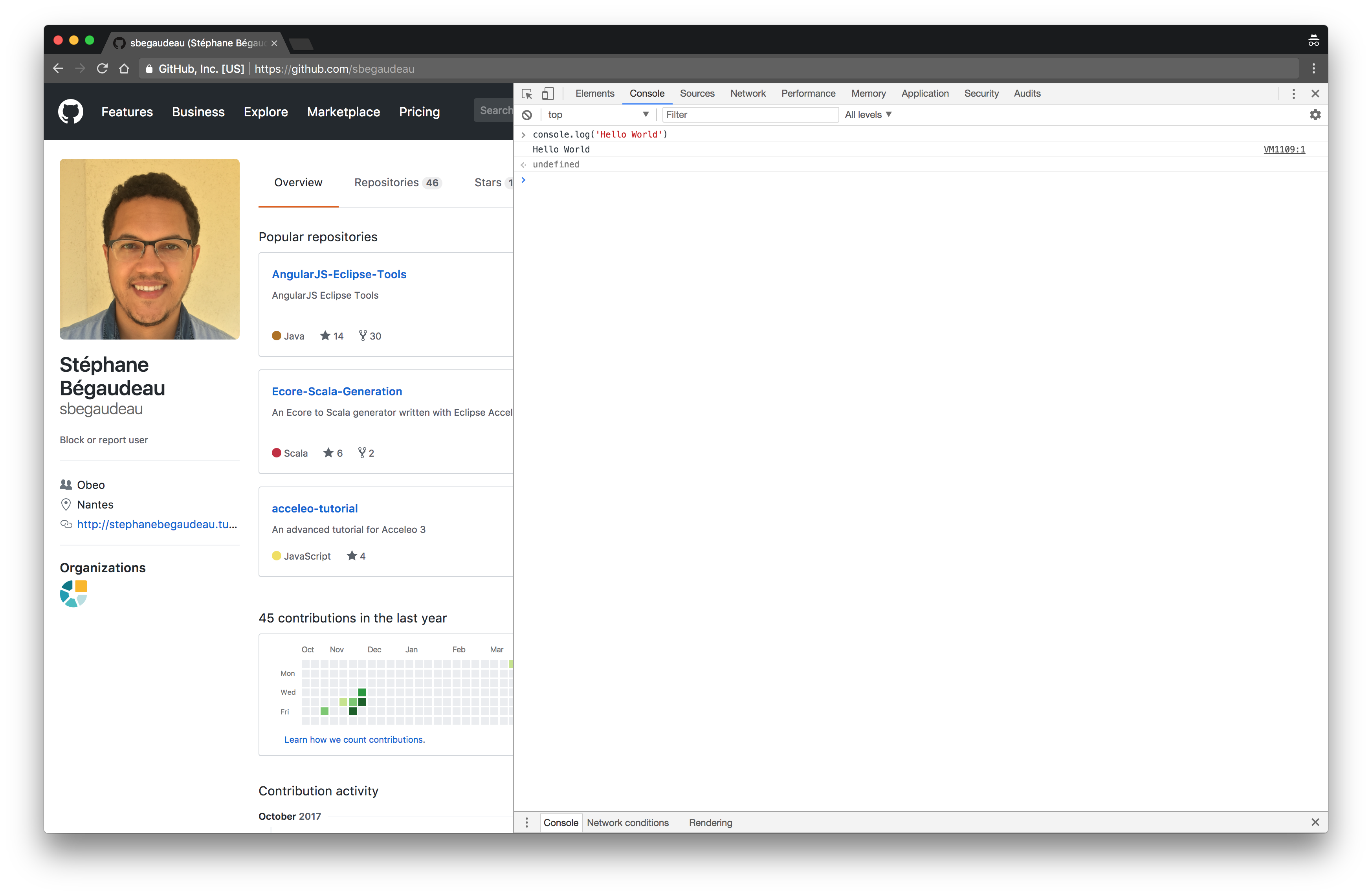
After reviewing how to debug the DOM in the first part of our overview of Chrome Devtools, in this second part we will have a look at the Console. A Console tab is available both as a main tab at the top of the Devtools and as a drawer at the bottom of all the other tabs. Both versions are identical and they provide the same features. The Console allows you to type some JavaScript code, evaluate i...
Most web developers should know it by now but the Chrome web browser embeds an amazing set of development tools. The Chrome DevTools are organized thanks to a collection of tabs used to group relevant tools in categories. In this post, we will start reviewing some of those tools. You can open the Chrome Devtools by using the contextual menu on any element of the current web page and selecting Insp...