The third edition of the Capella Day conference is approaching fast! This year it will take place in the beautiful city of Munich (München for our German friends), on September 16th (see https://bit.ly/CapellaDay2019 ). Interested in MBSE ? Once again this year, Capella Day will be the opportunity to discover Capella and Arcadia if you’re new to them, but also to get in touch with the experts and ...
This week I had the pleasure to participate in a Red Hat workshop on microservices and Open Shift in Paris. Open Shift is an open source platform to manage microservice-based applications deployed in containers and orchestrated by Kubernetes. I had the opportunity to see some Open Shift demonstrations in the past but it was the first time I could really use it by myself. For this workshop, we also...
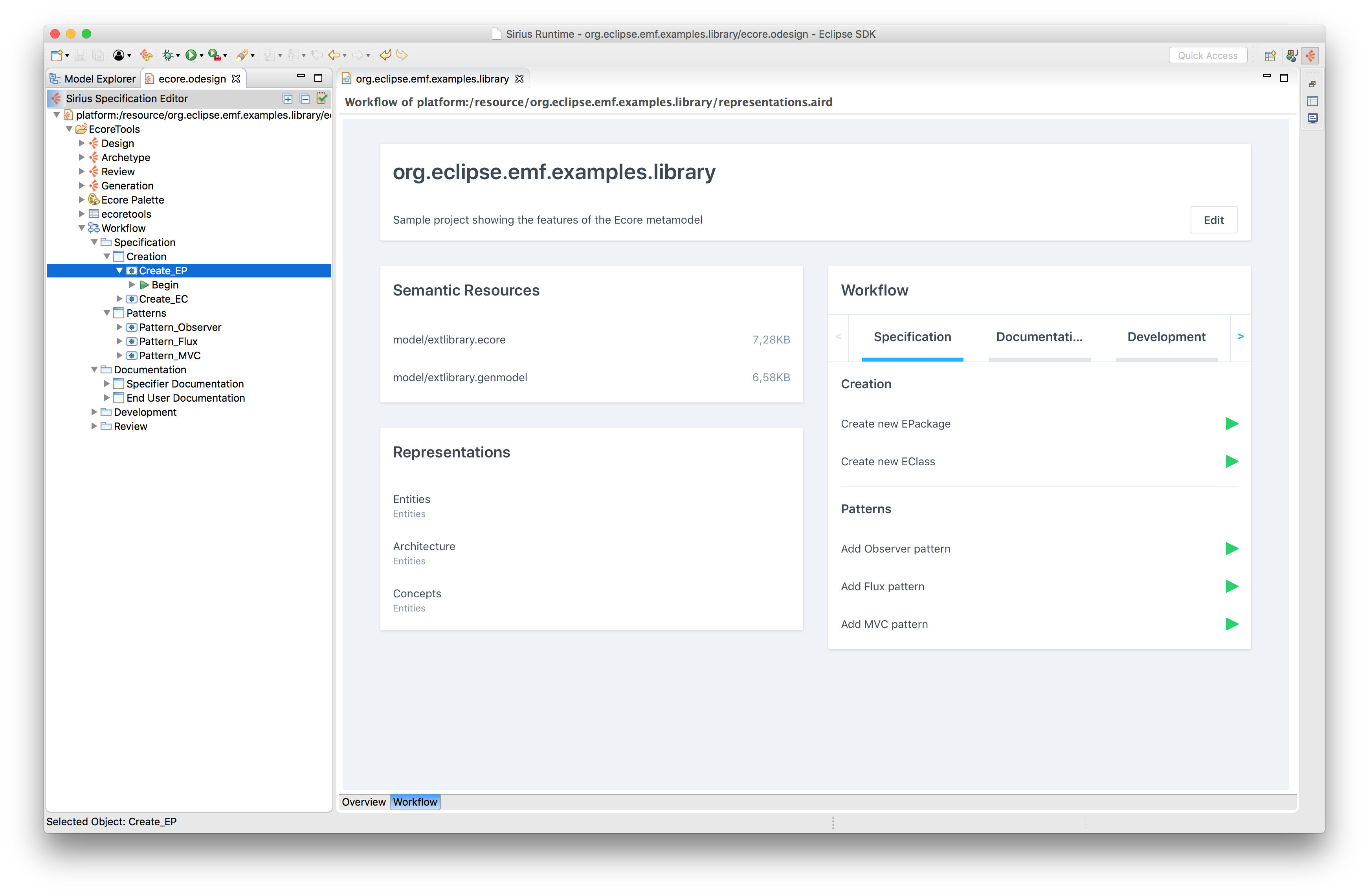
Each year November and December months are what I would call “very busy months”, but each year I have this event I know will be awesome which is SiriusCon. Eclipse Sirius is a technology used to create modeling environments using graphical modelers, tables, trees or form editors. This technology is an enabler to capture your expertise, your methodology and then share it within your organization or...
The Robust Software Engineering group , based in the Intelligent Systems Division at NASA's Ames Research Center at Moffett Field, California, is working to increase the reliability and robustness of NASA's mission related software, and the productivity of its software engineering. The technology developed by this group is applied to NASA projects involved with Space and Aeronautics. At SiriusCon ...
Last week, I had the pleasure to go back to DevFest Nantes and, just like last year, it was a great experience. It is the perfect opportunity to stay up to date on technologies such as Android, Firebase, Google Cloud Platform and the web in general. The DevFest was located once again at La Cité Nantes Congress Centre, a perfect place for such conference. The rooms are great, the sound is perfect a...
Sirius 6.1 should be released (along with a corresponding Obeo Designer CE ) right before EclipseCon Europe 2018 . This version is mostly about stabilisation of previous work with some nice new features as an extra bonus! We couldn't resist in sharing what's new before ECon EU. Discover them in this series of posts (see also part 1 , part 2 and part 3 ), and come see us at EclipseCon to learn abo...
A l’occasion de la sortie de SmartEA 4.0 , j’ai enregistré une vidéo qui montre les principales fonctionnalités de cette solution de cartographie d’entreprise. Basée sur notre modèle d’exemple Voyages Discount, la vidéo aborde quatre aspects majeurs de la solution : 00:38 : un client web pour communiquer sur l'organisation de l'entreprise 05:12 : un outil de travail collaboratif pour cartographier...