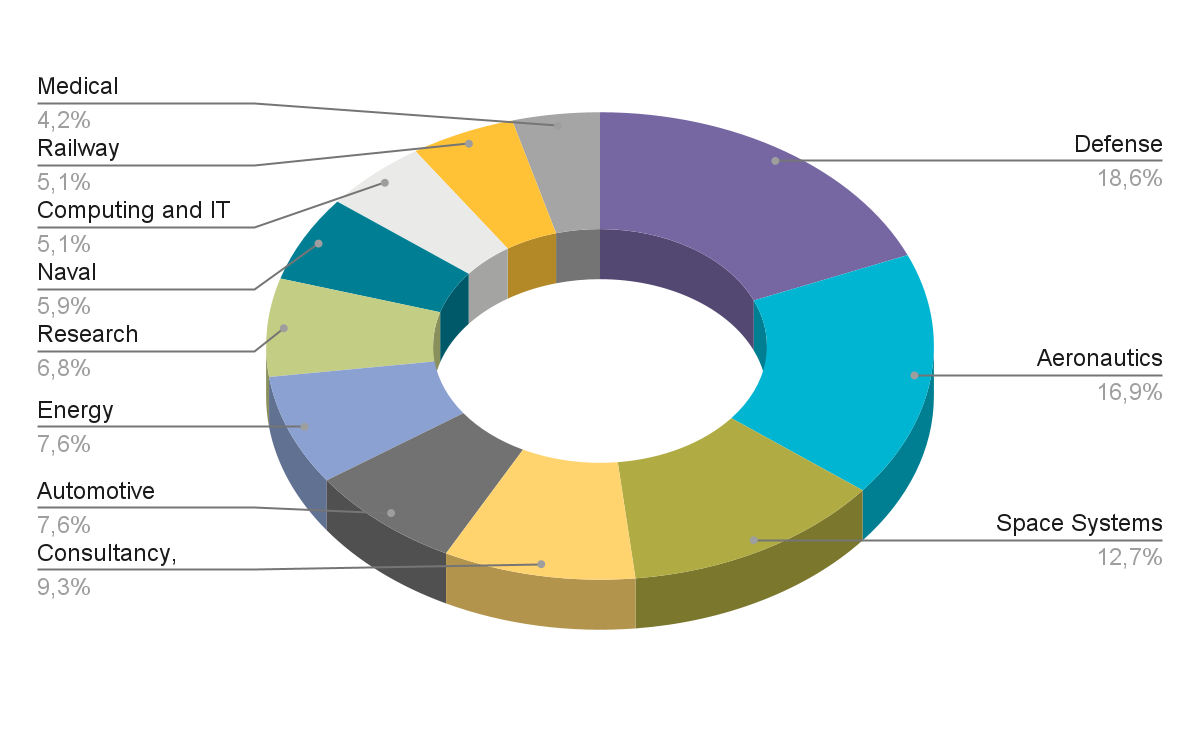
In 2014 Thales made the Capella MBSE workbench open source in the Eclipse Foundation with the help of Obeo . At that time, Capella was successfully deployed across various Thales Business Units worldwide . The objective to make Capella open source was to extend its adoption by allowing other organizations to use it. In 2021, with more than 450 identified organizations using Capella, almost 50 orga...
Cédric Brun Build open-source technologies to enable mission critical tools for complex domains. For Sirius users, toolsmiths, and architects planning their modeling roadmaps. The keynote highlights the state of Sirius (desktop and web), lessons learned from adopters, and the path toward web‑based modeling while keeping mature desktop workflows productive. Key Takeaways Current state: Sirius proje...