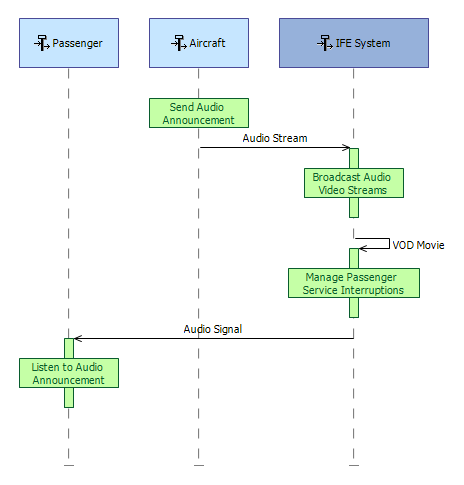
In December, version 5.0 of Eclipse Capella was released. At Obeo we are proud to have contributed to the source code of this version. With my colleague Nathalie Lépine , we worked on the optimization of the Sequence Diagram. Developed by Thales with the support of Obeo, the Capella workbench is an open-source software solution to design systems architecture. Widely adopted worldwide in various in...
At the end of last year Obeo open sourced a new project at the Eclipse Foundation : Sirius Web . Sirius web is a framework to easily create and deploy modeling studios to the web. Sirius web is evolving a lot and we would like to share with the community these on-going enhancements. I am pleased to introduce a new regular series of videos: “Behind the scene of Sirius Web”. The goal is to show you ...
The objective we set for ourselves when we started 15 years ago was to develop open-source modeling tech, to better broadcast them to the application architect community. At the heart of our strategy of sharing knowledge to further community goals and objectives, open source has always been the key element to it all, having a strong conviction in the values of sharing knowledge. And that’s why we ...
Développer des technologies open-source de modélisation pour mieux les diffuser auprès de la communauté des architectes logiciels. C'est l'objectif que nous nous étions fixé en créant Obeo il y a une quinzaine d'années. Au cœur de notre stratégie de diffusion à large échelle de notre savoir-faire, l'open source est avant tout une affaire de conviction dans les valeurs de partage. C'est pourquoi, d...
Language Engineering Talks 06 - Interview with Cédric Brun on modeling area.Here the link to read the interview and to watch the video Interview by Strumenta was originally published by Cédric Brun at CEO @ Obeo on November 15, 2020. Original link
Atop the Sirius-II Mission’s rocket is the Obeo Cloud Platform (OCP), with two flavors – OCP Modeler and OCP Publication – safely strapped inside. The Obeo Cloud Platform is built as an open-core product relying on the open source Eclipse Sirius project (EPL 2.0 licence) and more precisely on the Sirius Web component. As I explained in my previous post, Sirius Web is a framework from Obeo for buil...
Source code is flowing into the first stage of the Obeo rocket. Our goal is to bring the spirit of Sirius into a new technological space : Sirius Web is the Cloud-based evolution of Sirius, 100% Open Source. The Sirius Web engine combines the open source components EMF-JSON & Sirius Components. These components will be available under the Sirius project : https://eclipse.org/sirius , with the ...